
Are you having issues with the mobile-friendliness of your progress bars? All you need to do is add simple line of code to make your progress bars resize correctly.
ARTICLE CONTENT:
How to Make Your Progress Bars Mobile-Responsive
Here is the code you can use as a starting point:
Step 1: Add Code to Page
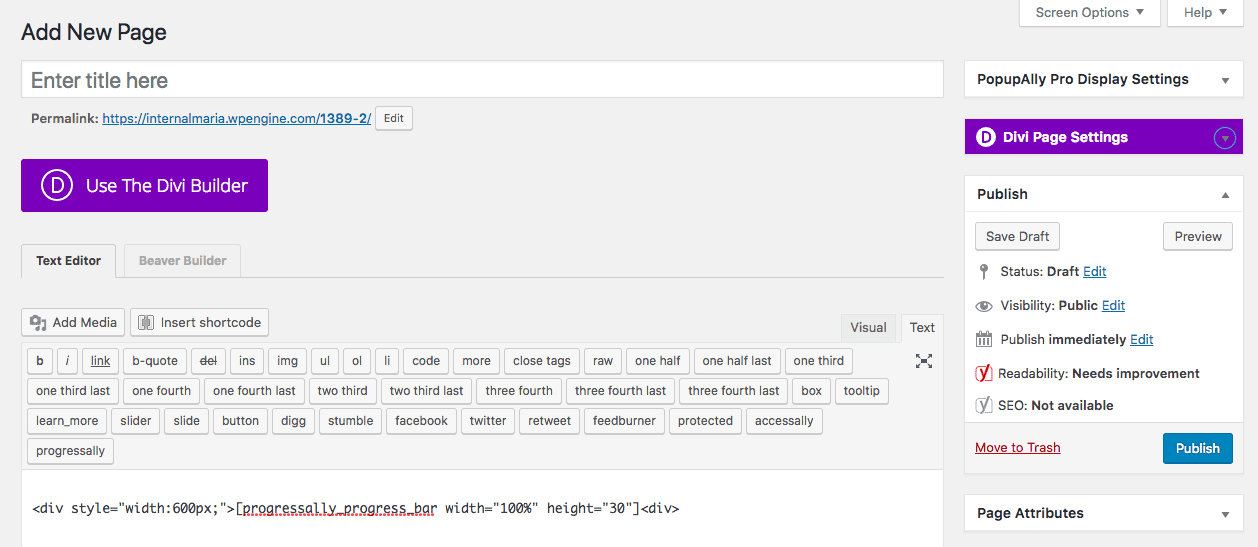
First, add the code listed above to your WordPress page (text view), wherever you want your progress bar to appear.

Step 2: Customize Code
There are two portions of the code that you will need to customize, based on your own site setup:
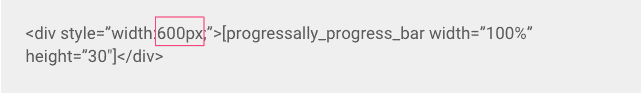
In the beginning portion of the code, you’ll notice there is a width:600px specified. Please change the 600px to whatever width you need for the progress bar to fit on your page.

(Since the width inside the shortcode itself is set to 100%, it will resize properly when the parent “div” resizes.)
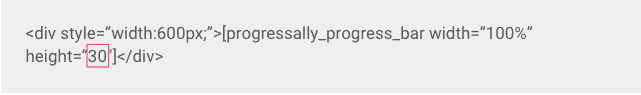
The other portion to change is the height=”30″. You can change the number 30 to fit the height you want for your progress bar.