Do you have larger courses (way too big for a single offering) or memberships that contain different experiences based on levels like Bronze, Silver, or Gold?
Using the Additional Offerings section gives you the ability to “nest offerings” to deliver different levels within a membership or course!

ARTICLE CONTENT:
Create Offerings
New to AccessAlly? Watch our AccessAlly 101 free training series!
Step 1: Build the Bronze Offering
- Content Tab: Add bronze level content pages
- Forms Tab: Add bronze level payment plan
Step 2: Build the Silver Offering
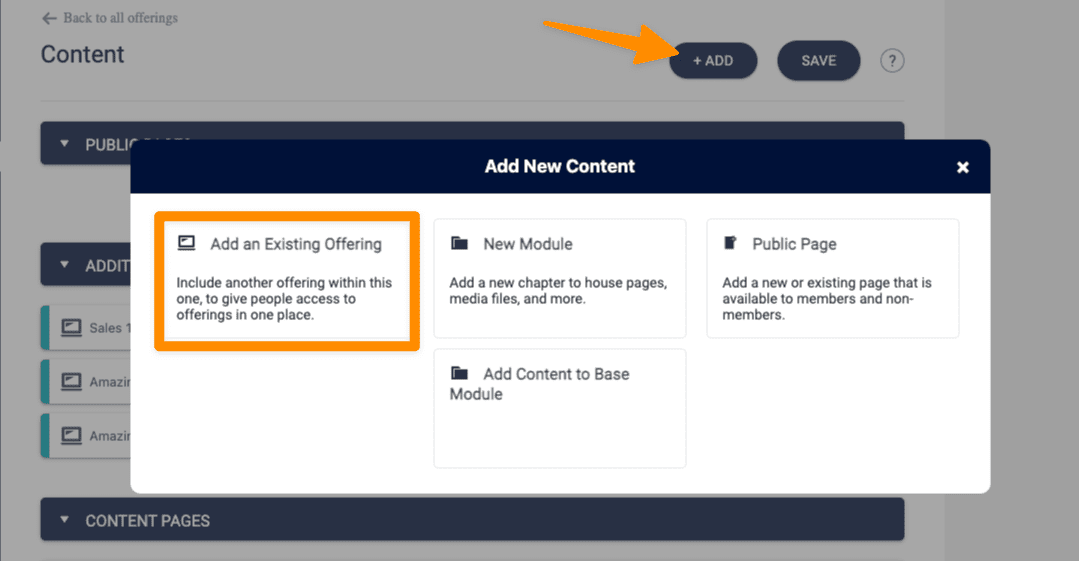
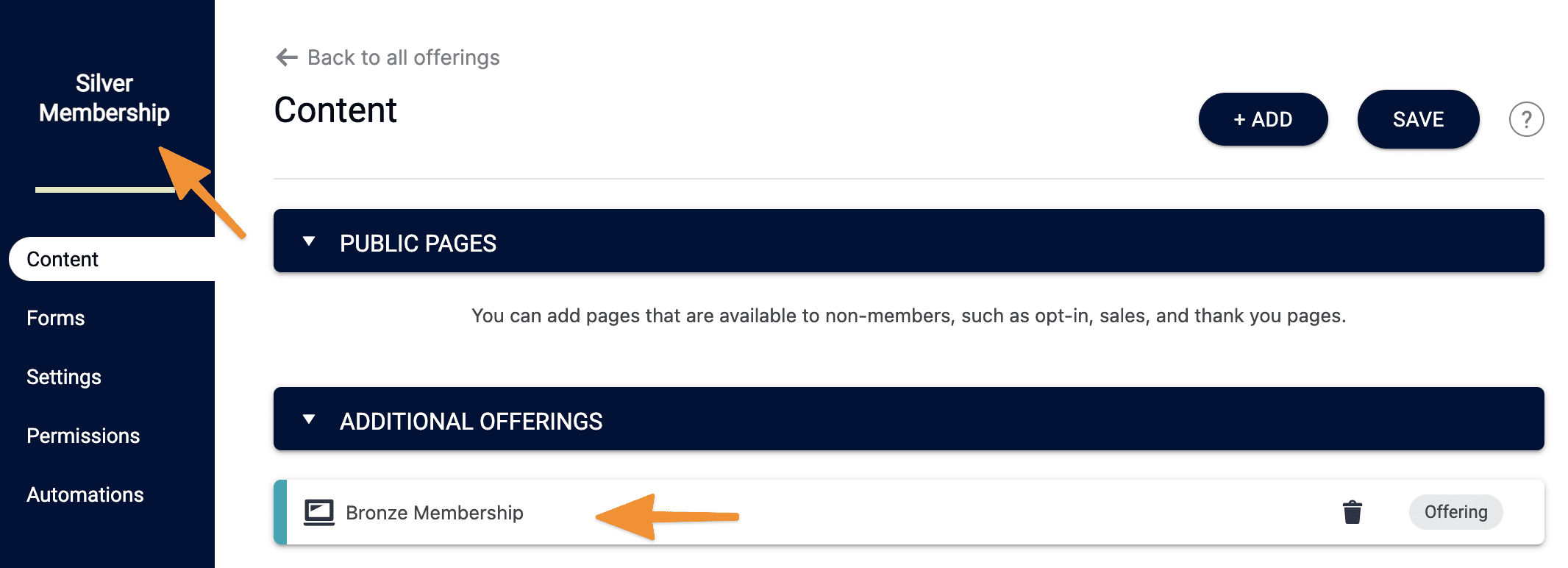
- Content Tab: Additional Offerings section > Click “+ ADD” select “Add an Existing Offering” > choose the Bronze Offering (doing this delivers all bronze level content pages)
- Content Tab – Content Pages Section: Add silver level content pages
- Forms Tab: Add silver level payment plans
Step 3: Build the Gold Offering
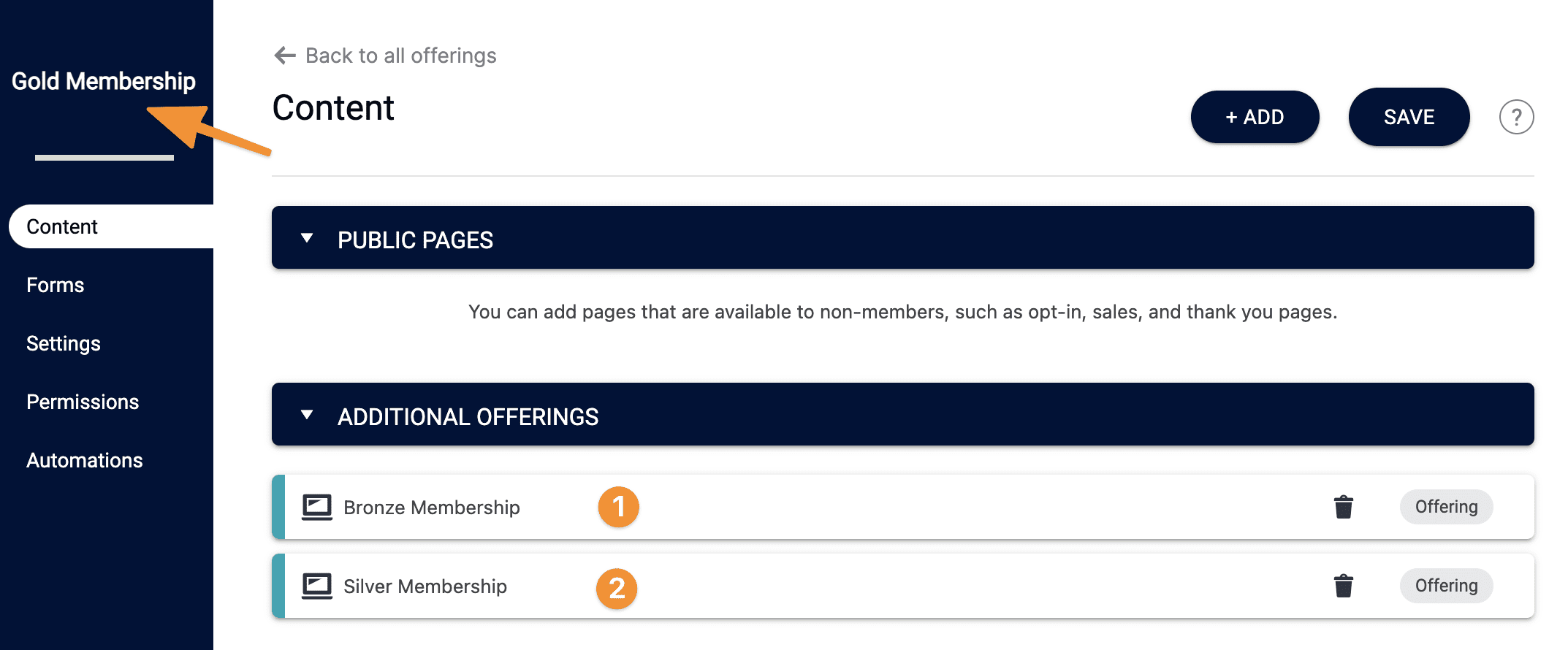
- Content Tab: Additional Offerings section > Click “+ ADD” > “Add an Existing Offering” > choose the Bronze Offering > do this again > select the Silver Offering (doing this delivers all bronze and silver level content pages.)
- Content Tab – Content Pages Section: Add gold level content pages
- Forms Tab: Add gold level payment plans
Screenshots
Example of Additional Offerings section.

Example of adding the bronze membership to the silver membership.

Example of adding the bronze and silver memberships to the gold membership.

Subscription Upgrades and Downgrades
If you’d like members to be able to upgrade and downgrade their subscriptions based on levels, see how here.
Additional Scenarios
Here are a few ways you can use Additional Offerings based on different content you’re delivering.
- Large Courses – if you have a large course with both “modules and lessons” try creating an offering for each module!
- Teams with Multiple Courses – using the Teams feature and need to give access to multiple courses when a new team leader or member joins? Add additional offerings to your team center offering!
FAQs
If creating offerings in AccessAlly it’s tricky to add pages from multiple offerings in the content tab as tags will get overwritten for each offering the pages are added to. We recommend creating a new offering as it’s easier to manage the menu and duplicate content. You can use the Additional Offerings section to add each offering in (which does not override page tags) you can also use the Offering Release to release the content on an AccessAlly order form.
If your pages are not created in an offering (manually added pages) you can apply multiple tags to give access to those pages if you would prefer.

