AccessAlly, ProgressAlly, and CommunityAlly elements can be added to your WordPress pages via the shortcode generator or through blocks, depending on which theme or builder you're using.
The easiest way to add shortcodes to a page is to use the built-in shortcode generator, but in this guide, you'll also find examples of shortcodes that you can copy and paste.
ARTICLE CONTENT:
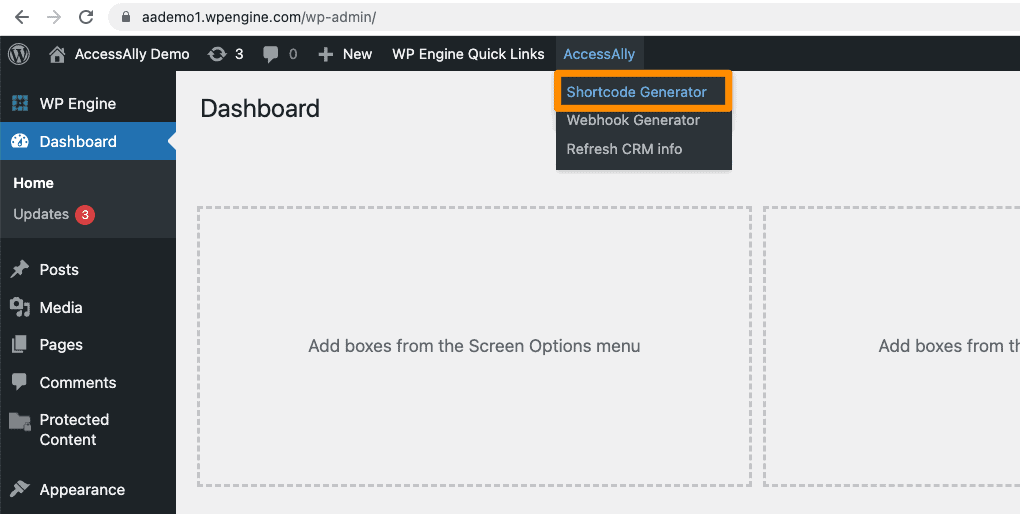
Where is the AccessAlly Shortcode Generator?
The AccessAlly shortcode generator is available in the WordPress admin dashboard. Hover over AccessAlly to see the shortcode generator.

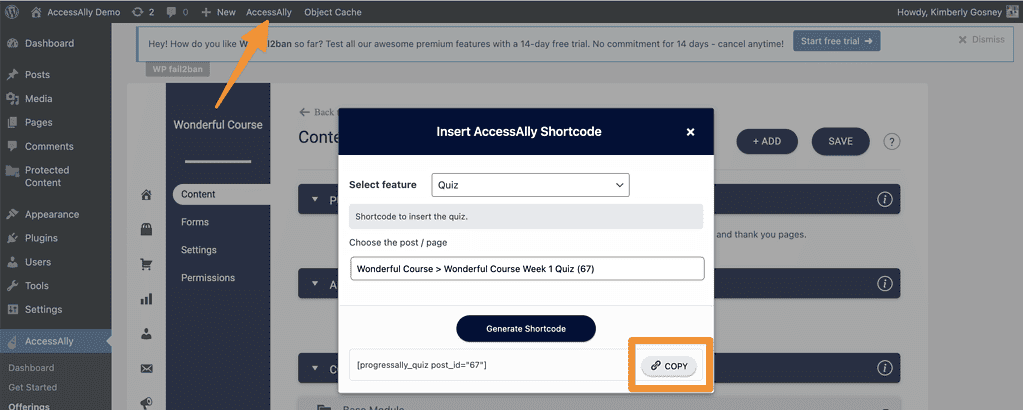
Select the shortcode you need and follow the steps to customize it. Click copy to clipboard and paste it on the WordPress page.

Prefer to build using blocks in popular themes and page builders?
For your convenience, we've also developed some block and shortcode generators for popular page-builders and themes.

WordPress Classic Editor
The easiest way to add shortcodes is using the classic editor.

WordPress Gutenberg Editor
Gutenberg comes with AccessAlly blocks.
Beaver Builder
Add shortcodes via Beaver Builder.
Elementor
Add blocks through the Elementor interface.

OptimizePress
Find the shortcode generator in OptimizePress.

Divi
Add shortcodes to Divi & troubleshoot any issues here.

Ontraport Landing Page Builder
You can use AccessAlly shortcodes right inside Ontraport's landing page builder, click to find out how.

