In this article you’ll find out how to deliver a flip pages style monthly magazine subscription using AccessAlly.
ARTICLE CONTENT:
Workshop Video
Watch the workshop video which shows this scenario from start to finish.
Recommendations for Magazine Subscription
- Canva Pro for creating your PDF magazine file
- DearFlip PDF FlipBook plugin for WordPress – lite version (there is also a paid plan version)
Outcome
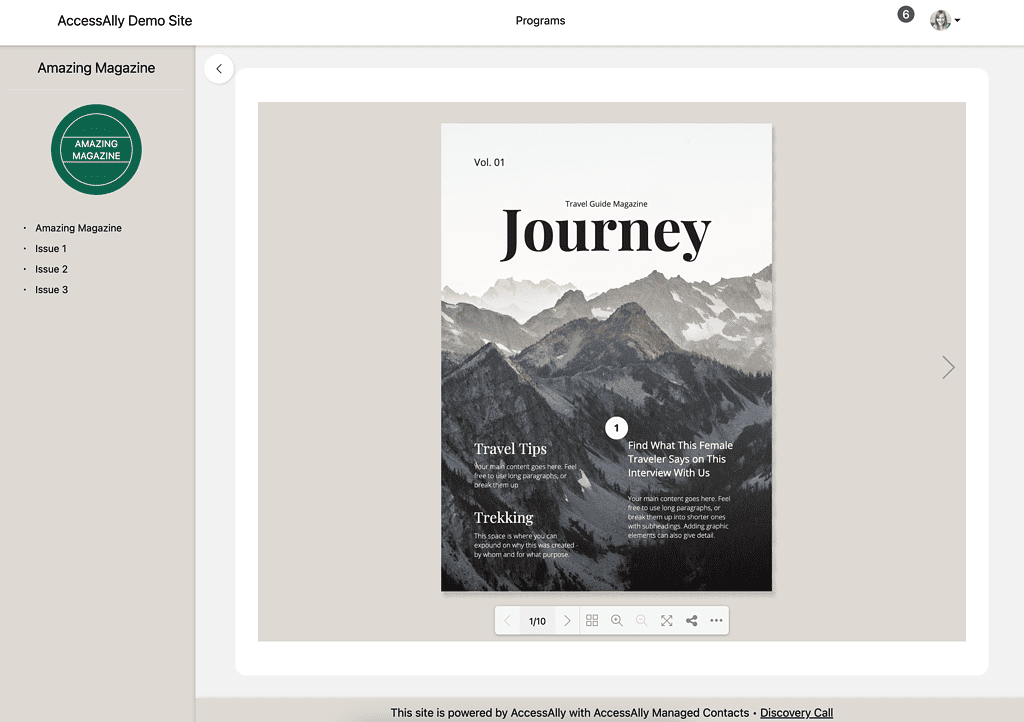
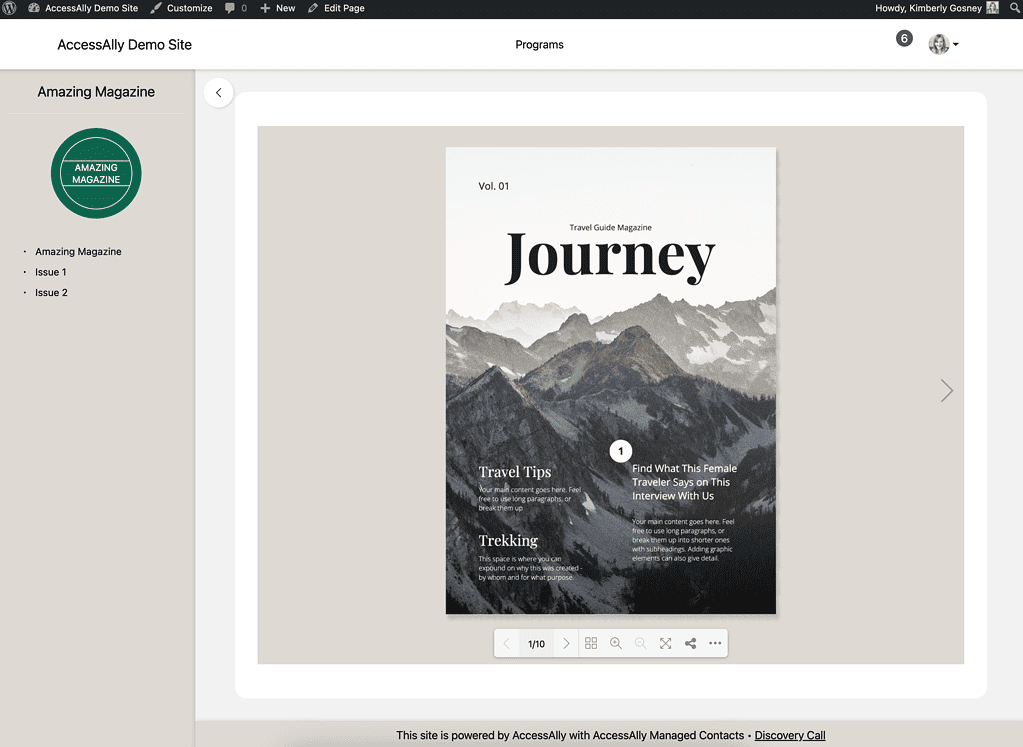
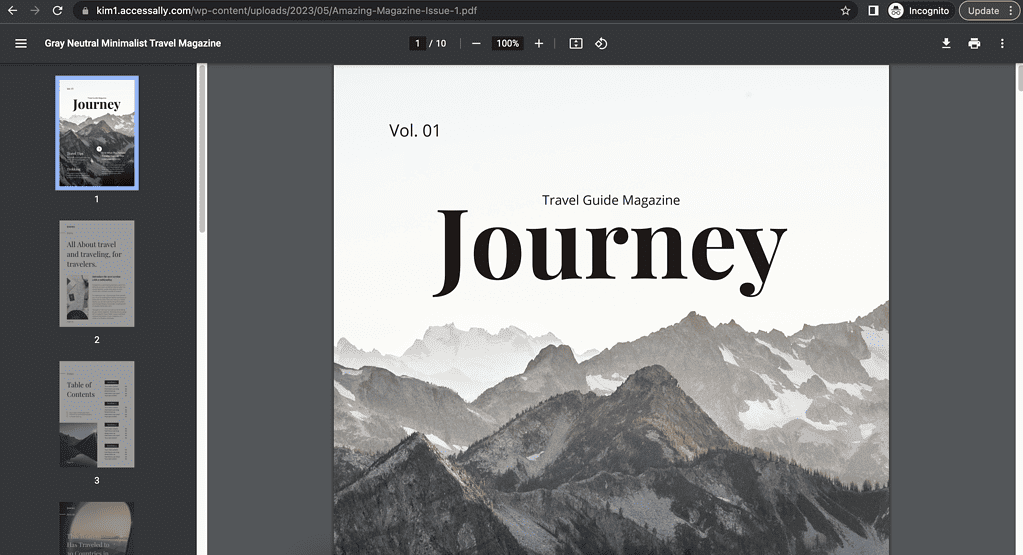
Here’s an example of the completed issue of an online magazine.

Step 1: Create your magazine PDF
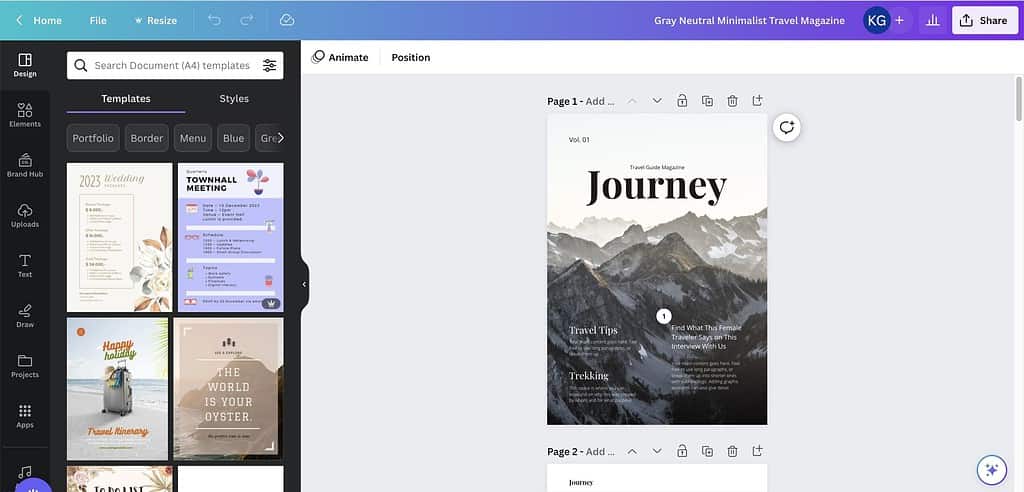
This is the fun part! Use magazine templates from Canva or your favorite graphics program. Once you’ve created your magazine download it as a print quality PDF file.
You can also download the first page (cover only) as a JPG to use as the thumbnail.

Step 2: Create your offering
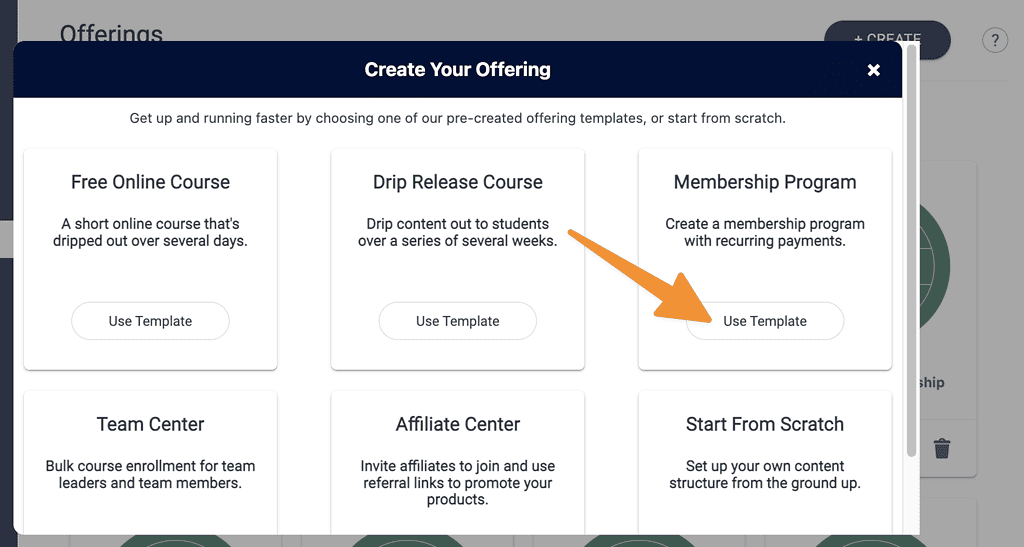
We recommend using the Membership Program offering template and following the steps down each tab.

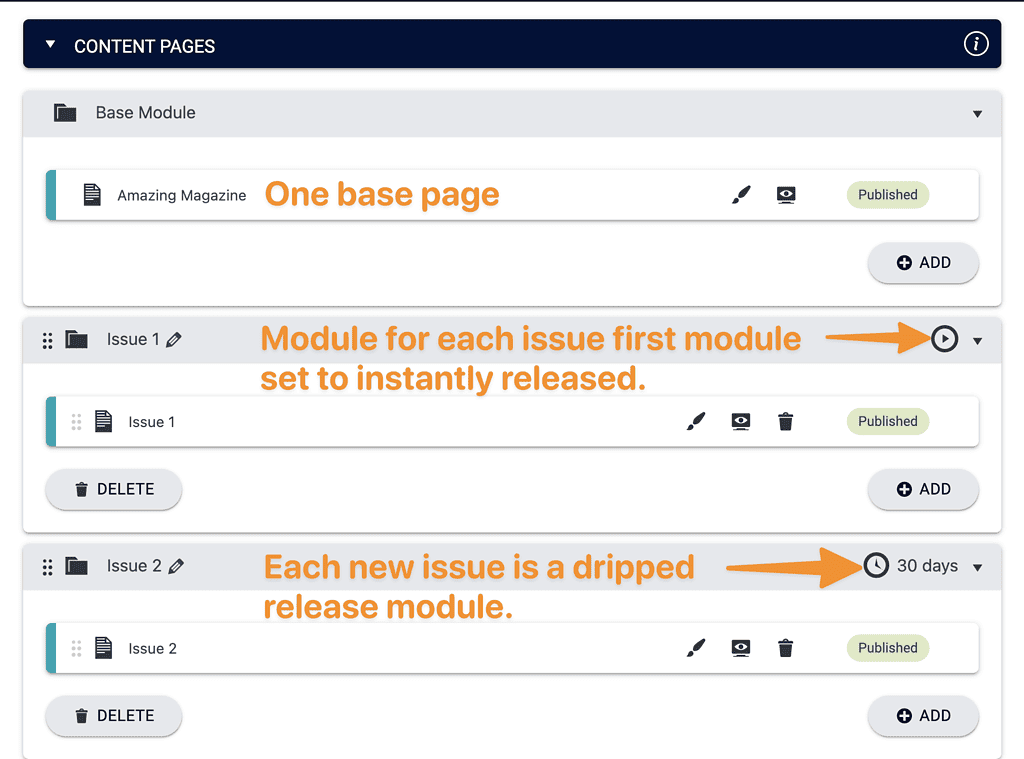
Here is the recommend page set up.

Step 3: Add issue using Protected Content
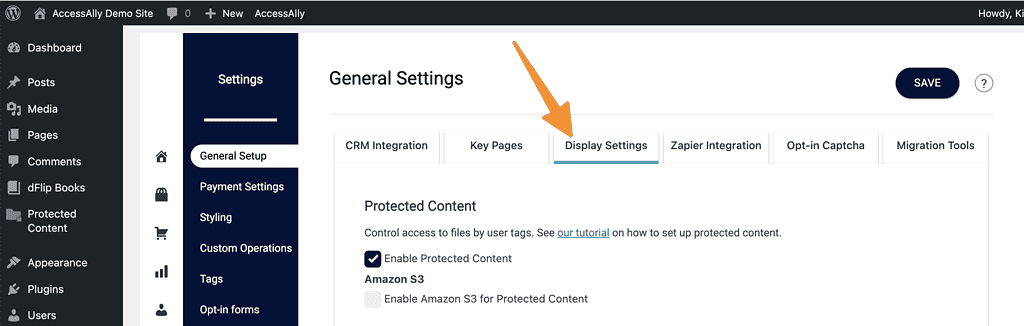
First, enable Protected Content if you haven’t done so yet.
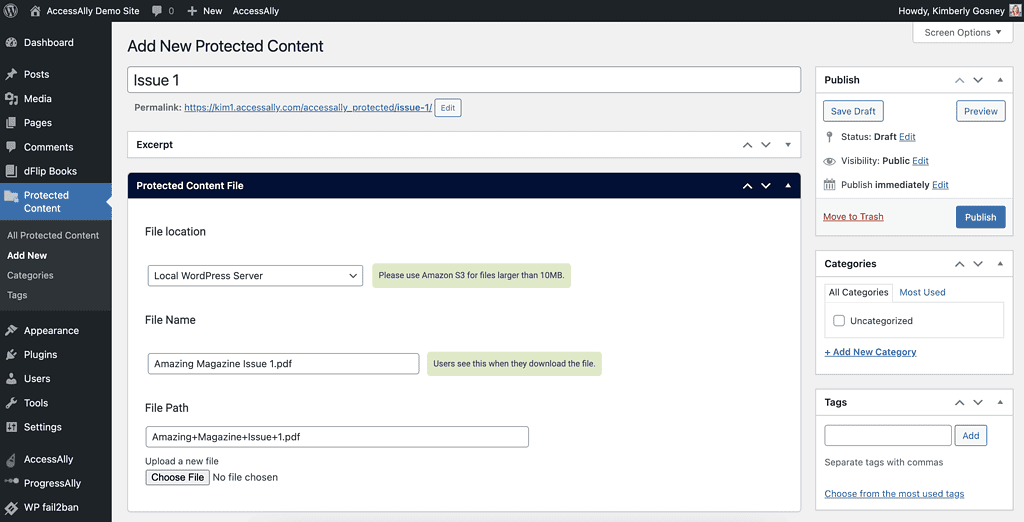
Then go to Protected Content > Add New
Add your issue PDF to the protected content section inside AccessAlly. This allows you to control who is able to download magazine issues.

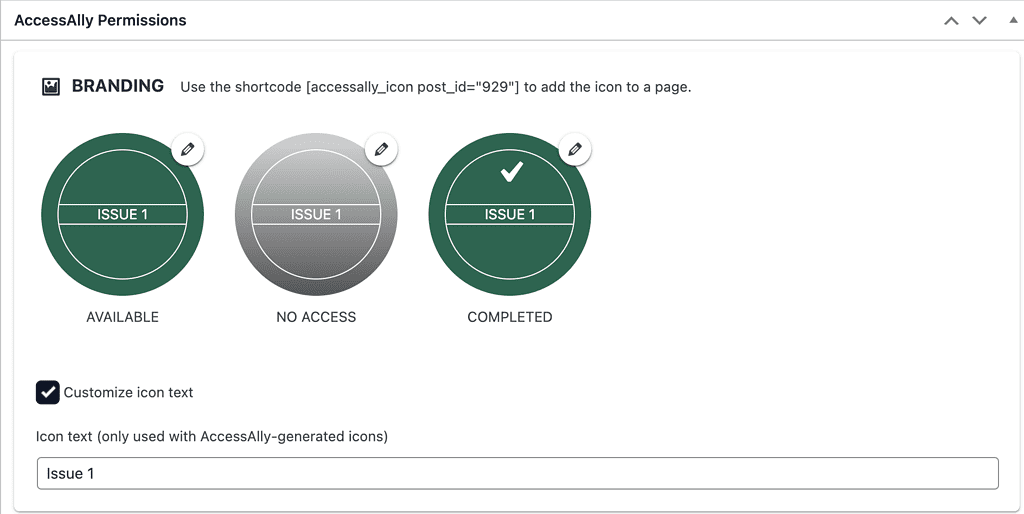
Under AccessAlly Permissions checkmark “Customize Icon Text” to name the issue icon text or click the edit pencil to upload a unique image for this issue.

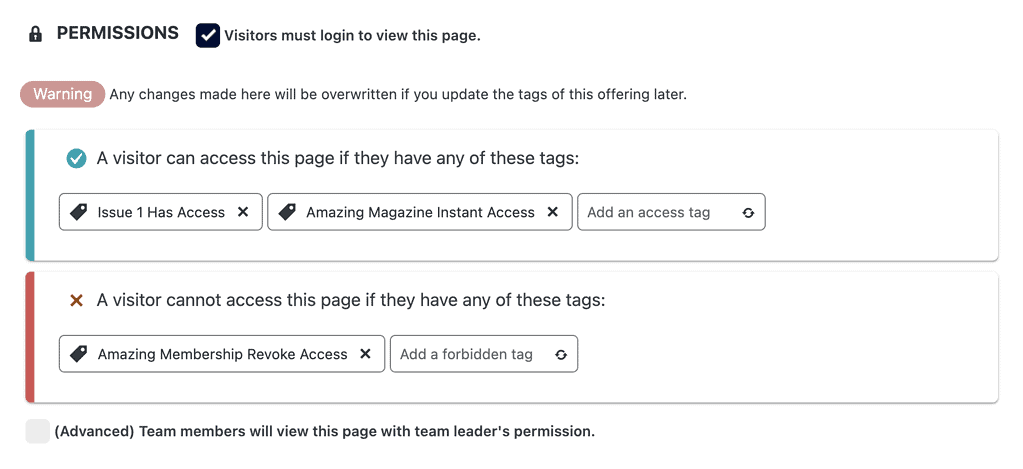
Checkmark “Visitors must login to view this page” and apply the issue has access tag (and your magazine offering instant access tag) to tags needed to access the PDF. You can also add the offering revoke access tag in the cannot access this page section.

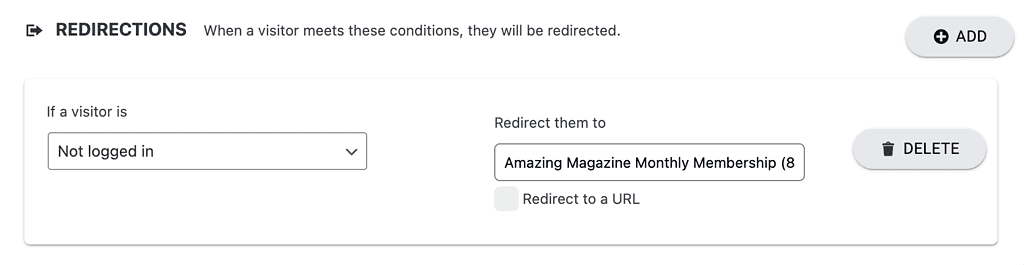
Under redirections add a link back to your magazine subscription sales page or the order form so that anyone without access can find out how to become a member.

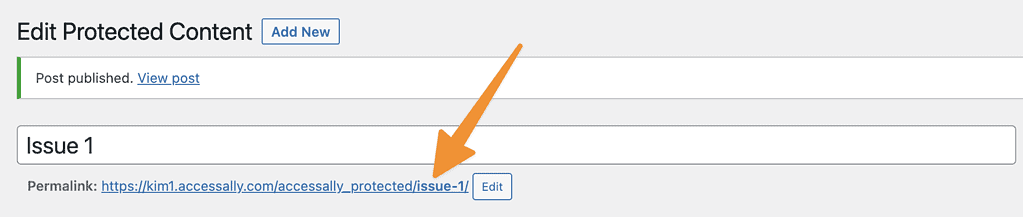
After you save the protected content file you will see the post publish message. Copy the permalink for this issue you will need it in the next step.

Step 4: Install the DearFlip plugin
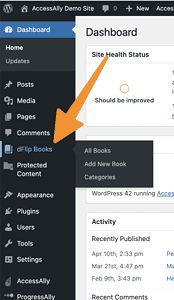
Install and activate the DearFlip plugin and you will see it in your WordPress sidebar.

Step 5: Add Protected Content to DearFlip
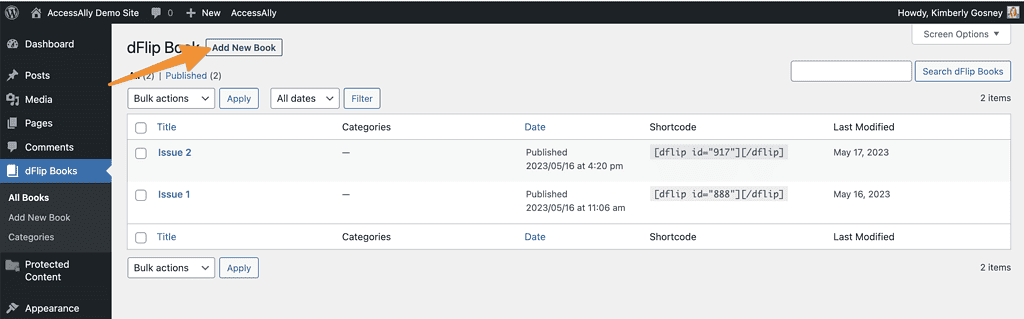
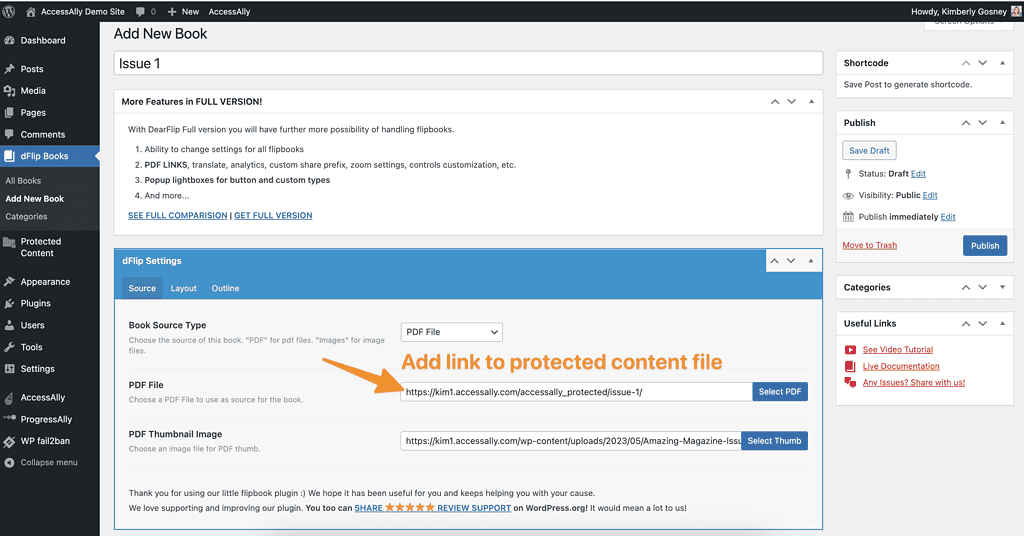
Go to dFlip Books > Add New Book

Name the book after this issue, add your protected content link, publish this book.

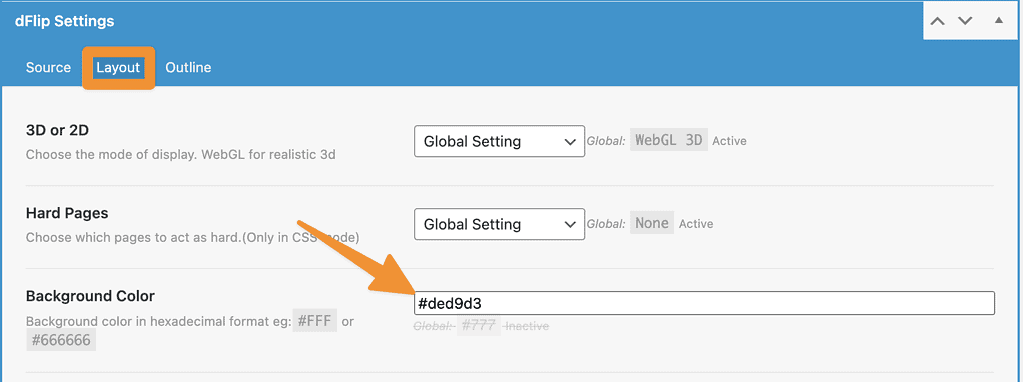
View the layout tab if you would like to add a custom color to the background.

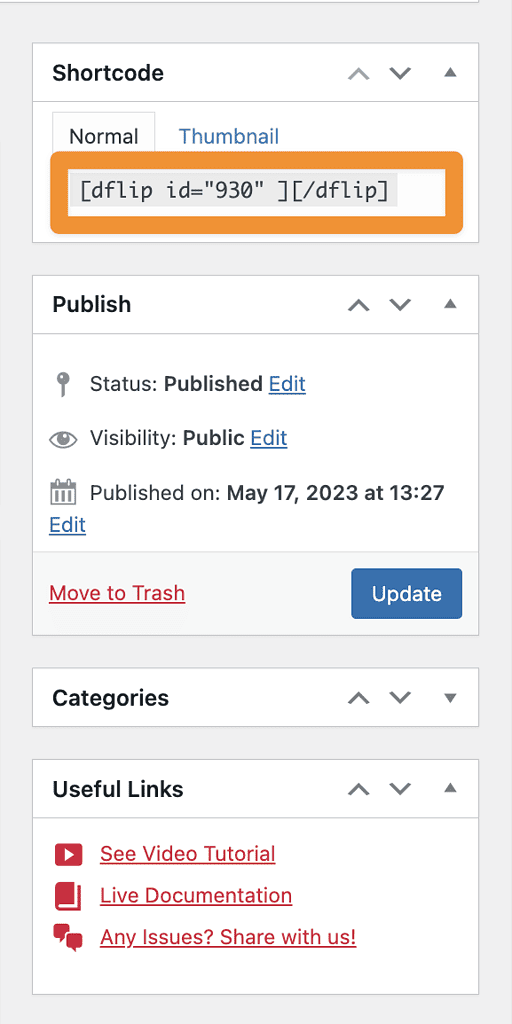
Once published copy the shortcode for this issue. You will use this in the next step.

Step 6: Add Issue to Magazine Offering
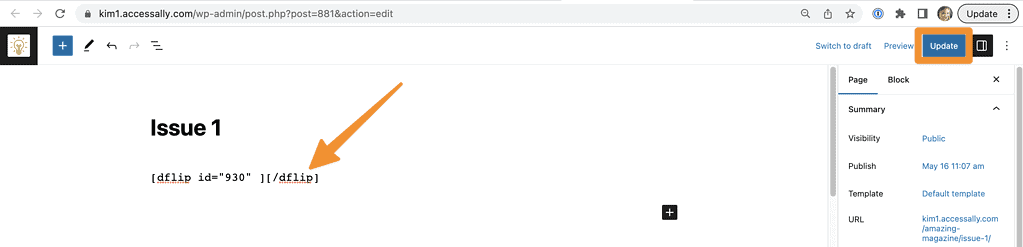
Go to AccessAlly > Offerings > “Your Magazine Offering” > Issue 1 page. Paste the shortcode into your WordPress page. Then Update or Publish the page.
Example shown in Gutenberg, but the process is the same for all themes and page builders.

View the page to see the magazine issue. It may take a few moments to load the flipbook.

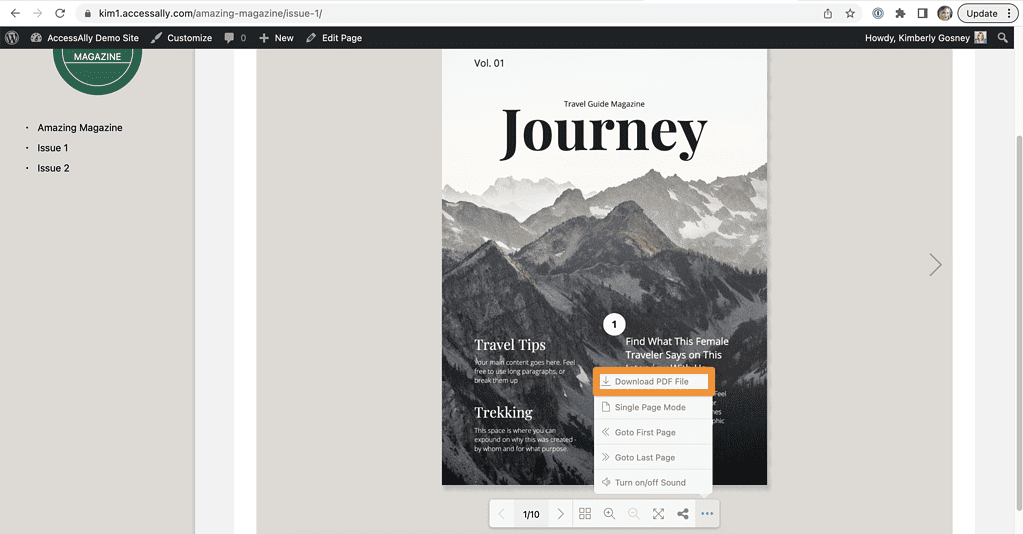
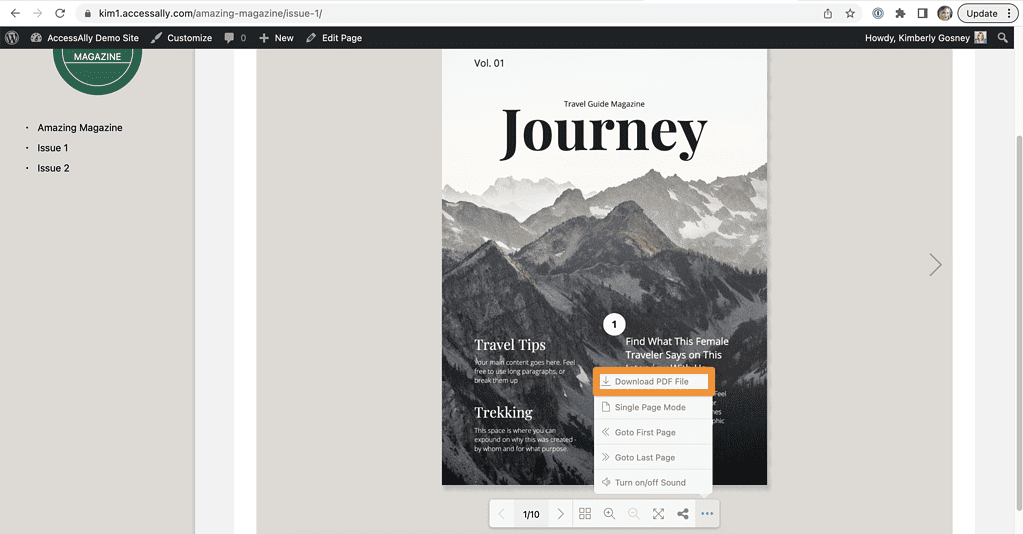
Test your protected content link by viewing the download file in an incognito window.

Protected Content sends anyone without access tags that wants to download this issue to the order form or your magazine sales page!

Step 7: Sending Emails
Visit the AccessAlly Emails Guide or see the Automations Tab in your magazine offering for details on sending CRM emails. If using AccessAlly module release emails your magazine subscribers will get an email for each new issue if added into a module with a release timer set (in the offering content tab.)
FAQs
You can copy and paste the CSS code below to hide this message. If using the AccessAlly Theme custom code is added in WordPress under Appearance > Customize > Additional CSS. If using a different theme please reach out to your theme provider if you’re not sure where to add custom code.
/*Remove loading progress for DearFlip*/
.df-container.df-init .loading-info {
display: none;
}
Yes you can. This reduces the number of steps to add your magazine issues, but the download link if copied and shared is a public link that anyone can view.

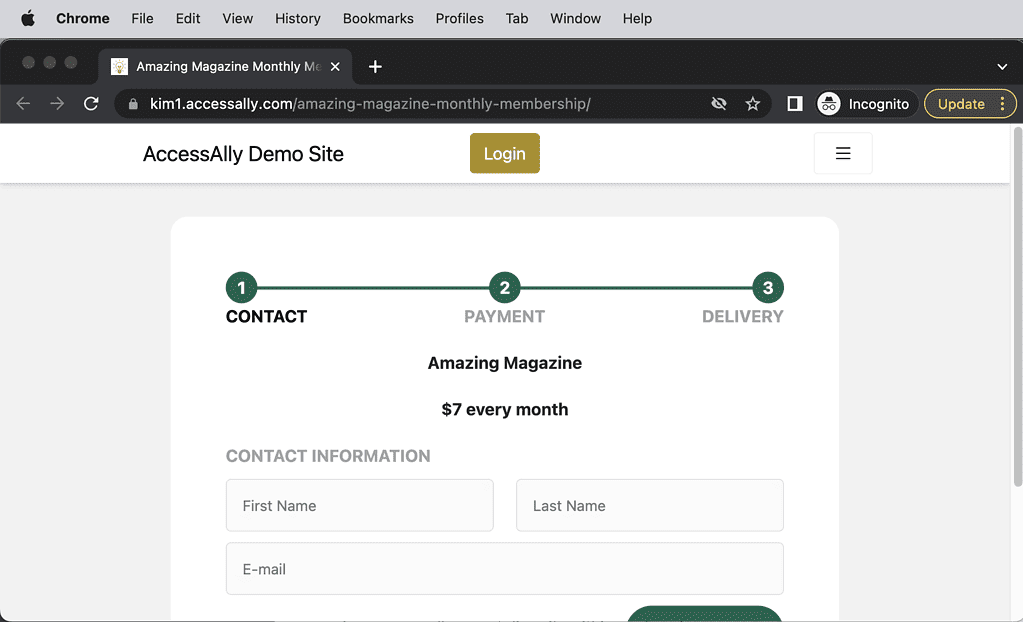
View in incognito window when not using protected content issue is displayed instead of a sales page or order form.

If you do not see the Protected Content tab in your WordPress sidebar you can enable this option in AccessAlly > Settings > General Setup > Display Settings. You can enable Protected Content or Enable Protected Content for Amazon S3.