The tutorial on this page will show you how to set up a page where users can update their credit card info.
Choose the option below based on what type of order form the user purchases from.
- AccessAlly order forms, click here.
- Keap/Infusionsoft order forms, click here.
- Ontraport order forms, click here.
ARTICLE CONTENT:
AccessAlly Order Forms
When using AccessAlly order forms, the My Orders page is used for updating credit cards for recurring and subscription payment plans and for viewing all orders placed on the site.
This is extremely helpful if you are selling subscriptions or products with recurring payments, since the credit cards must be charged multiple times, and may expire or otherwise become invalid during this time. (Here’s the tutorial for creating the automated follow-up emails and retrying payments.)
Below you’ll see the shortcodes used on the My Orders page. These are automatically added during AccessAlly plugin setup, but are also available in the AccessAlly Shortcode Generator if you’d like to use them on a different page.
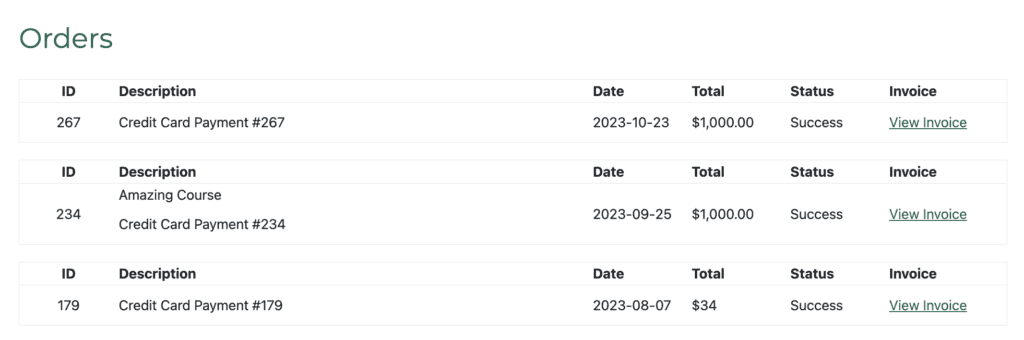
Displays all orders placed on AccessAlly order forms. There is no option to update credit card details with this shortcode. Invoices can be downloaded.

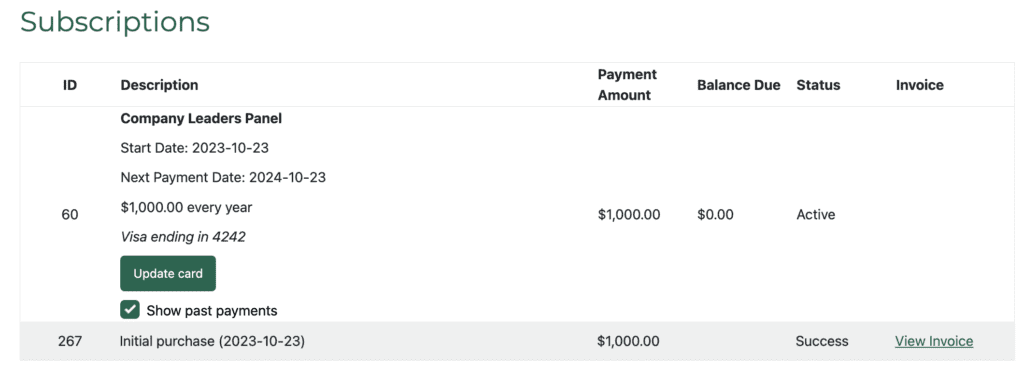
Displays all recurring subscription and payment plan payments for orders placed on AccessAlly order forms. There is an option to see upcoming payment due dates, payment status, view invoices, and update update credit card details.

Keap/Infusionsoft Order Forms
Are you using Keap/Infusionsoft order forms AccessAlly includes a simple shortcode for clients to update their own credit card information inside the membership site.
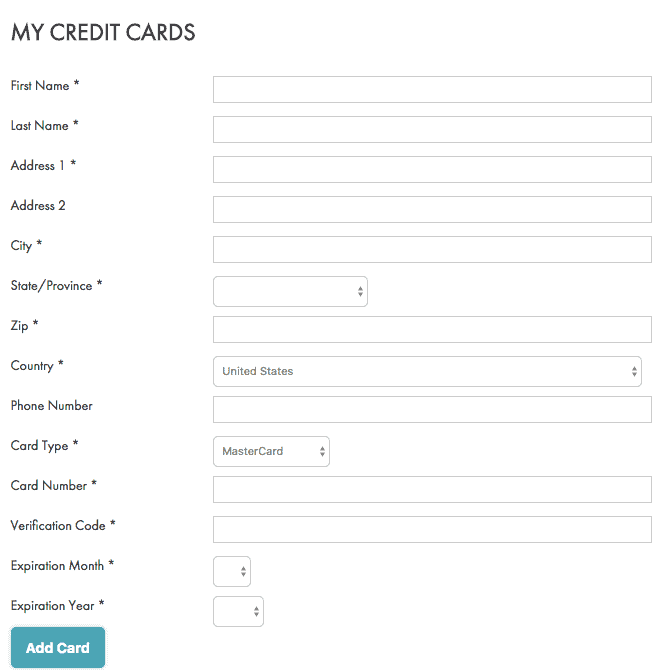
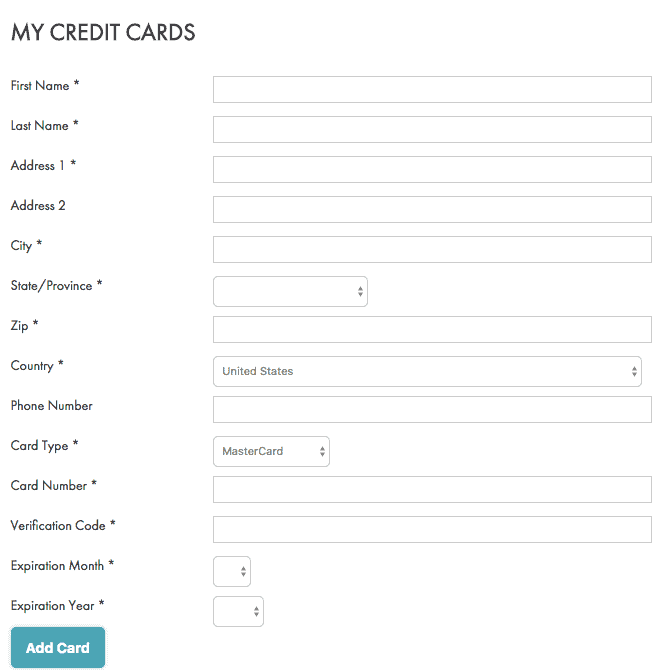
This shortcode lets users see which credit cards they currently have on file. You can also let them add a new card or update an existing one with this shortcode.
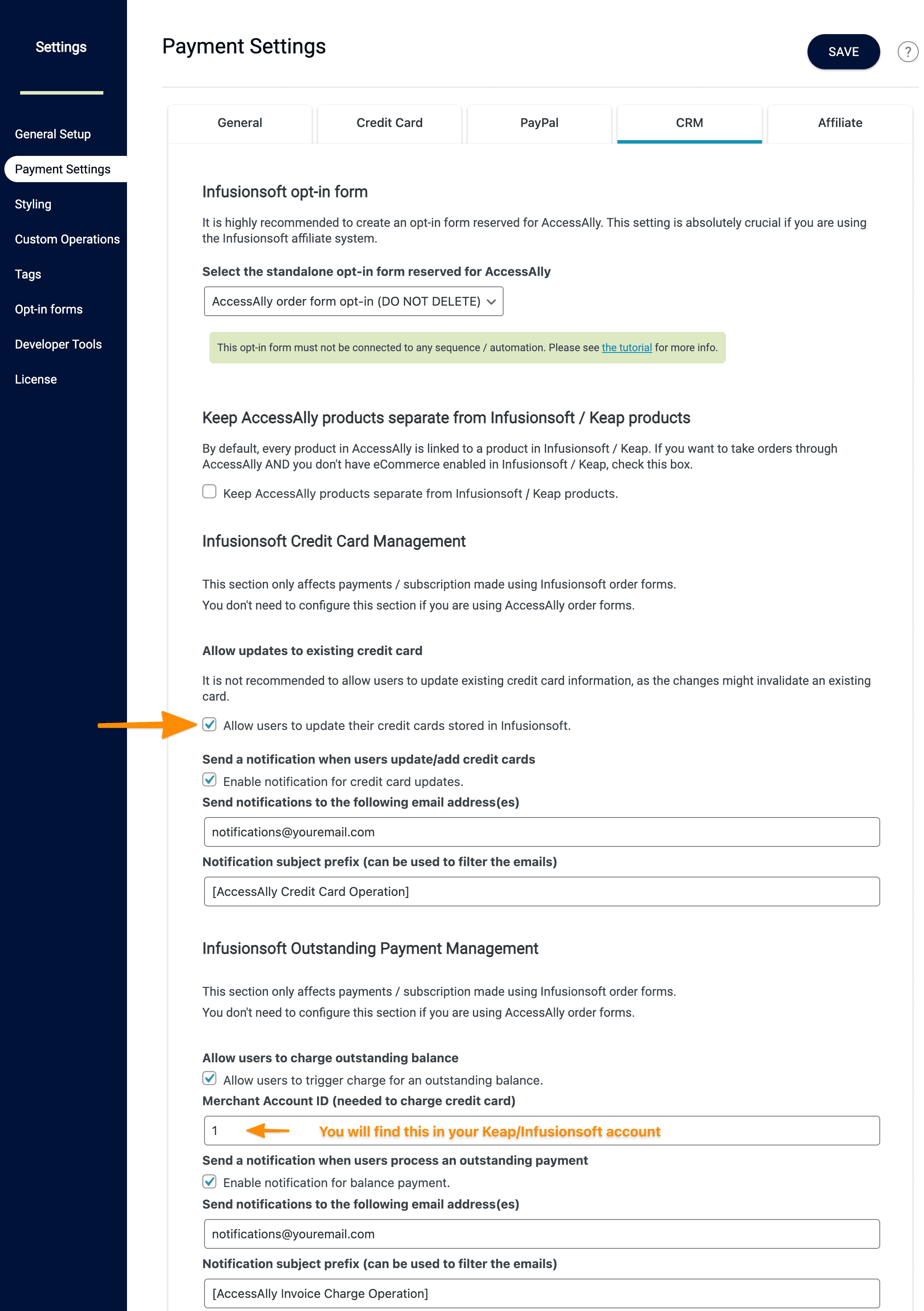
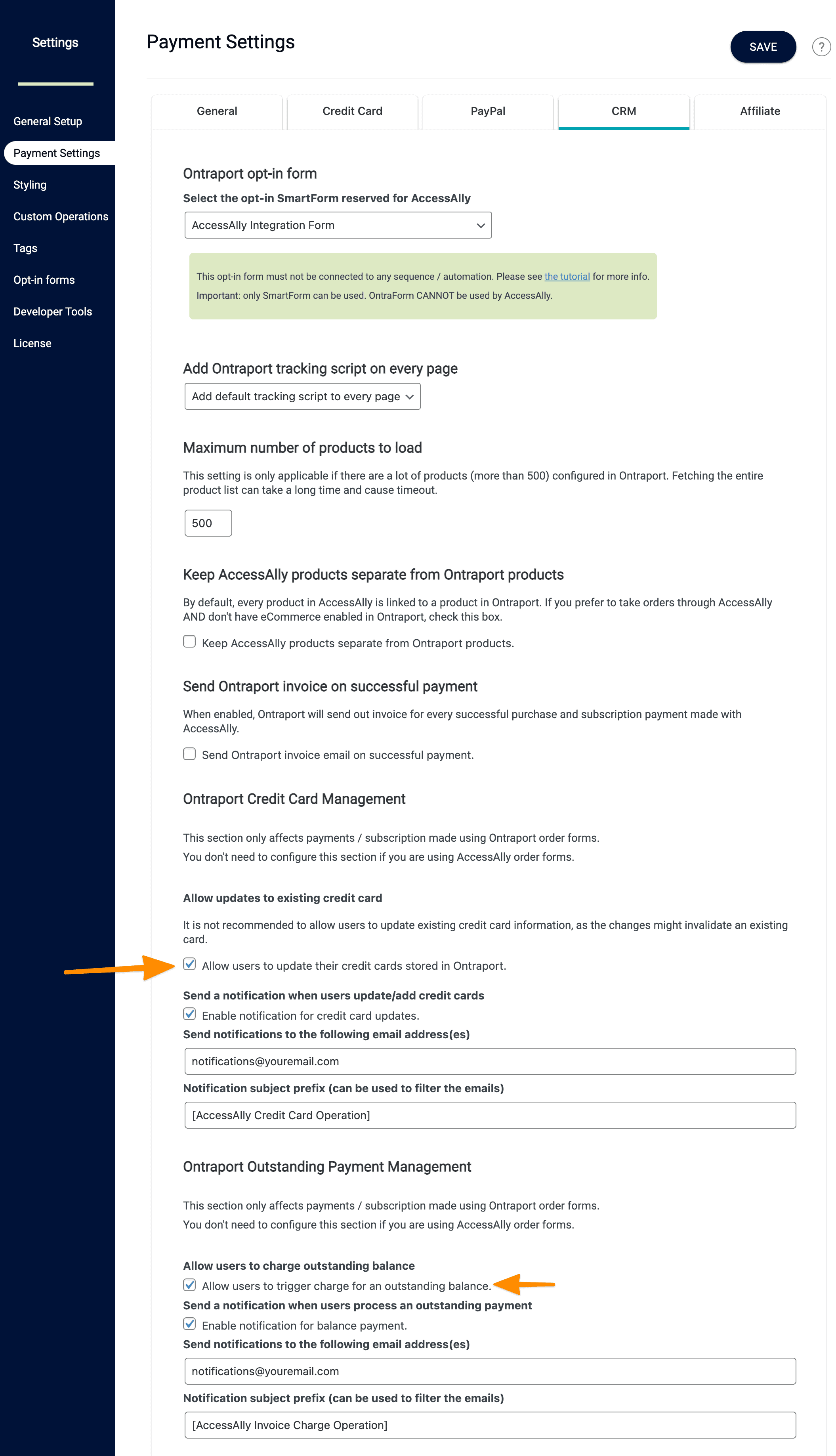
Step 1: Go to AccessAlly → Settings → Payment Settings → CRM

Step 2: Enable Credit Card Management
Check the box to enable this shortcode. By default, customers cannot update the existing credit card on file. This helps prevent a working credit card from becoming invalidated.
However, if you’d like to allow your customers to update/edit the credit cards they have on file, simply check the corresponding box.
Step 3: Add shortcode to page
Add the shortcode [accessally_credit_card_update] to the page of your choice.
If you have enabled the option to update existing credit cards, a new “update” button will appear.

.accessally-credit-card-view-section {
margin:10px 0;
border:1px solid #e4e4e4;
}
.accessally-credit-card-view-id-section {
display:none;
}
.accessally-credit-card-view-content-section {
display:inline-block;
width:90%;
}
.accessally-credit-card-view-label-column {
display:inline-block;
width:150px;
text-align:right;
padding-right:20px;
}
.accessally-credit-card-view-content-column {
display:inline-block;
}
input.accessally-credit-card-edit-button, a.accessally-credit-card-edit-button {
background-color: #00a5b3;
border: none;
padding: 10px 15px;
color: white;
border-radius: 5px;
box-shadow: 0 0 3px 3px #f1f1f1;
cursor: pointer;
font-size: 12px;
text-decoration:none;
}
input.accessally-credit-card-edit-button:hover, a.accessally-credit-card-edit-button:hover {
background-color: #a9b533;
}
.accessally-credit-card-success-message {
color:green;
background-color: #eafdfd;
padding: 10px;
border: 1px solid #e4e4e4;
-webkit-box-shadow: none;
box-shadow:none;
margin: 10px auto;
}
.accessally-credit-card-error-message {
color:red;
background-color: #eafdfd;
padding: 10px;
border: 1px solid #e4e4e4;
-webkit-box-shadow: none;
box-shadow:none;
margin: 10px auto;
}
.accessally-credit-card-edit-label-column {
display:inline-block;
width:30%;
vertical-align:middle;
}
.accessally-credit-card-edit-input-column {
display:inline-block;
width:50%;
vertical-align:middle;
}
.accessally-credit-card-edit-row {
height:40px;
}
.accessally-credit-card-edit-input-column input{
padding:8px 5px;
width:100%;
}
.accessally-credit-card-edit-input-column select{
height:31px;
}
Ontraport Order Forms
If you’re using Ontraport’s order forms, this shows you how your customers can update their credit cards for recurring subscription orders inside your AccessAlly site.
Your members will be able to add new credit cards and process payments directly in AccessAlly (yes, even if they purchased initially through an ONTRAForm).
This shortcode lets users see which credit cards they currently have on file. You can also let them add a new card or update an existing one with this shortcode.

New credit cards added through AccessAlly will appear in the list, but they will not be auto-selected as the default payment method. You will need to manually update the payment method for existing subscriptions so the new credit card is used for future payments.
Step 1: Go to AccessAlly → Settings → Payment Settings → CRM

Step 2: Enable Credit Card Management
Check the box to enable this shortcode.
Step 3: Add shortcode to page
Add the shortcode [accessally_credit_card_update] to the page of your choice.
The shortcode needed to update this credit card information inside Ontraport (which is where their payment info is stored when using Ontraport’s order forms) is:
[accessally_credit_card_update]Use the shortcode adder to insert this shortcode into whatever WordPress page you are directing clients to, when asking them to update their credit card information.
Keep in mind that you need SSL enabled for this to work.
Optional: Enable notification on credit card update
Because manual changes might be required when clients add new cards, AccessAlly can send you notifications when that happens.
Optionally, you can also customize the email subject prefix so you can filter the notification emails to their own folder.
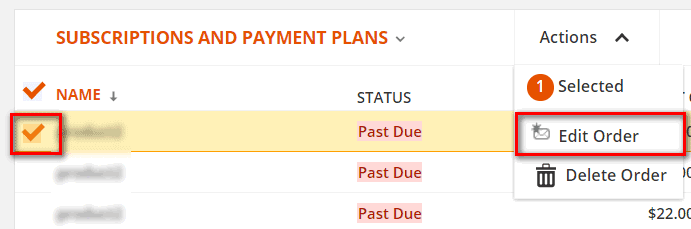
Optional: Change payment method for existing subscription
Select the subscription to change, and click on “Edit Order”.

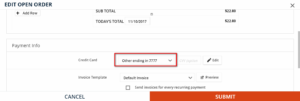
Select the new credit card in the “Payment Info” section and click “SUBMIT” to save.

You can also take a look at the Ontraport tutorial for more info.
What Happens When Someone Updates Their Credit Card?
A client can now update their card right inside your AccessAlly site.
The question is: does making the new card the “default card” also change payment method for existing subscriptions?
The answer: It does change the default card to the new one, but you will need to update the payment method for existing subscriptions manually if using Infusionsoft/Keap order forms or Ontraport order forms.

