Increase the impact of your content by conditionally showing content after a quiz or checklist is completed. You can use AccessAlly’s conditional content feature to make it happen.
This is a GREAT place to put a Certificate of Completion download button, since it will show up immediately when things are completed on this page.
ARTICLE CONTENT:
Written Tutorial
Step 1: Create Your Objectives
First, make sure you’ve already set up the objectives for the page.
(Make sure to add them to the page, as well, since the user will need to mark them complete before the conditional content becomes visible.)
Step 2: Add the Progress-based Display Shortcode
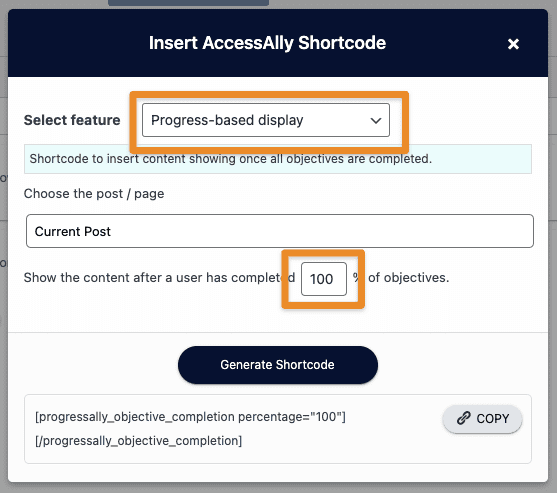
Next, use the ProgressAlly shortcode adder to select the progress-based display shortcode:
The percentage section is fairly self-explanatory: if you want the user to complete ALL objectives before the content is revealed, it should be set at 100%. If you want the user to complete HALF the objectives, set it at 50%, etc.
Once configured, click on the Generate Shortcode button.
Step 3: Add “Hidden” content inside the shortcode
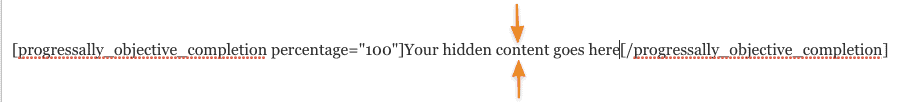
Finally, add the content you want “hidden” in between the two portions of the shortcode (as indicated in the screenshot below):
When you’re ready, make sure to save your changes.
Step 4: Test
To test and make sure you have everything configured correctly:
- Access the page from the front end, and make sure that the content inside the shortcode is not visible when the objectives are incomplete.
- Mark your page objectives complete. Your “hidden” content should become visible immediately when you mark them all complete.