Skill Level: Advanced
There are many different ways that you can create a shop style experience inside an AccessAlly site. This is one example. If you have questions about anything in this article join our next Tune Up Call or Contact Support.
Scenario: You would like to create a page on your site that shows all available 1-click upsell items for existing members on your AccessAlly site. Your goal is to use this “locked down” page to increase upsell opportunities from your existing customers.
ARTICLE CONTENT:
What You’ll Need For 1-Click Upsells
This article is for AccessAlly sites that use Stripe as the only payment method.
If you are using PayPal (or a combo of both PayPal and Stripe) we recommend following our Creating a Shop Style Experience article instead as the steps shown in this article will not work with your selected payment type(s).
The Full Order Form
This workflow requires a member to have made at least one purchase from an AccessAlly order form with real money.
*The 1-click upsell button feature will not be displayed for customers that have “checked out” for free even if they completed an AccessAlly order form.
You can use the direct link to the full AccessAlly order form in your marketing funnels, on social media, or by adding clickable buttons to the order form. Once a customer has made a purchase from you, the 1-click upsell button is activated for future purchases.
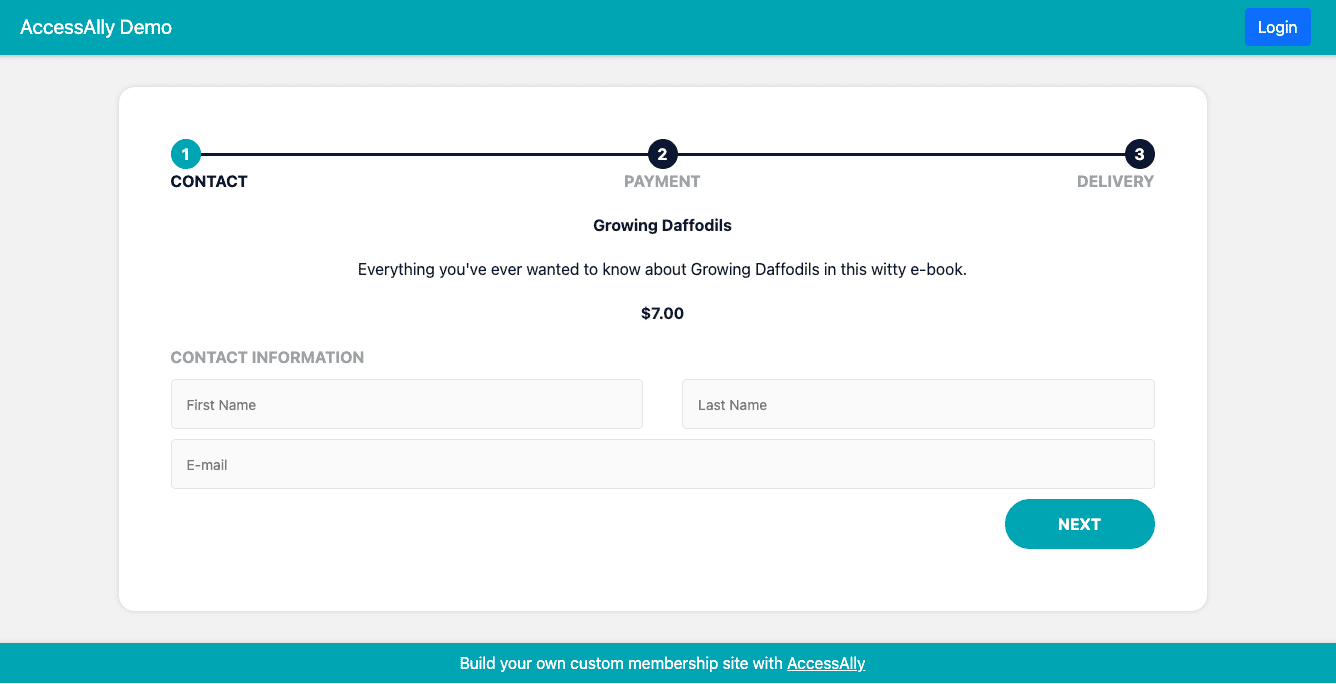
View your full order form by going to AccessAlly > Offerings > Name of Offering > Forms Tab > Click the View icon by your order form.
Example of a full order form is shown below.

The 1-Click Order Form Button
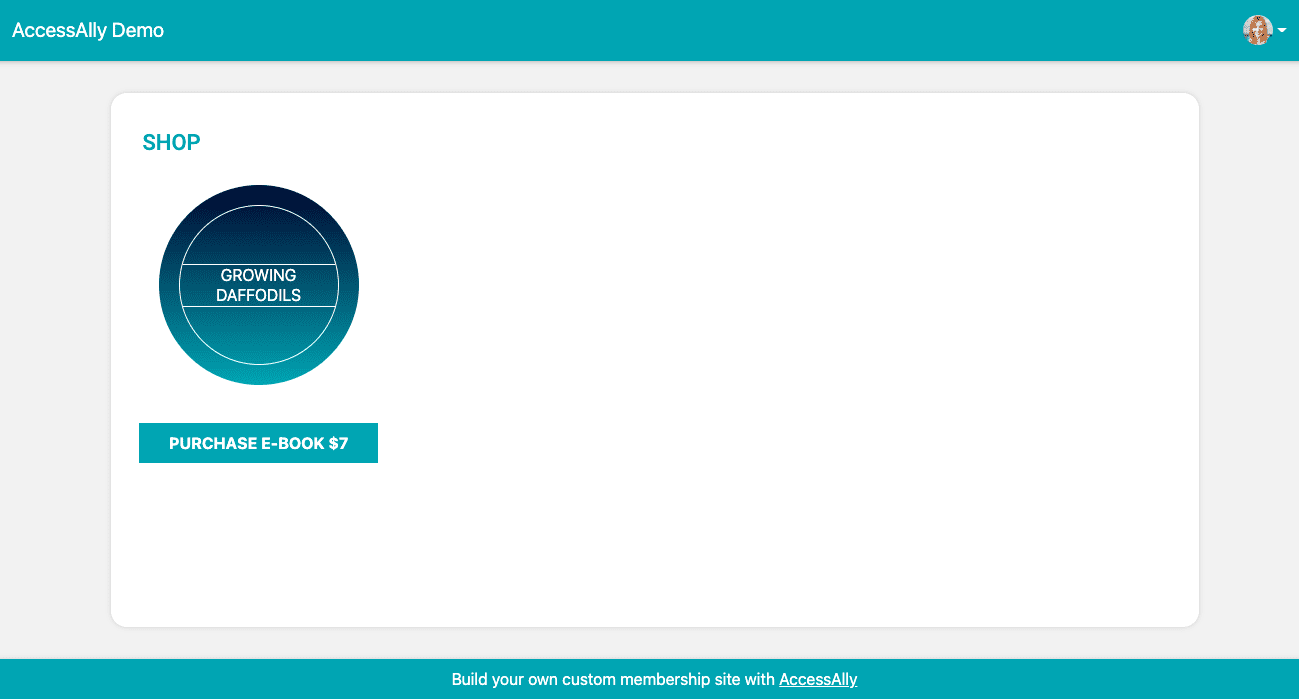
Here’s an example of the 1-click order form button option. This uses the same order form from Step 2 above, but displays it differently once a user has made a previous purchase.
The 1-click order form button for people that have purchased from you before.

1-Click Order Form Settings
You’ll be customizing the order form from existing offering(s) to repurpose it for your 1-click upsell button. Follow the steps below exactly as shown for best results.
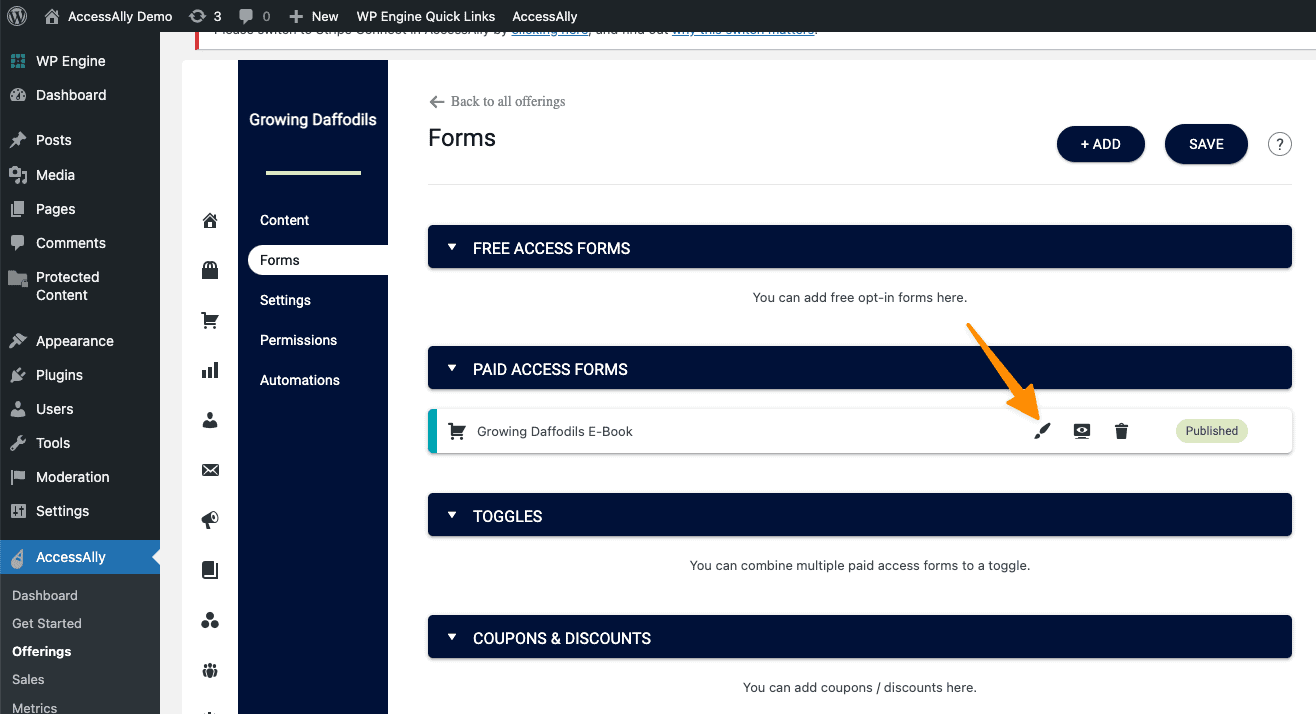
Go to AccessAlly > Offerings > Name of Offering > Forms tab to see the existing AccessAlly order form associated with your offering. Click the pencil icon to edit your order form.
If you do not have a form you can create one by clicking the “+ ADD” button at the top of the screen.

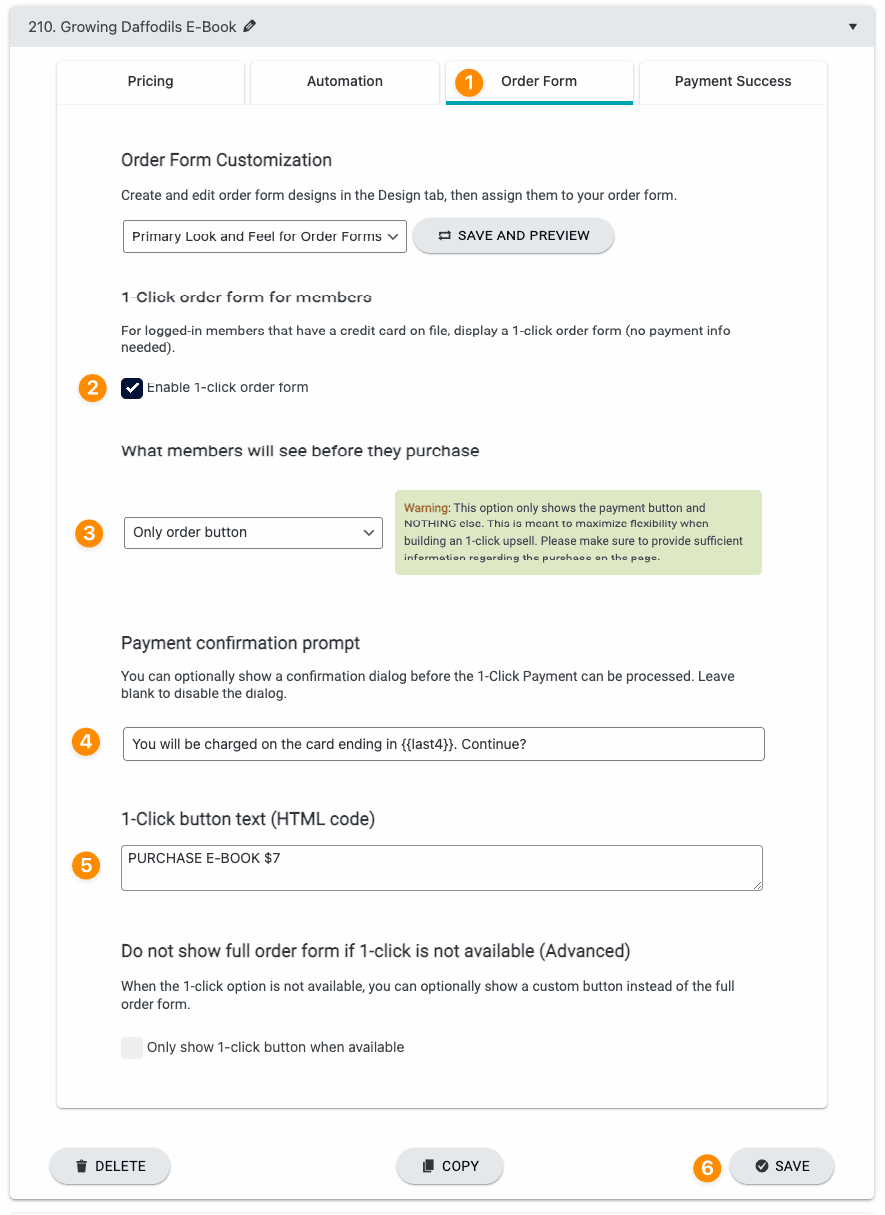
- Go to the Order Form Tab
- Check mark the Enable 1-click order form option
- Select Only order button from the dropdown
- Edit the Payment confirmation prompt if desired. It is recommended to leave the {{last4}} code so the member’s credit card last 4 digits will be displayed.
- Add your desired wording for the button. It is important that the price be included on the button.
- Save your changes and note the order form number in the top left corner (the example is order form number 210.

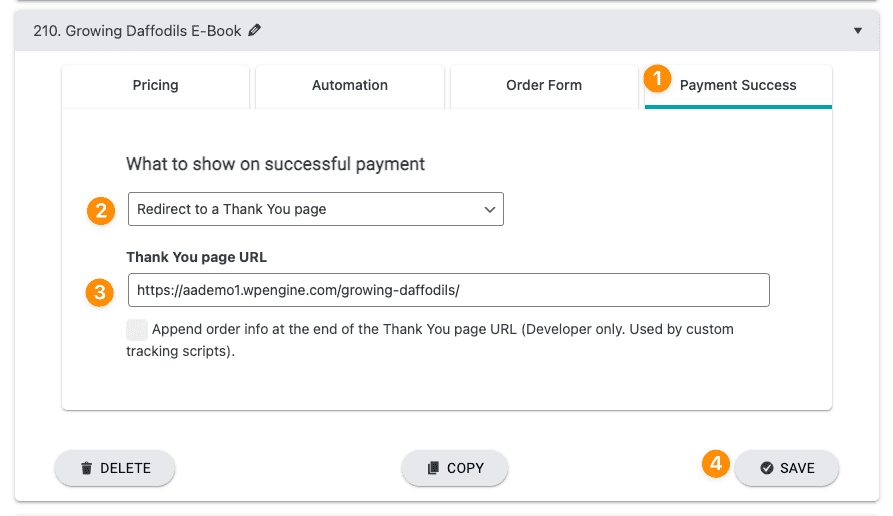
Now it’s time to create your Payment Success message.
- Go to the Payment Success tab inside the same order form (example 210 shown)
- Choose Redirect to a Thank You page.
- Add your desired thank you page link in the box. This could be a link to a page on your site or to the offering the member has just purchased.
- Save your changes.

Displaying the 1-Click Upsell Button
When adding the 1-click upsell button this can be placed on any page inside your site that requires a user to be logged in to view the page.
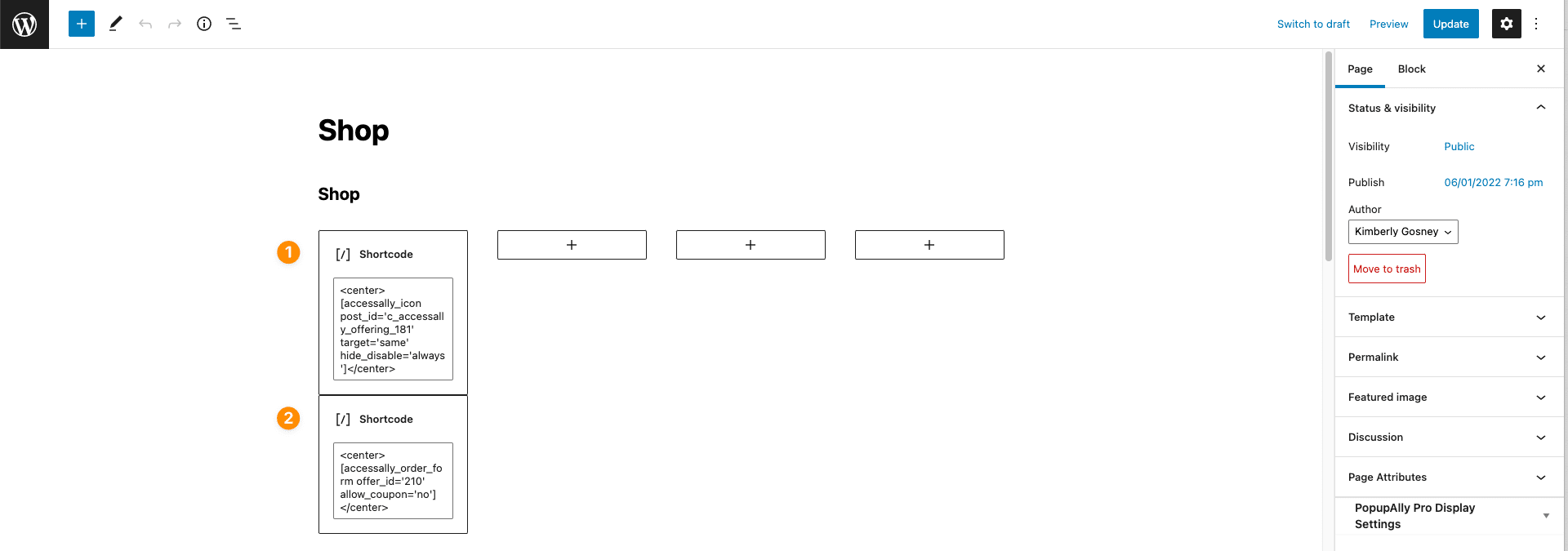
In the article example I’ve created a new WordPress page called “Shop” and have added both the Offering Icon and 1-click upsell button to the page using the AccessAlly Shortcode generator.
- Offering icon shortcode added in WordPress
- Order form shortcode added in WordPress using your order form number (example 210)
If you are new to the AccessAlly Shortcode Generator click here to see how to use this amazing tool.

Frequently Asked Questions About This Article
Visit this article to create a 1-click upsell on a thank you page.
Here are the most common reasons why a 1-click upsell button is missing from view.
- The test user did not make a purchase of at least $0.50 to turn the 1-click order form feature on. Free signups, free checkouts, or admins that used free promo codes to get access will not see a 1-click upsell button.
- The test user is not connected to the CRM system. Manually adding tags to an admin in lieu of making a purchase will result in no 1-click order form button being displayed.
Yes, you can. If you are familiar with CSS you can create a custom style for your 1-click order form button. The AccessAlly team is unable to provide custom code so we recommend watching this video if you would like to teach yourself how to code.
Resources
- The AccessAlly Shortcode Generator
- Creating a Shop Style Experience (without using the 1-click order form feature which is great if you process payments with PayPal.)
- Creating a Thank You Page UPsell

