In this article you see how to use the AccessAlly my account profile page so your users can update their profile.
ARTICLE CONTENT:
The My Account Profile Page
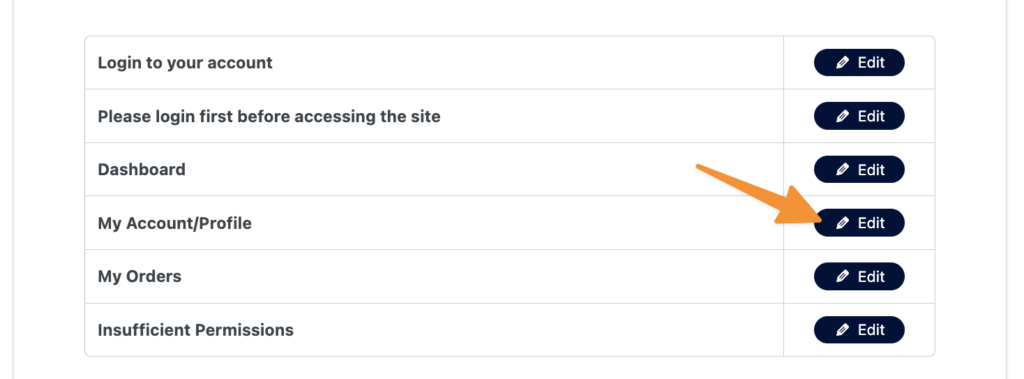
This page was created when you installed AccessAlly. You can find it under AccessAlly > Get Started > Key Pages > My Account/Profile click “Edit” button.
Alternatively go to WordPress > Pages > All Pages > Search to find this page.

Editing the My Account Profile Page

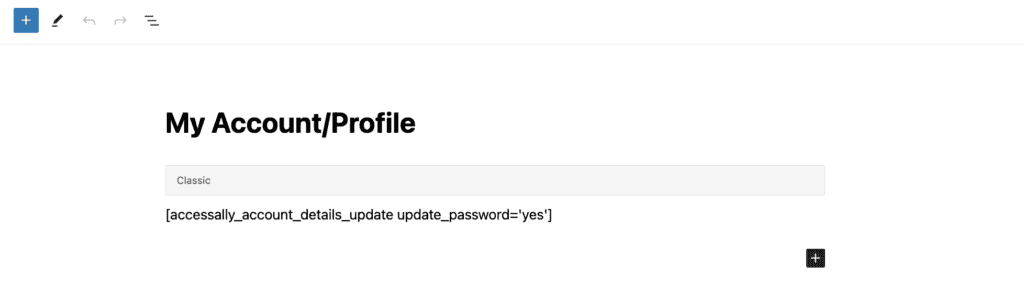
The shortcode appears on the page in the Classic block. There are two options for customizing this shortcode:
- yes – password option is visible
- no – password option is hidden
[accessally_account_details_update update_password='yes'][accessally_account_details_update update_password='no']
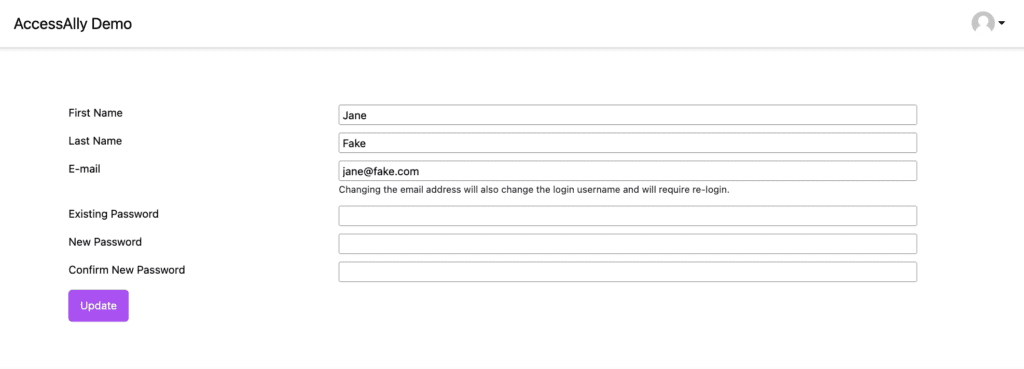
Here is an example with the password visible.

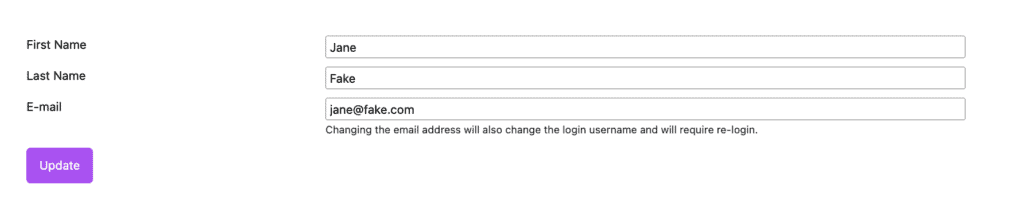
Here is an example with the password option hidden.

User Interaction
When a user needs to update their account profile, they can do so easily on the page. Changes a user makes here will automatically be updated in the site and CRM.

What logged in users can change on this page:
- first name
- last name
- email address
- company name (AccessAlly Managed)
- phone number (AccessAlly Managed)
- password (if visible)

