ARTICLE CONTENT:
Team member communication
The simplest way to allow for team member to team leader communication is by using the private notes feature available in our AccessAlly Pro and CommunityAlly plans. This allows for you as the site admin to create private notes for team members to connect with their team leaders quickly and easily from right inside the site… on any page a team member can access.
Want to see the final result?
In the quick result video below you’ll see a 2 minute video of what you can create using this article. It will show what the team member “Lilly” sees and the team leader “Kimberly” sees.
Which version of AccessAlly is needed?
This article uses the Private Notes feature available in AccessAlly Pro or CommunityAlly. If you would like to upgrade from AccessAlly Essentials to get access to the private notes feature you can upgrade by visiting the Manage Subscriptions page.
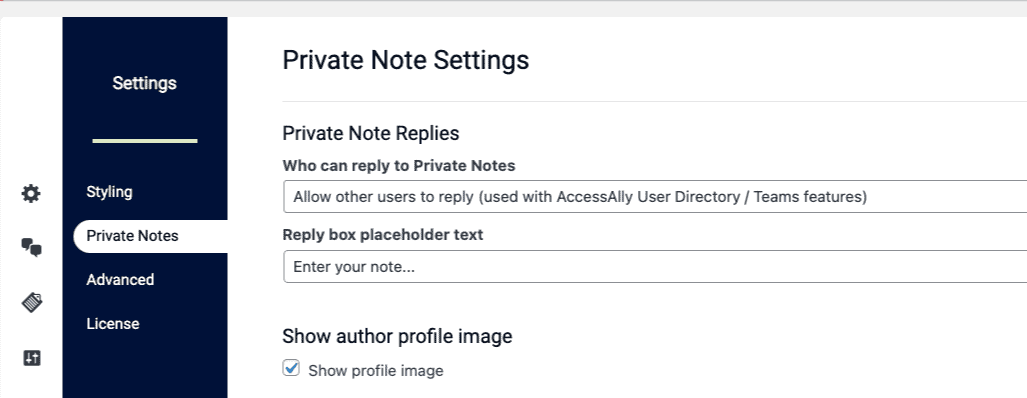
Go to ProgressAlly > General Settings > Private Notes and review your settings. You will need to select:
- “Allow other users to reply (used with AccessAlly User Directory / Teams features)”
- Show author profile image add checkmark by “Show profile image” this makes it easier to see private note replies by who sent the reply.

The team member must be able to see the page the private note appears on. You can add it to any page a team member has access to. In this results example it is added to the first page in a course offering.
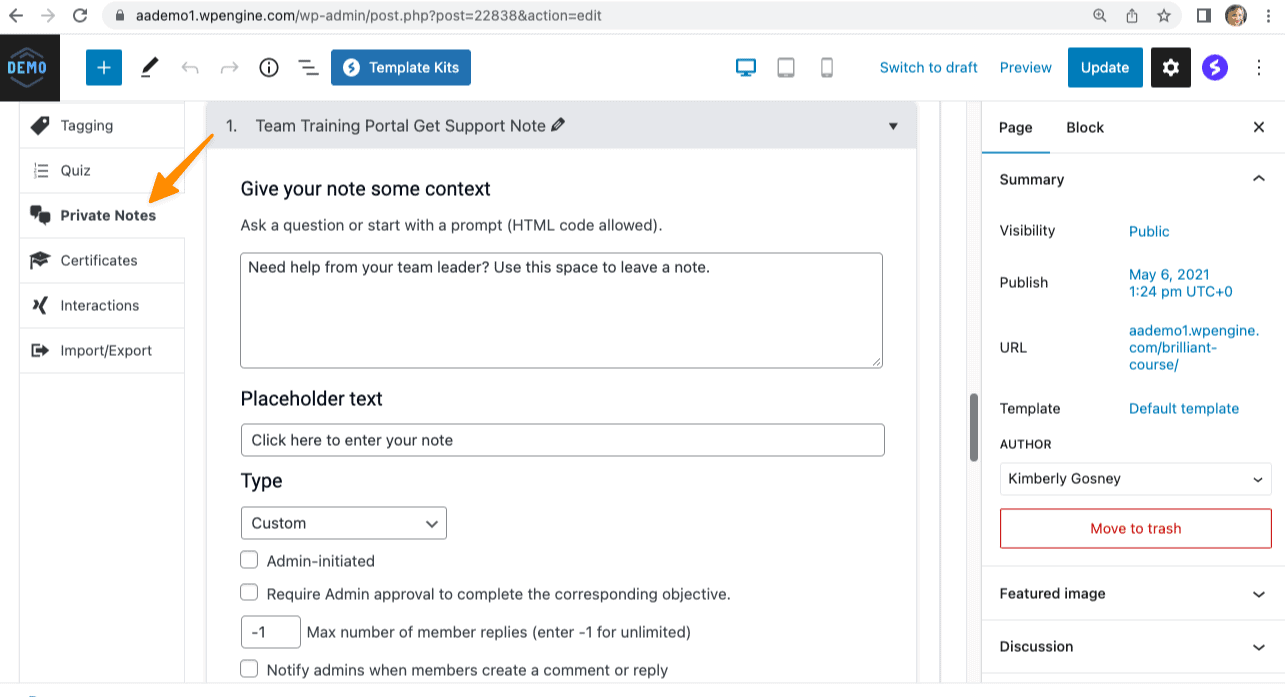
- Open the page you wish the private note to appear on.
- Scroll to the ProgressAlly settings and click the Private Notes tab
- Add a new private note and choose “Type” Custom from the dropdown and set this to -1 max number of replies (this allows for back-and-forth communication between the team member and team leader.)
- Save the WordPress page.

Now it is time to add the private note shortcode to the WordPress page. You do this in your theme or page builder. If you’re not familiar with adding shortcodes to your site, this article covers your options.
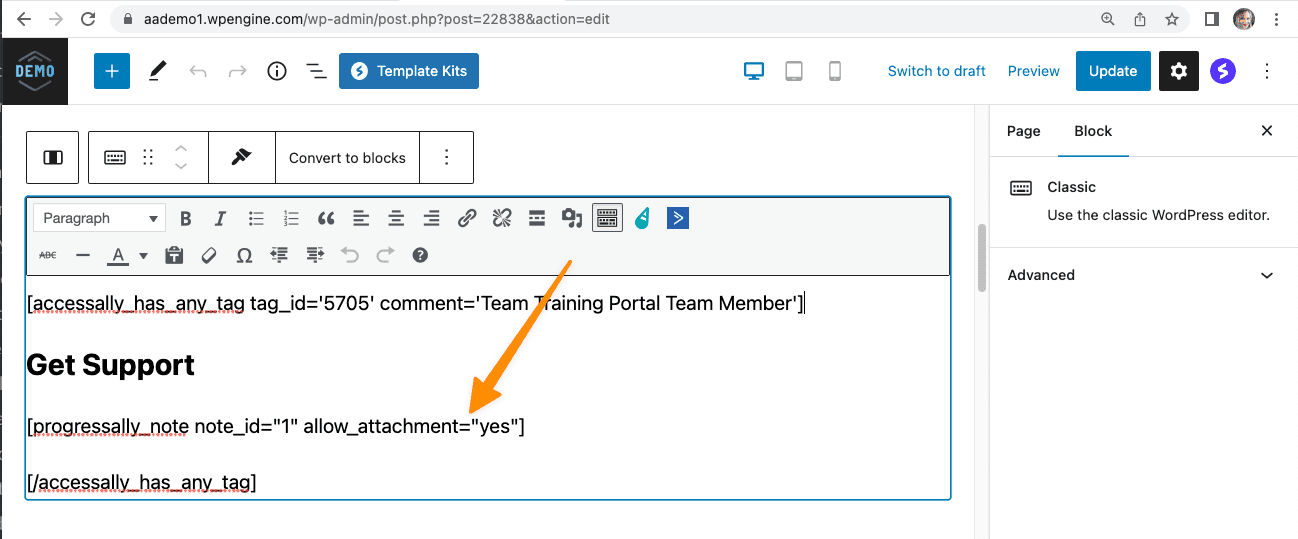
In the example below the private note shortcode is added to the page using the classic block in Gutenberg.

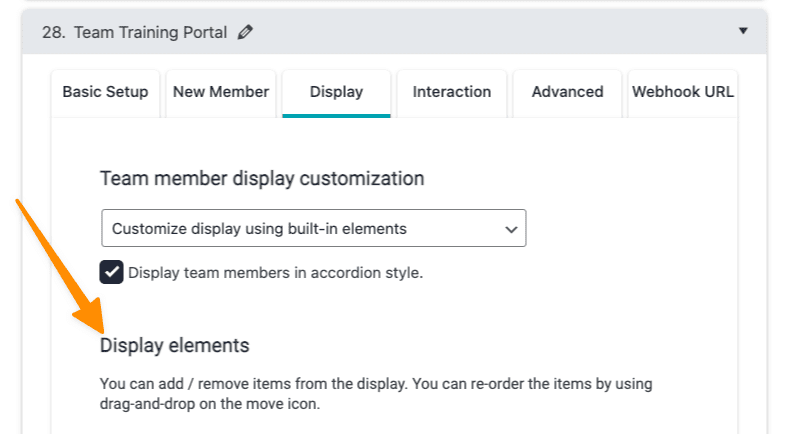
Now it is time to add the private note to the Team display so the team leader can send replies to the team member.
Go to AccessAlly > Teams > Programs > “select the team” > Display tab

Add the private note to the display elements section.
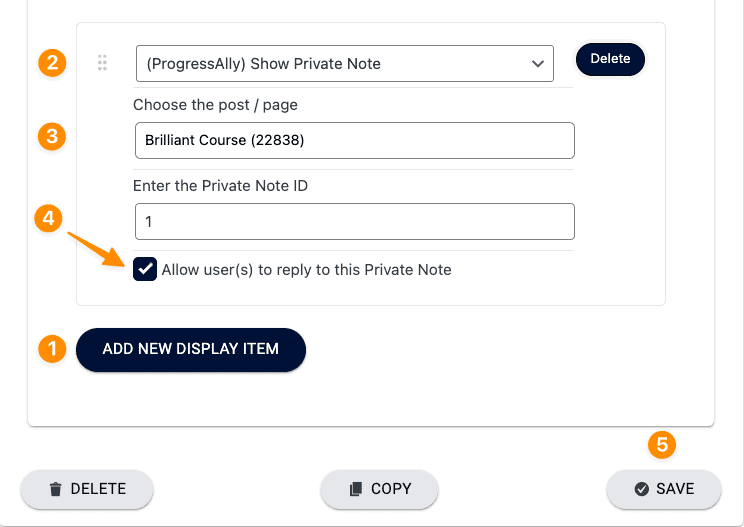
- Click “Add New Display Item” button
- Select (ProgressAlly) Show Private Note from the dropdown
- Choose the post / page you added the note to
- Enter the Private Note ID and check the box by “Allow user(s) to reply to this Private Note
- Save the private note

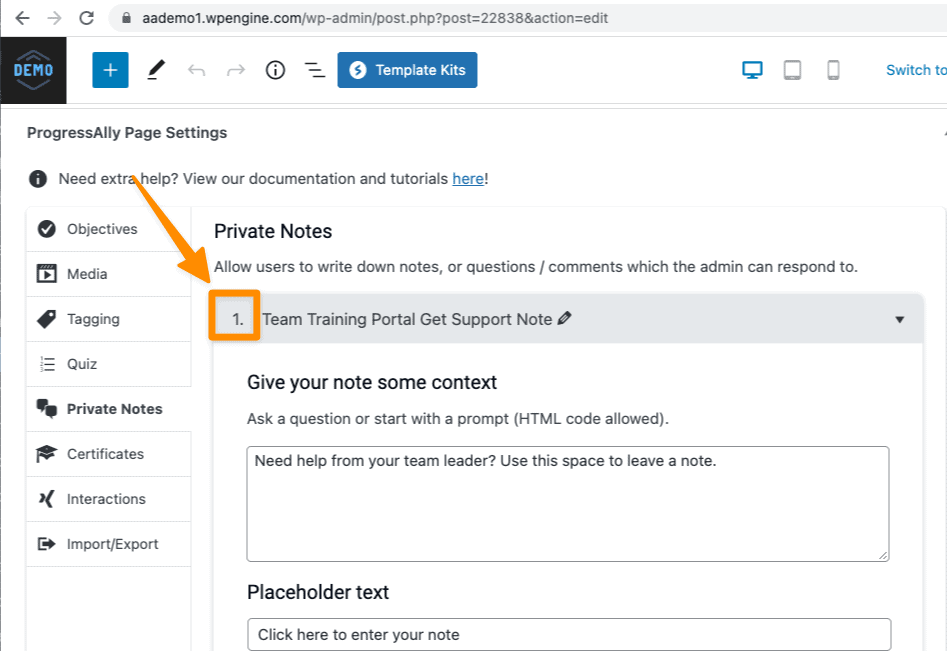
Where is the Private Note ID number?
This number is on the page you added your private note. It is shown under the ProgressAlly Settings > Private Notes tab.

Placing a private note on a page allows all users with access to that page to see the private note. In some cases you may have a workflow like this:
- An offering is purchased by a team leader for their team members
- An offering is purchased by a single user that is not part of a team
In the scenario above the user in option #2 is not part of a team so you may decide to “only show” this private note to users in option #1 who are members of a team.
The great news is that you can do this quickly and easily using the AccessAlly shortcode generator and the Team Member access tag.
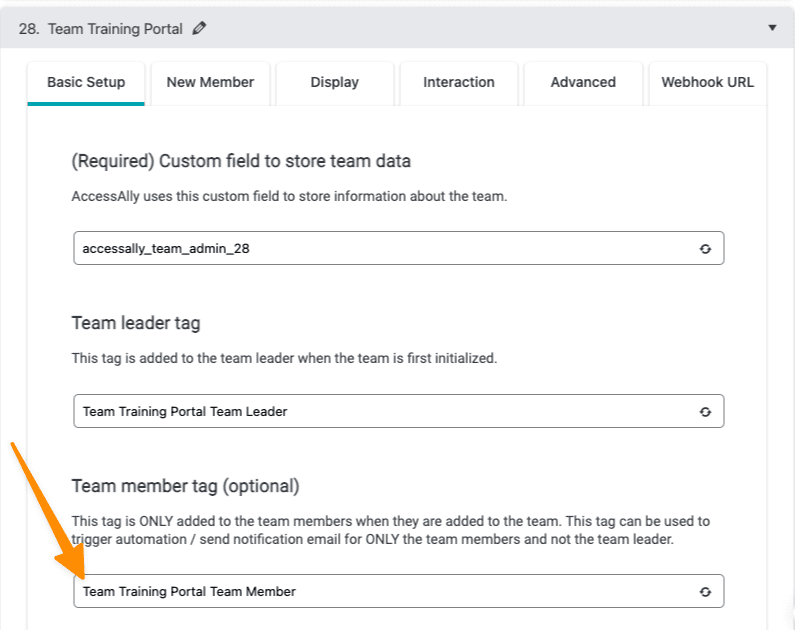
First find your team member access tag. This is located in AccessAlly > Teams > Programs > open the team > Basic Setup tab

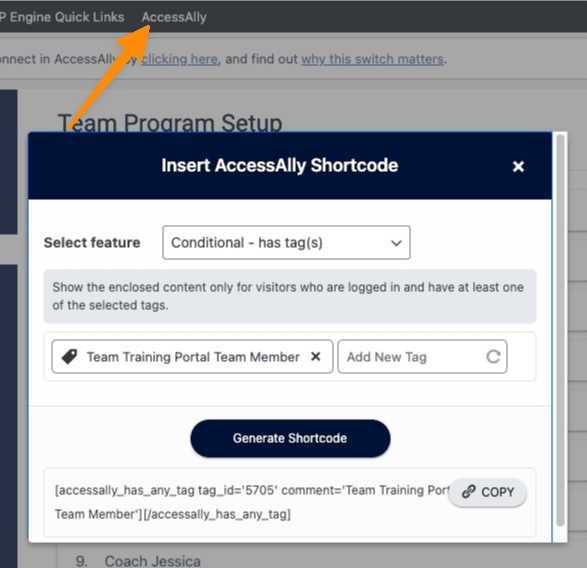
Now you can use the AccessAlly shortcode generator and the “conditional – has tag(s)” option to create a conditional shortcode that looks like this:

The shortcode generated will look like this (but based on your unique member tags):
[accessally_has_any_tag tag_id='5705' comment='Team Training Portal Team Member'][/accessally_has_any_tag]
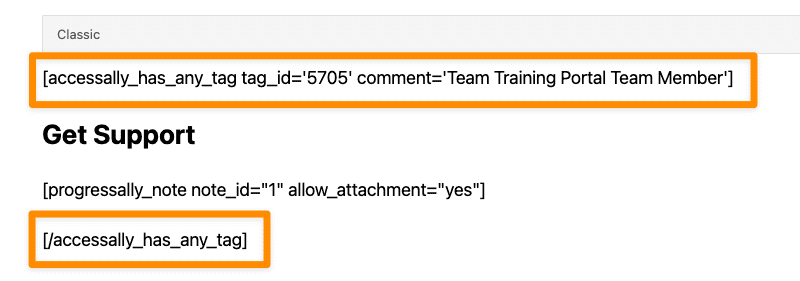
And the final step is to wrap this code around the shortcode for your private note like this:

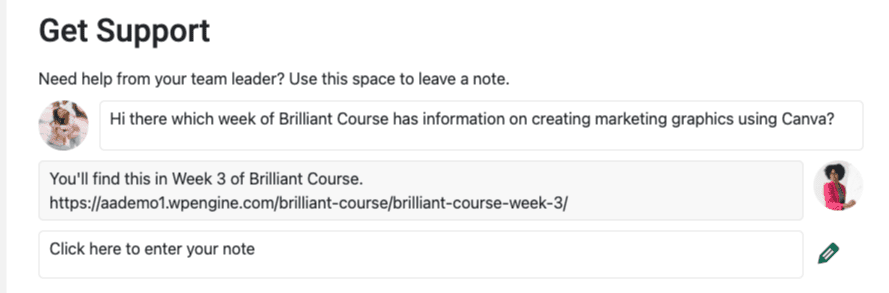
The Result
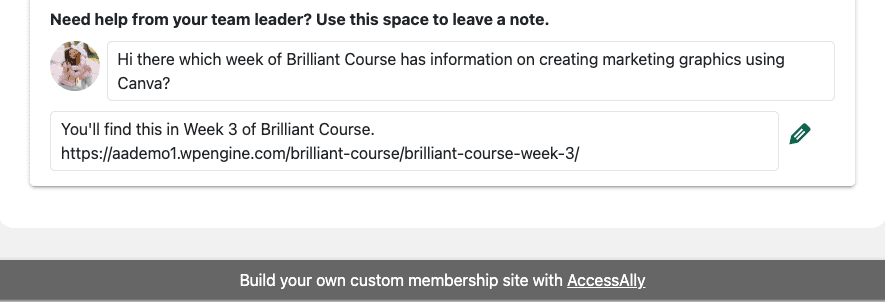
Now you have created a private note that a team member can use to get in touch with the team leader.
Team member view shown on a page inside an offering.

Team leader view shown on the team administration page.