Plugin: CommunityAlly
Discussions & Groups are custom post types for flexible styling in your favorite WordPress Theme or page builder. Easily add Community features to the pages you’ve designed.

ARTICLE CONTENT:
Video Walkthrough
Want to see a step-by-step video of creating pages for your CommunityAlly groups & discussions? Follow along in the video below.
Quick Tip for Styling with Your WordPress Theme & Page Builder
If you’d like the most flexibility when designing with 3rd party themes & page builders like Divi, BeaverBuilder, Elementor, or Thrive – create pages in your Offering, then add shortcodes to those for your CommunityAlly Groups & Discussions.
The video above shows this in step-by-step detail.
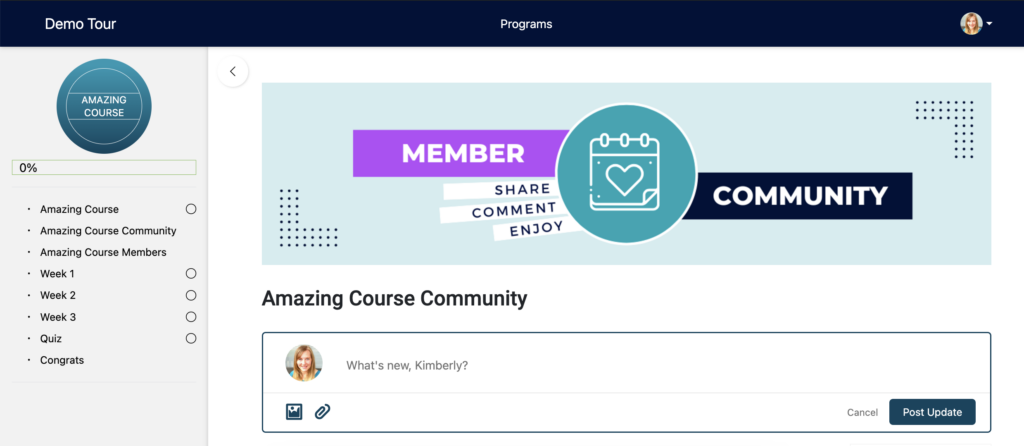
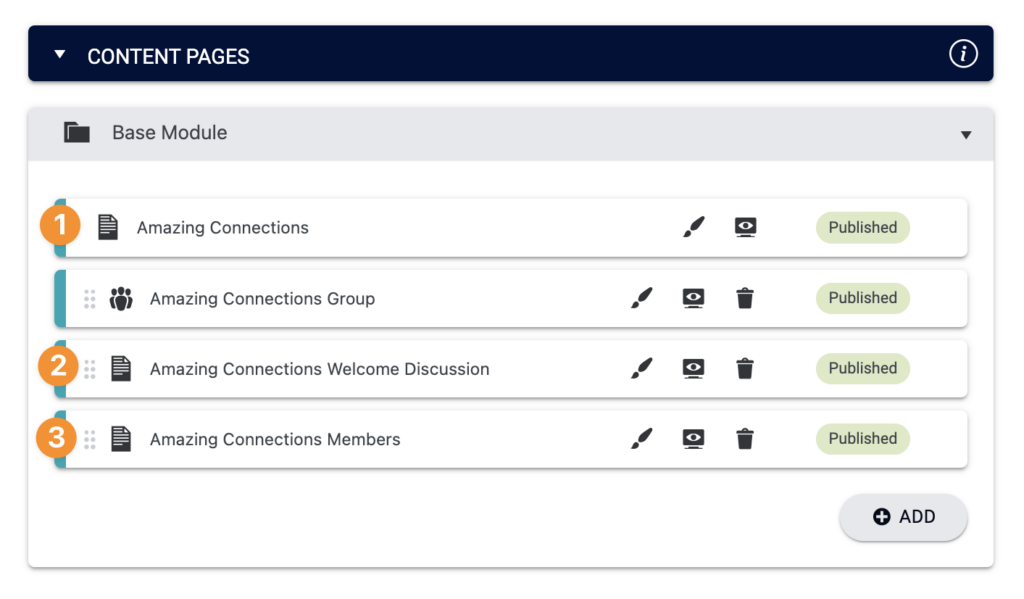
Example of how to do this in an offering shown below.
- Example of a page to hold your community feed
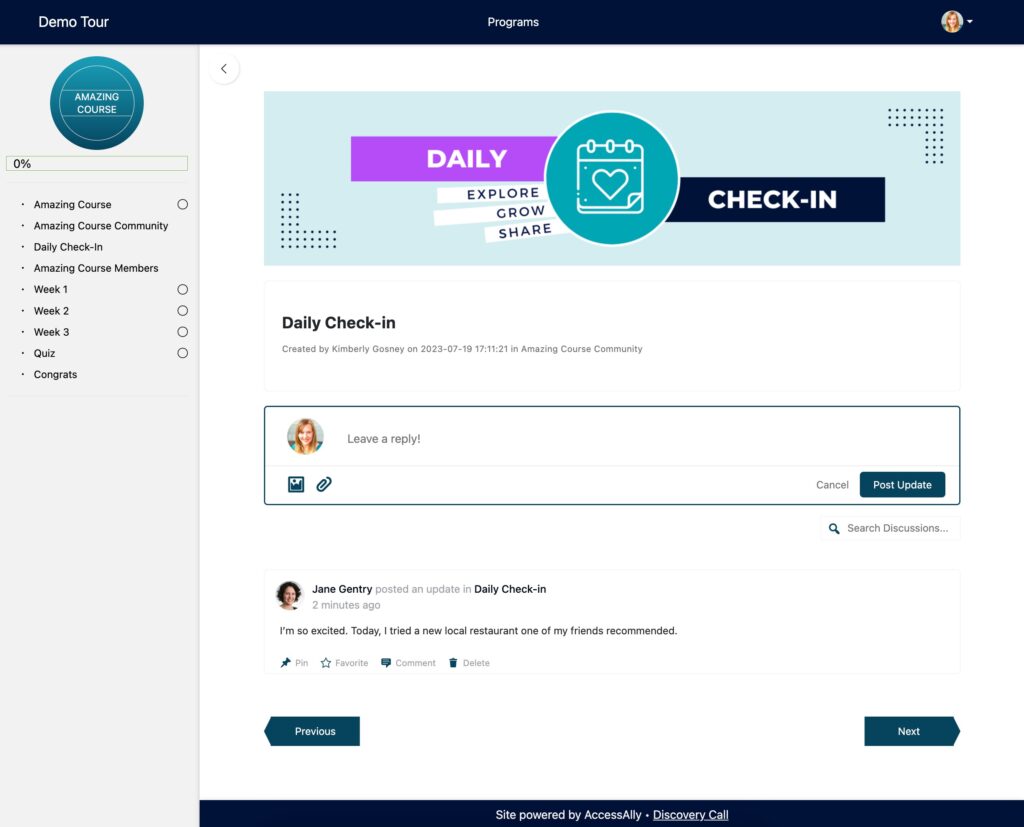
- Example of a page to hold a discussion
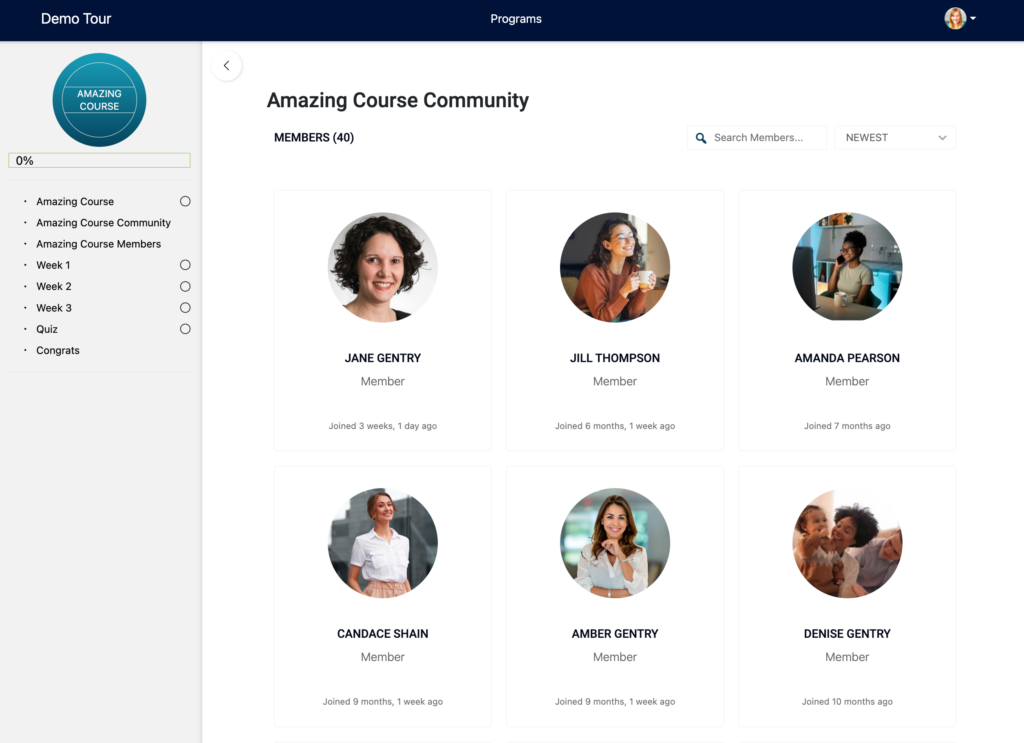
- Example of a page to hold your members list

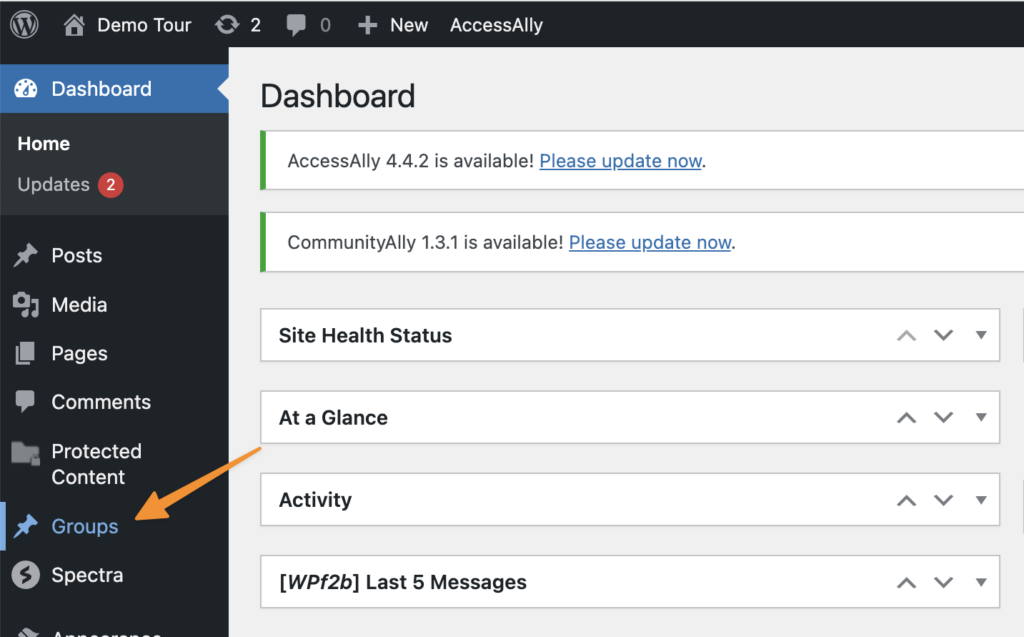
Groups Tab
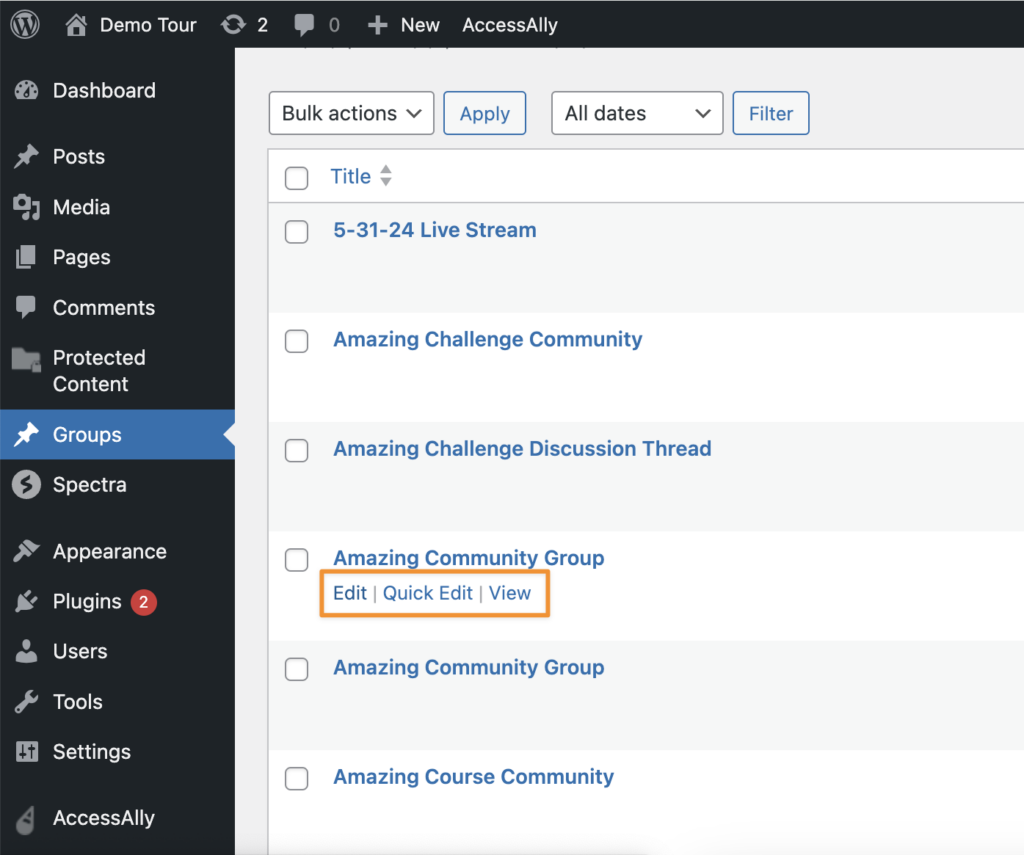
You can edit the styling of individual Groups & Discussions using the Groups Tab.

Select the discussion or group you’d like to edit.

Shortcodes & Blocks
You can use the AccessAlly Shortcode Generator or Gutenberg blocks to easily add a Community Members list, feed, or discussion. To any pages you’d like!
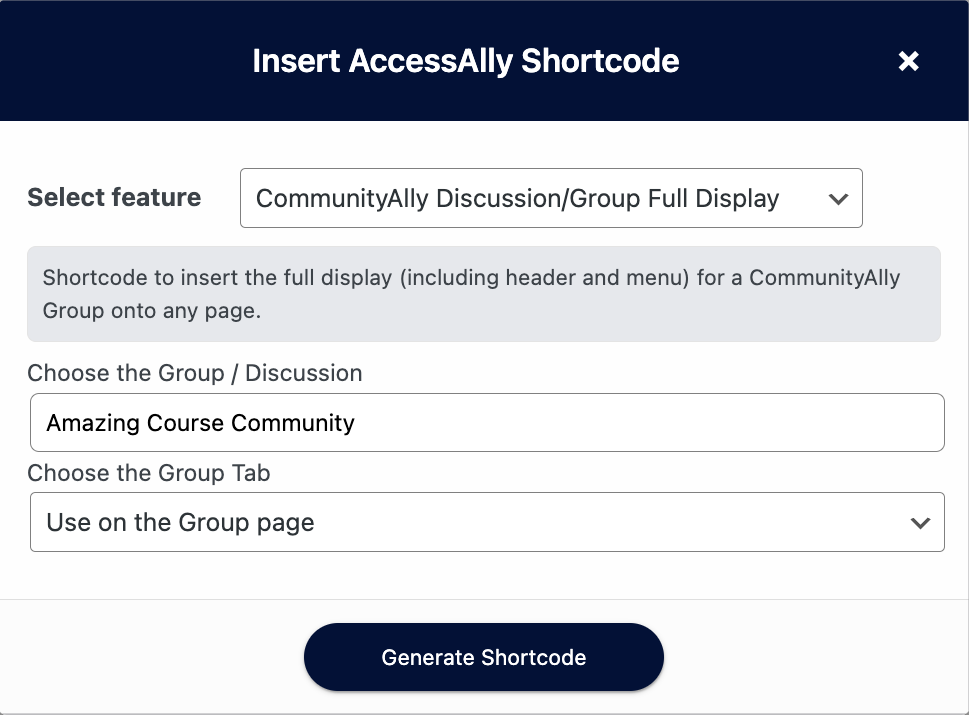
Example AccessAlly Shortcode Generator

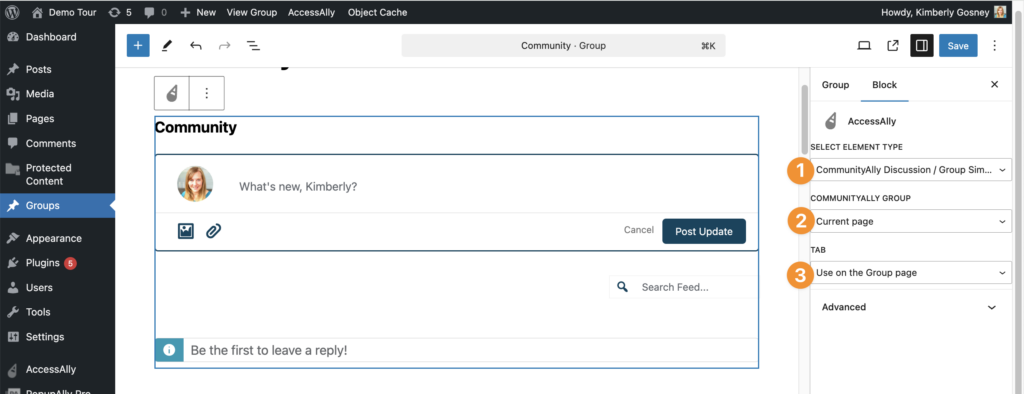
Example AccessAlly Gutenberg Block

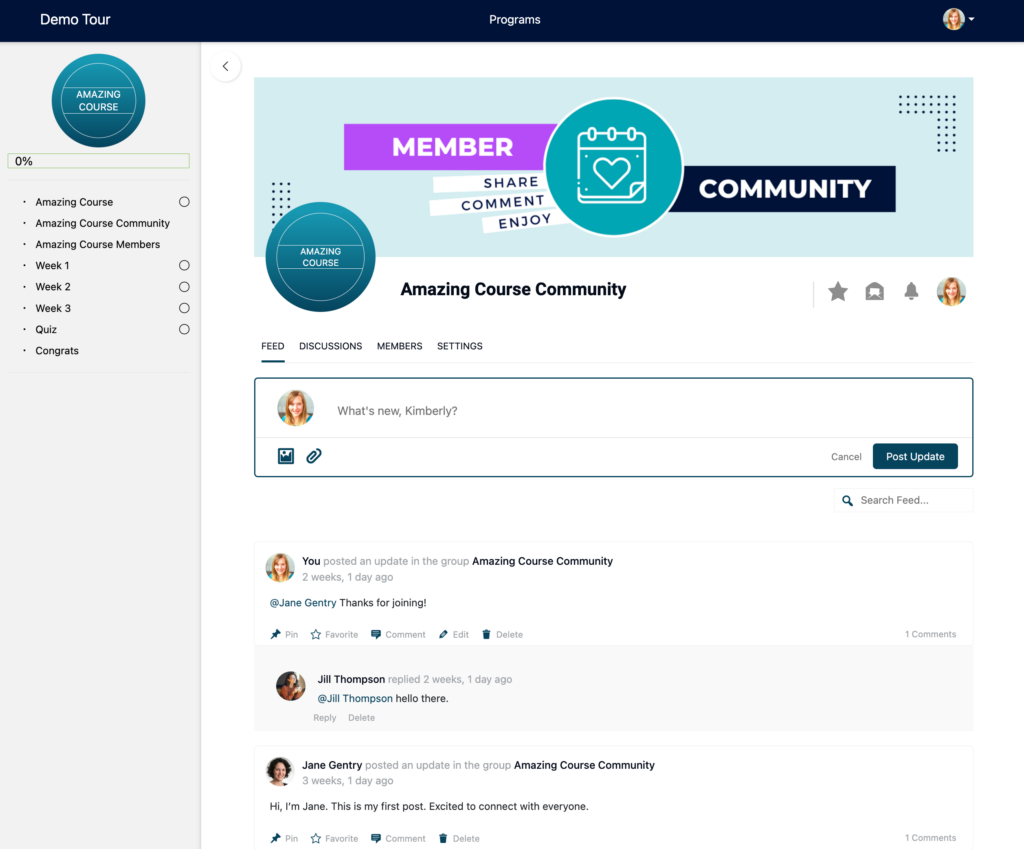
Full Display
This is the default styling option and includes group banner, group icon, and all available tabs.

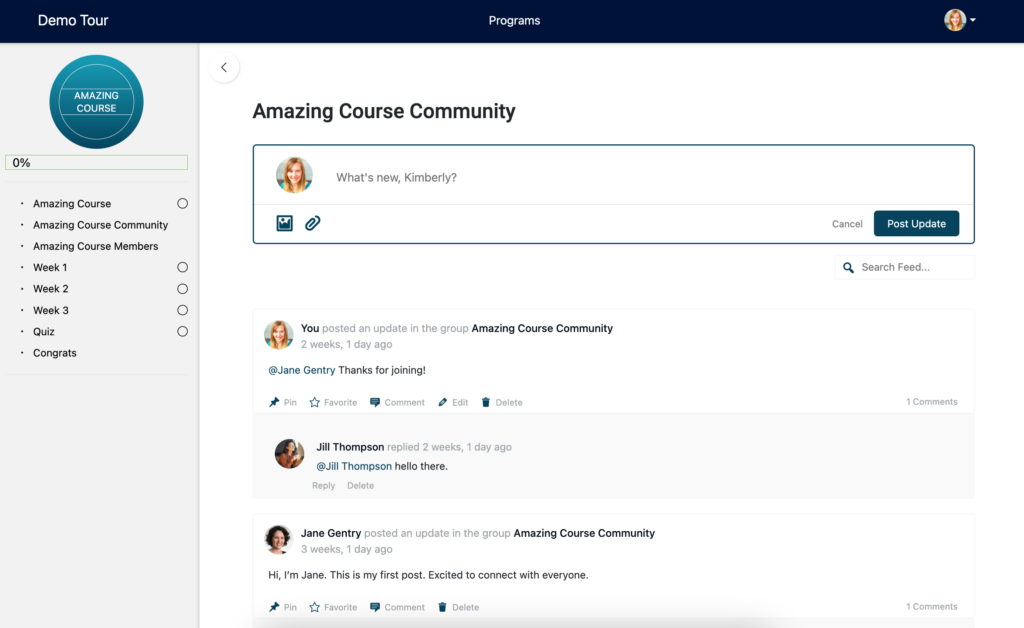
Simple Display
This option is the most flexible. With this option, the group name is displayed. Group icon, group banner, and tabs are hidden from view. Great for creating custom pages and styling them any way you’d like!

Discussion Styling
Design your own discussion pages!

Members List
Create your own Community Members List page! Style in your WordPress Theme or page builder to add images and more.

Community Group Icons
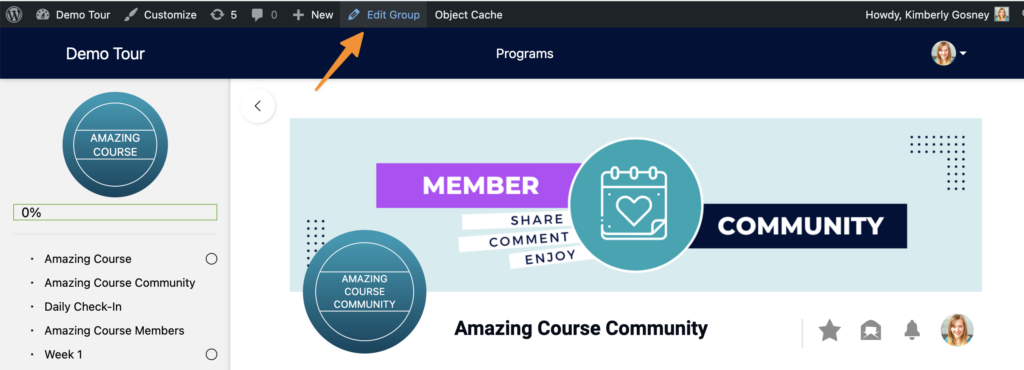
If you’d like to add your Community Group icon to any page of your site (for ease and convenience) you can using the “Edit Group” option.

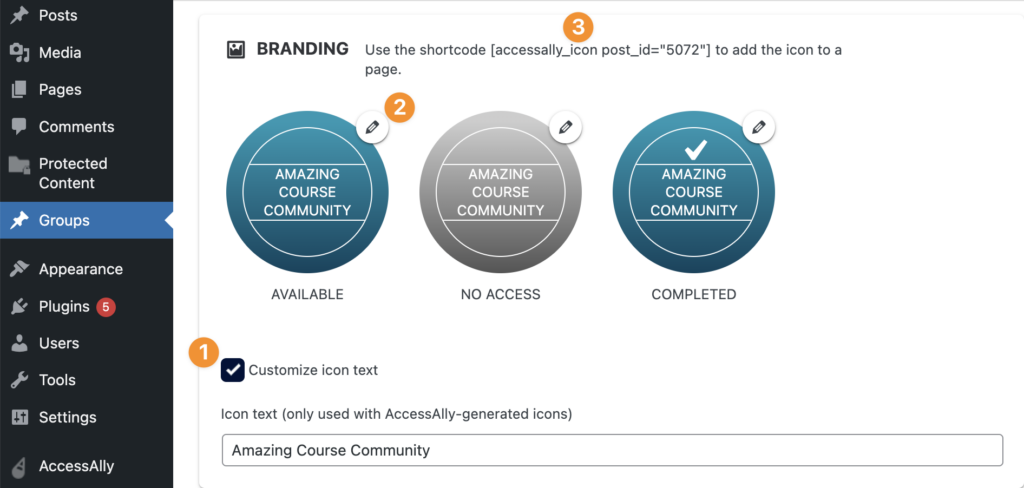
Styling & Icon Shortcode
- Customize Community Group Icon text (for AccessAlly default icons)
- Add custom images (instead of default icons)
- Copy the shortcode and paste on any page you’d like

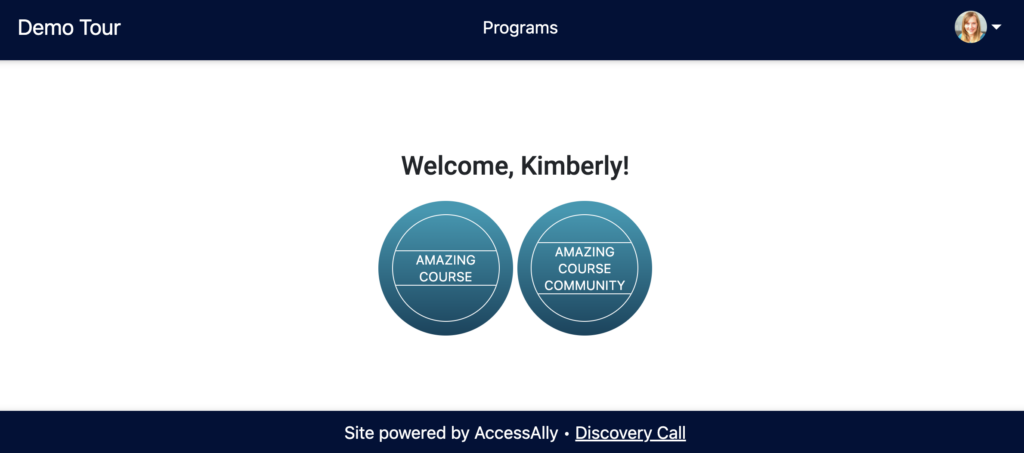
Example of an Offering with a Community displayed as separate icons!

Keeping Communities Private
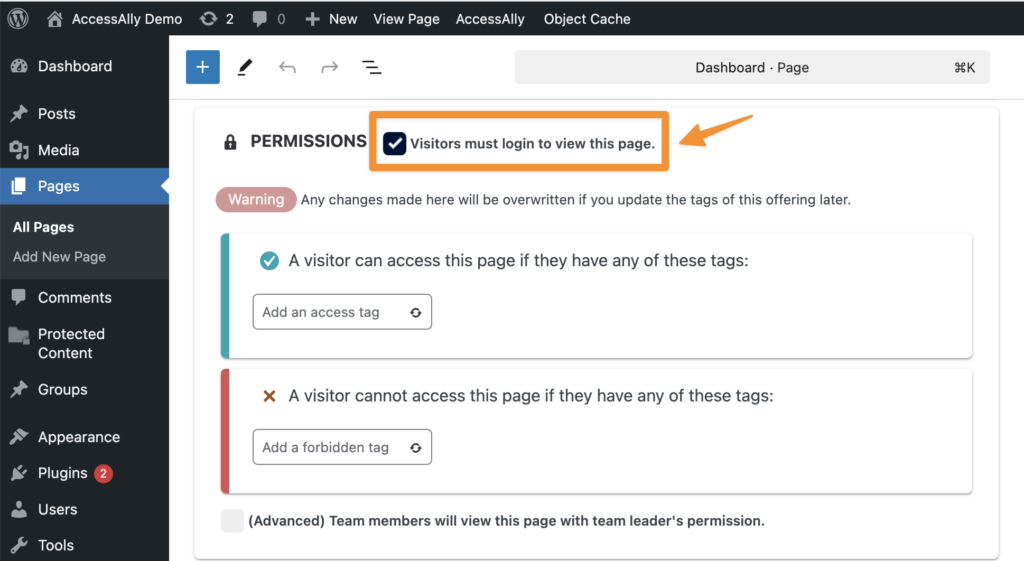
If creating unique pages, to style your communities – review Permissions to ensure your pages stay private.

Communities Showing Up in Google Search
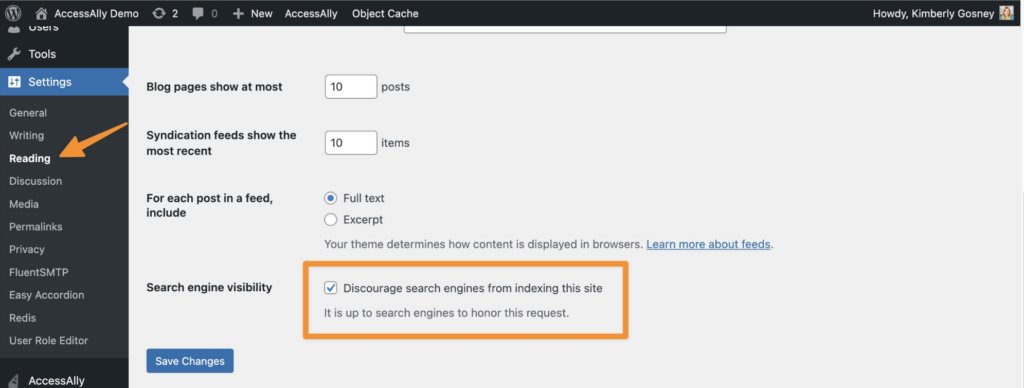
One way to prevent communities from showing up in Google search is found under Settings > Reading in WordPress.

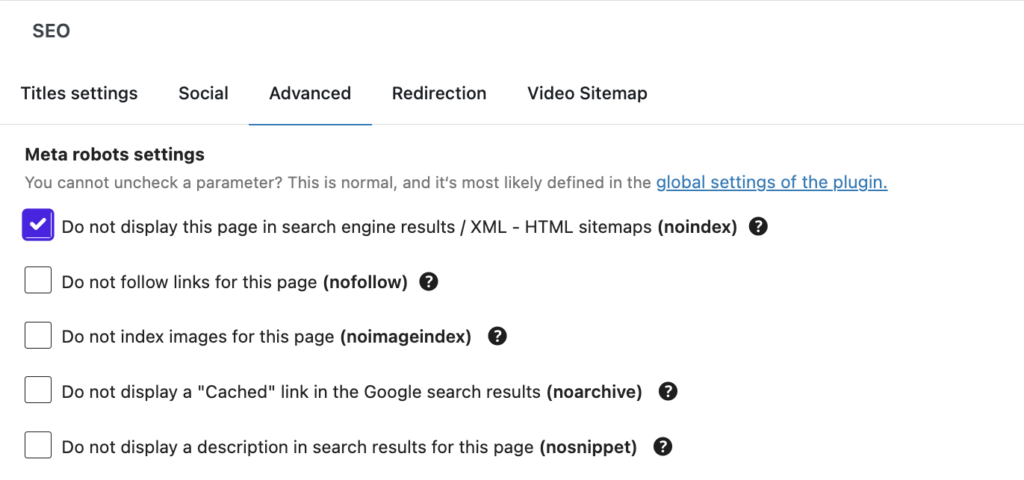
Another way is through the use of an SEO plugin. When using an SEO plugin, you have the option to exclude pages from search engine results using a noindex option.

Communities Showing Up with Default WordPress Theme Styling
If you’ve created unique pages to display the tabs in your groups, you may notice that clicking a group link – takes you to the default group view instead of to your newly designed pages.
If you would like, you can apply a redirect on the group, so that everyone seeing the Group link gets taken back to the feed page.
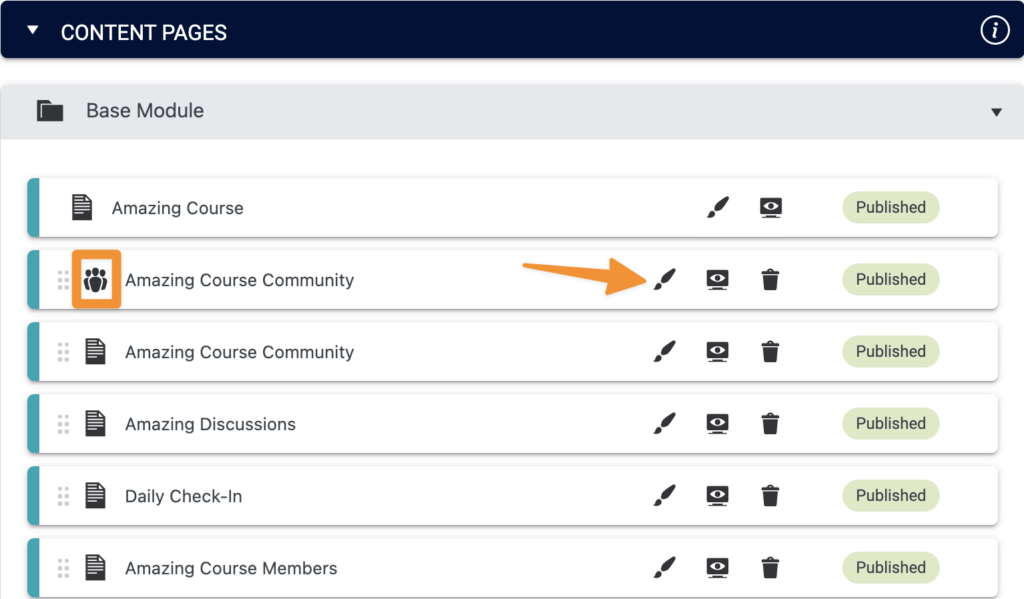
Here’s how!
Click the edit brush, for the group icon, in your offering.

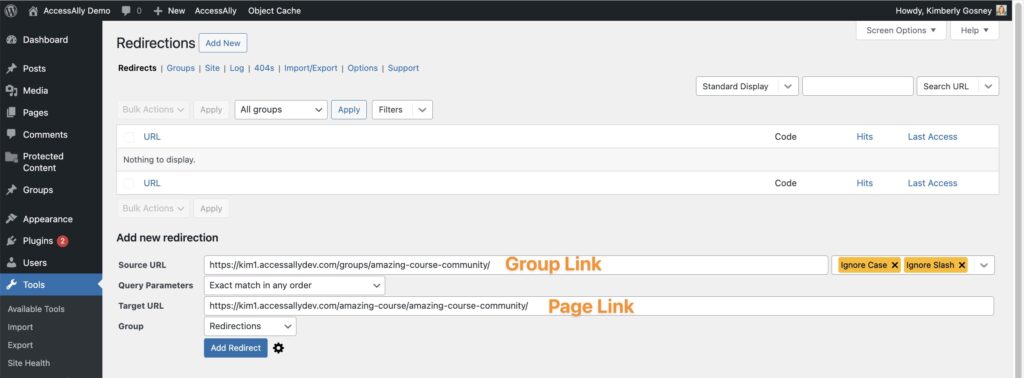
Use the Redirection plugin to create redirects back to your newly designed WordPress pages. This plugin will redirect all users to your desired pages.
Redirection is a plugin from WordPress.org [link]
Example – redirect from group link to page link.

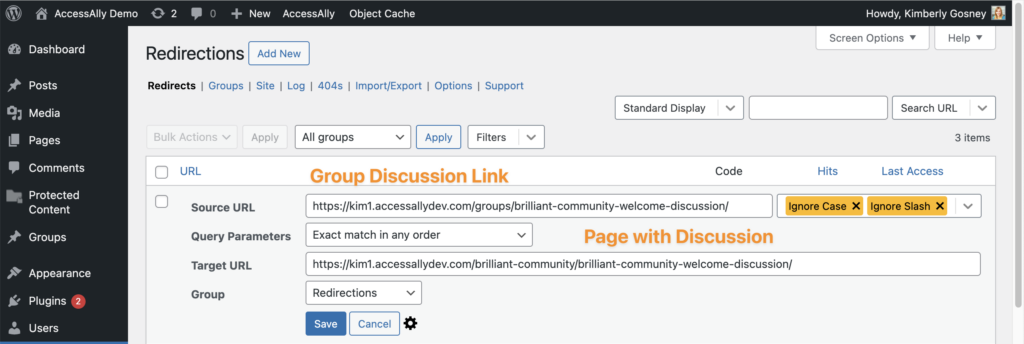
Example – redirect from a discussion to the discussion page link.

FAQs
With Administrators & users both in the mix – finding a way to redirect everyone is much easier for CommunityAlly groups when using the Redirection plugin.
