If your site houses a lot of content, you can reduce overwhelm (and encourage course completion) for membership subscribers and course students by adding a “Resume where you left off” option.
With this, the user can log in and quickly access the last course(s) they participated in, without having to take time remembering and re-navigating through the site.
ARTICLE CONTENT:
Why Use a “Resume Where You Left Off” Option
In many cases, membership sites house multiple courses, each with a rich array of content. While this can be a selling point for your subscribers and students, it can also be overwhelming.
By adding a “resume where you left off” option, the students no longer have to spend time remembering exactly what lesson (and which course) they were in the middle of. (This is also helpful when it’s been a while since they last logged in, since they may not be able to remember what they were working on.)
How to Add A Resume Option
Step 1. Decide Where To Put The Option
First, find a good location for this option. We recommend placing it prominently on your course dashboard page (or whatever page the users are redirected to, once they log into your site).
Step 2. Add the Shortcode
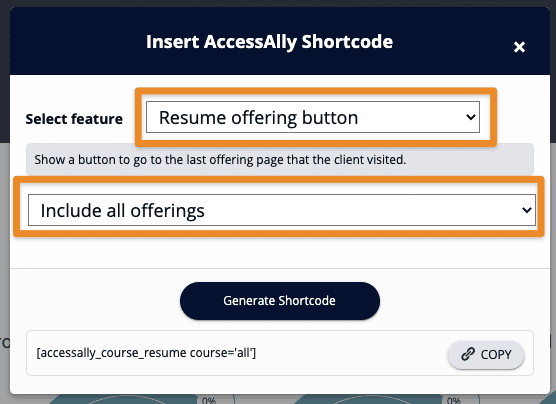
Next, use the shortcode adder to insert the Resume offering button shortcode. You can decide what types of content will be displayed with this option (all offerings created with the Wizard, a selected number of offerings, or every post/page on the site).
(Optional) Step 3. Change the Wording
If you’d like to change the wording of the “Resume” button, you can add an additional argument to the shortcode like this:
resume_button='Keep Going'
Where “Keep Going” will replace the default “Resume” text on the button. Please make sure that you’re using single quotes, since sometimes copy and pasting can cause issues with the quotes.
So your shortcode might look like this:
[accessally_course_resume course='all' resume_button='Keep Going']
How To Change the Appearance Of Your Resume Course Button
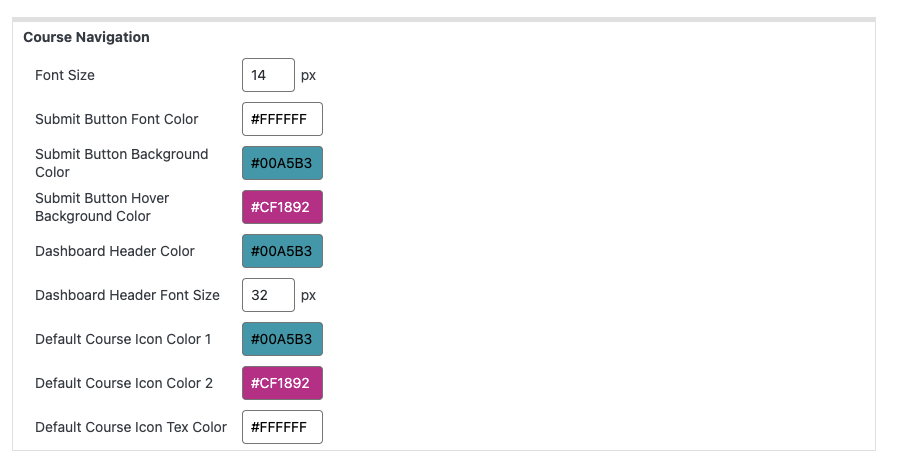
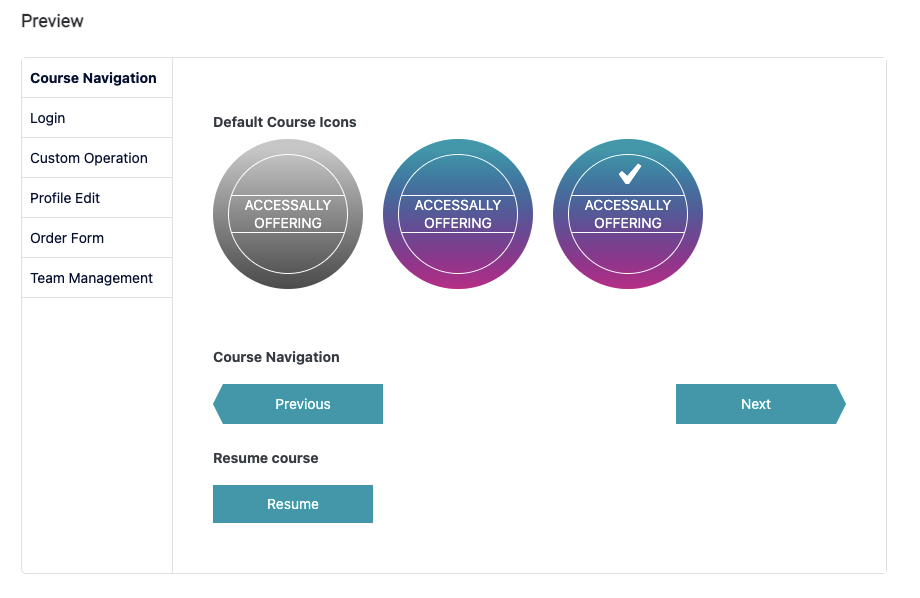
To change the color and appearance of your resume course button, go to: AccessAlly > Settings > Styling.
Here, you can change the button color, hover color, and font size.
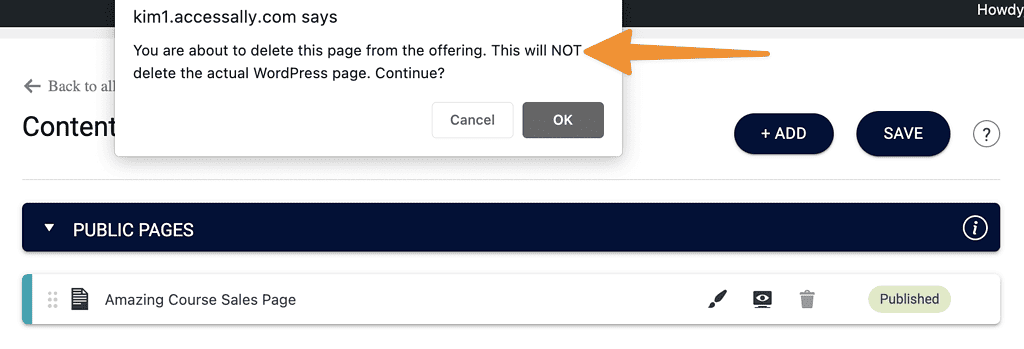
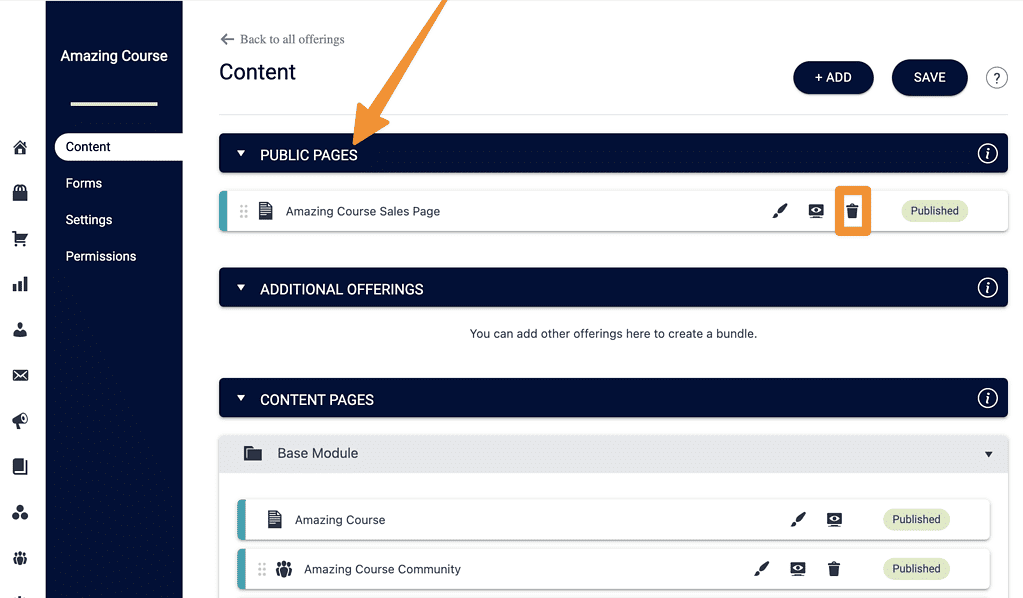
If you have pages listed as public pages in an offering (like a sales page for example) and that was the last page someone visited it will resume back to that page. We recommend deleting these from the offering so they are not included with your resume button.

Upon clicking the trash icon the page will be removed from the offering, but not deleted from your site so you will still be able to use the page.