This page covers all available AccessAlly shortcodes.
ARTICLE CONTENT:
AccessAlly Shortcodes
Course Icons & Navigation
This shortcode shows the icon dashboard listing all the offerings created in the Offering Wizard.

The tutorial for how to change the appearance of the dashboard can be found here.
Example shortcode: [accessally_course_dashboard]
Show the course icon for a page with enabled or disabled image depending on the permissions of the user.

Example with all elements included:
[accessally_icon post_id='200' target='same' hide_disable='false' target='false' width='150px' height='150px' text=""]
Required Arguments:
- post_id: The WordPress post ID of the page where the icon is set up
Optional Arguments:
- link: target url (Value options: ‘true’, ‘false’, target url. Default: ‘true’)
- ‘true’: show the icon as link to the page in post_id
- ‘false’: show the icon as image
- link_class: css class of icon link, applicable when ‘link’ set to true (Default: “”)
- target: open the target url in same window or new window (Value option: ‘same’, ‘new’. Default: ‘same’)
- width: width of the icon. Overwrite the css styling if not ‘false’. Format is ‘5px’ or ‘50%’ (Default: ‘false’)
- height: height of the icon. Overwrite the css styling if not ‘false’. Format is ‘5px’ or ‘50%’ (Default: ‘false’)
- text: alternate text for icon image (Default: “”)
This shortcode displays buttons that link to the previous and next course pages, when applicable. (The order of these course pages are determined by the Offering Wizard’s Content area.)

Example with all elements included:
[accessally_course_navigation show_prev='yes' show_next='yes' prev_button='Previous' next_button='Next' target="_blank" post_id='0']
Optional Arguments:
- show_prev: whether to show the “Previous” button. Default: ‘yes’
- show_next: whether to show the “Next” button. Default: ‘yes’
- prev_button: “Previous” button text. Default: ‘Previous’
- next_button: “Next” button text. Default: ‘Next’
- target: whether to open the link in the same window or a new one. Default: ‘_self’. Possible values: ‘_self’, ‘_blank’
- post_id: useful if you want to show the previous / next buttons on another page. Default: ‘0’ (ie. the current page)
This shortcode allows the user to view the list of courses they accessed last. When configuring the shortcode, you can choose to display all courses, selected courses, or all posts/pages on the site (including your user profile and other non-course-related pages).

Example shortcodes:
[accessally_course_access_history course='all'][accessally_course_access_history course='_accessally_wizard_product_16,_accessally_wizard_product_17'][accessally_course_access_history course='raw']
Example with all elements included:
[accessally_course_access_history course='all' num='3' unique='yes']
Optional Arguments:
- num: the number of page view records to show. Default: ‘3’
- course: the course(s) to resume. Default: ‘all’
- unique: when enabled, do not show the same page twice in the access history (ie. only the latest access record is shown). Default: ‘yes’
This shortcode allows the user to view the list of courses they accessed last. When configuring the shortcode, you can choose to display all courses, selected courses, or all posts/pages on the site (including your user profile and other non-course-related pages).

Example with all elements included:
[accessally_course_resume course='all' resume_button='Resume' show_resume='yes' start_button 'Start' show_start='yes' align='' target='_self']
Optional Arguments:
- course: the course(s) to resume. Default: ‘all’
- resume_button: resume button text. Default: ‘Resume’
- show_resume: whether to show the resume button. Default: ‘yes’
- start_button: start button text (if the user hasn’t visited any of the course pages). Default: ‘Start’
- show_start: whether to show the start button. Default: ‘yes’
- align: button alignment. Default: ”. Possible values: ‘left’, ‘center’, ‘right’
- target: whether to open the link in the same window or a new one. Default: ‘_self’. Possible values: ‘_self’, ‘_blank’
Conditional Content
Show the content in the scope when the visitor has logged in. Used in a pair.
Example Shortcode:
[accessally_is_logged_in] Content shown here [/accessally_is_logged_in]
Arguments:
None.
Show the content in the scope when the visitor has not logged in. Used in a pair.
Example Shortcode:
[accessally_not_logged_in] Content shown here [/accessally_not_logged_in]
Arguments:
None
Show the content in the scope when the visitor has any of the tags. Used in a pair.
Example Shortcode:
[accessally_has_any_tag tag_id='200,201'] Content shown here [/accessally_has_any_tag]
Required Arguments:
- tag_id: list of tag ids separated by comma
Show the content in the scope when the visitor does not have any of these tags. Used in a pair.
Example Shortcode:
[accessally_missing_any_tag tag_id='200,201'] Content shown here [/accessally_missing_any_tag]
Required Arguments:
- tag_id: list of tag ids separated by comma
Show the content in the scope when the visitor has all of the tags. Used in a pair.
Example Shortcode:
[accessally_has_all_tag tag_id='200,201'] Content shown here [/accessally_has_all_tag]
Required Arguments:
- tag_id: list of tag ids separated by comma
Show the content in the scope when the visitor misses all of the tags. Used in a pair.
Example Shortcode:
[accessally_missing_all_tag tag_id='200,201'] Content shown here [/accessally_missing_all_tag]
Required Arguments:
- tag_id: list of tag ids separated by comma
Show the content in the scope when the visitor can access a specific page. Used in a pair.
Example Shortcode:
[accessally_can_access post_id='200'] Content shown here [/accessally_can_access]
Required Arguments:
- post_id: post id of page
Show the content in the scope when the visitor cannot access a specific page. Used in a pair.
Example Shortcode:
[accessally_cannot_access post_id='200'] Content shown here [/accessally_cannot_access]
Required Arguments:
- post_id: post id of page
Displays content based on the value of a custom field, whether you decide you want to show it based on a value less, more, or equal to the field value.
Example shortcode:
[accessally_field_conditional field_id='1' less='2'] Content shown here [/accessally_field_conditional]
Required Arguments:
- fiel_id id of field instance to show
- less less than attribute
- more more than attribute
- equal equal to attribute
Login/Logout
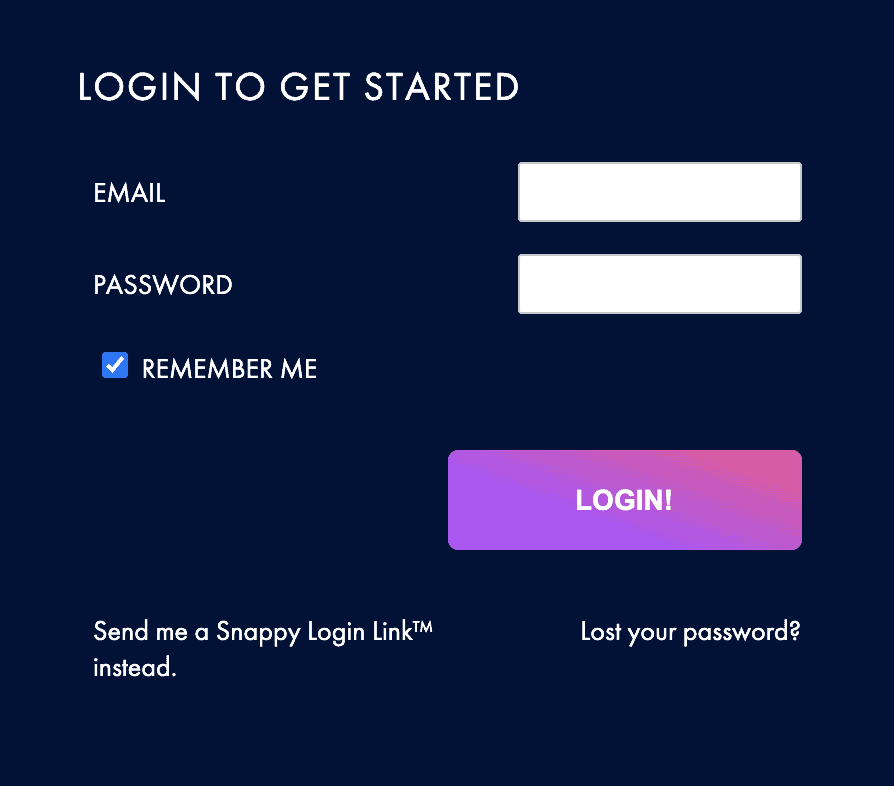
Show the custom login box control (same as the login widget).

Example with all elements included:
[accessally_login use_https='no' show_logged_in='yes' show_not_logged_in='yes' button_text='Login!' username_label='Email' password_label='Password' rememberme_label='Remember Me' lost_password_label='Lost your password?' snappy_login='allow']
Optional Arguments:
- use_https: force to load on HTTPS (Value options: ‘yes’, ‘no’. Default: ‘no’)
- show_logged_in: show the control when user has logged in (Value options: ‘yes’, ‘no’. Default: ‘no’)
- show_logged_out: show the control when user has not logged in (Value options: ‘yes’, ‘no’. Default: ‘yes’)
- button_text: submit button text (Default: ‘Login!’)
- username_label: label before username input field (Default: ‘Email’)
- password_label: label before password input field (Default: ‘Password’)
- rememberme_label: label after the remember-me checkbox (Default: ‘Remember Me’)
- lost_password_label: lost password link text (Default: ‘Lost your password?’)
- layout=vertical: adds a stacked layout to login form for easier customization
This shortcode displays as a text link. When clicked, the user can log out of the site.
Example Shortcode:
[accessally_logout_url text='Log me out']
Optional Arguments:
- text: link text (Default: “Logout”)
User Data
Show the full name of user. When used with user directory, show the full name of selected user.
Shortcode example:
[accessally_user_fullname url_encode='no']
Optional Arguments:
- url_encode: encode the value for valid url (Value options: ‘yes’, ‘no’. Default: ‘no’)
Show the first name of user. When used with user directory, show the first name of selected user.
Example with all elements included:
[accessally_user_firstname url_encode='no']
Optional Arguments:
- url_encode: encode the value for valid url (Value options: ‘yes’, ‘no’. Default: ‘no’)
Show the last name of user. When used with user directory, show the last name of selected user.
Example with all elements included:
[accessally_user_lastname url_encode='no']
Optional Arguments:
- url_encode: encode the value for valid url (Value options: ‘yes’, ‘no’. Default: ‘no’)
Show the email of user. When used with user directory, show the email of selected user.
Example with all elements included:
[accessally_user_email url_encode='no']
Optional Arguments:
- url_encode: encode the value for valid url (Value options: ‘yes’, ‘no’. Default: ‘no’)
Show the login (username) of user. When used with user directory, show the login (username) of selected user.
Example with all elements included:
[accessally_user_login url_encode='no']
Optional Arguments:
- url_encode: encode the value for valid url (Value options: ‘yes’, ‘no’. Default: ‘no’)
Show the (editable) user profile image.
Example with all elements included:
[accessally_profile_image readonly='no' label_text='' button_text='Update Image']
Optional Arguments:
- readonly: whether to hide the edit button (Value options: ‘yes’, ‘no’. Default: ‘yes’)
- label_text: label under the image (Default: ”)
- button_text: edit button text (Default: ‘Update Image’)
Show the URL of the user profile image.
Example with all elements included:
[accessally_profile_image_url url_encode='no' esc_html='yes']
Optional Arguments:
- url_encode: encode the value for valid url (Value options: ‘yes’, ‘no’. Default: ‘no’)
- esc_html: encode the value for valid html (Value options: ‘yes’, ‘no’. Default: ‘yes’)
This displays user profile data, to be used in the “Profile Display” Advanced HTML view of the User Directory.
Example with all elements included:
[accessally_user_data attribute='description' multi='yes']
Required Arguments:
- attribute: to show built-in directory fields, you can select from “website” or “description” (required)
Optional Arguments:
- multi: “yes” or “no”, allows you to show multiple lines or text or limit to one line of text
Show the (editable) user profile data. You can use this shortcode to add individual items to a member’s edit profile page.
Example with all elements included:
[accessally_inline_profile attr='first_name' attribute='website' readonly='yes' button='update' multi='no' size='30' order='normal' prefix='']
Required Arguments:
- attr: attribute to show (required) (Value options: ‘first_name’, ‘last_name’, ‘description’)
Optional Arguments:
- attribute: to show built-in directory fields, you can select from “website” or “description” (required)
- readonly: show the value as read only (not editable) (Value options: ‘yes’, ‘no’. Default: ‘yes’)
- button: button text (Default: “Update”)
- multi: show a single line input or multi-line textarea. Only applicable to editable values (Value options: ‘yes’, ‘no’. Default: ‘no’)
- size: number of text for single line, number of rows for multi-line (Default: 30)
- order: show edit button before or after the input/textarea (Value options: ‘normal’, ‘reverse’. Default: ‘normal’)
- prefix: prefix of css class (Default: “”)
Show the (editable) CRM custom field data.
Example with all elements included:
[accessally_inline_field_update field_id='200' readonly='yes' button='Update' multi='no' size='30' order='normal' prefix='']
Required Arguments:
- field_id: the CRM custom field ID to display / update. Please note that the field_id is different from the custom field name. Please do NOT use this shortcode if you are not certain about the field_id.
Optional Arguments:
- readonly: show the value as read only (not editable) (Value options: ‘yes’, ‘no’. Default: ‘yes’)
- button: button text (Default: “Update”)
- multi: show a single line input or multi-line textarea. Only applicable to editable values (Value options: ‘yes’, ‘no’. Default: ‘no’)
- size: number of text for single line, number of rows for multi-line (Default: 30)
- order: show edit button before or after the input/textarea (Value options: ‘normal’, ‘reverse’. Default: ‘normal’)
- prefix: prefix of css class (Default: “”)
Encode a link with user id information. It is mainly used for the User Directory to point to a user profile. That way we can create just one User Profile page, but it can be used to show the profile info for different users, with the shortcode building a unique URL for each member.
Shortcode example:
[accessally_user_link link='https://members.yoursite.com/profile-page/']
Required Arguments:
- link: base url to encode
Show the CRM contact ID for the current user.
Shortcode example:
[accessally_user_crm_id]
Arguments:
None.
User Profile Update
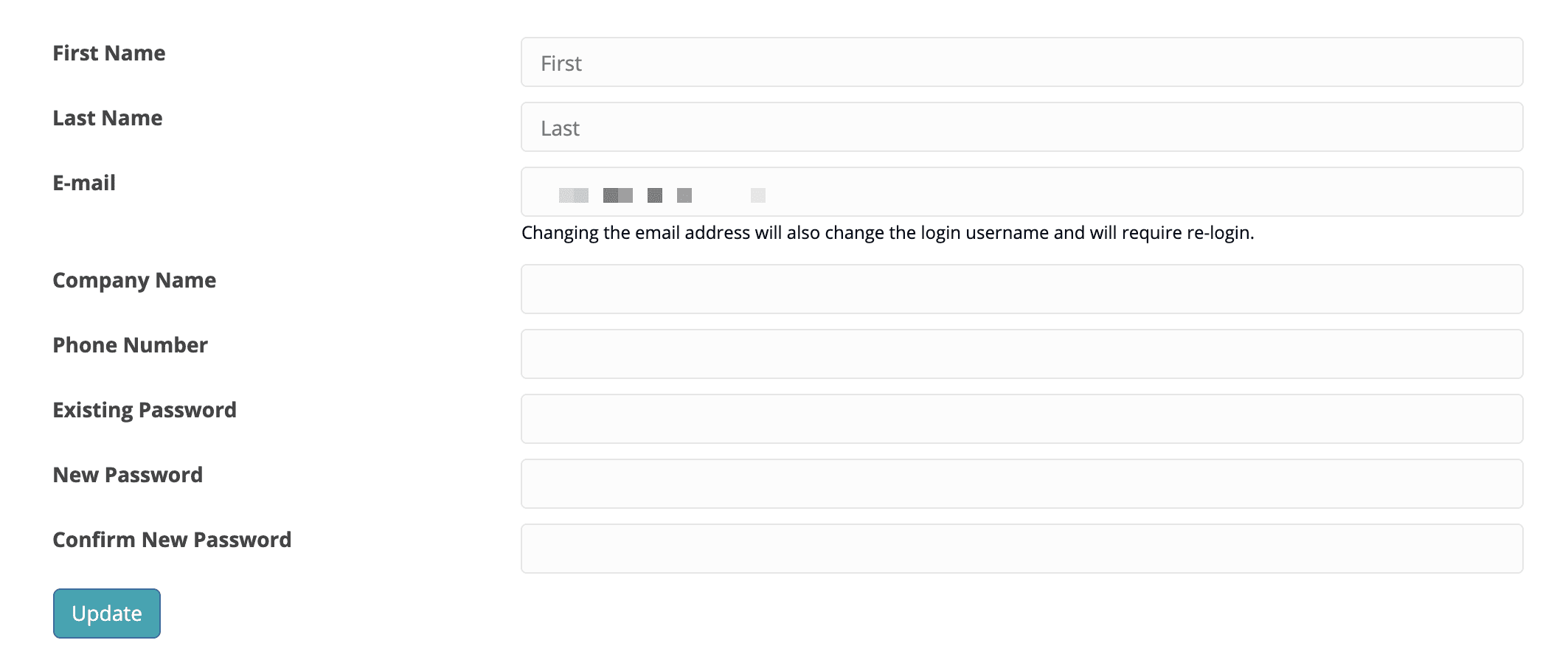
This shows the control to update a basic user profile.

Shortcode example:
[accessally_profile_update update_password='yes']
Optional arguments:
- update_password: allow users to modify password (Value options: ‘yes’, ‘no’. Default: ‘no’)
Show the control to update billing address profile.
Shortcode example:
[accessally_billing_address_update]
Arguments:
None.
Show credit card update control (this will only show on HTTPS pages that have AccessAlly settings enabled). This shortcode only applies to credit cards for orders taken through Ontraport / Keap / Infusionsoft.
You can find out more about updating credit cards here.
Shortcode example:
[accessally_credit_card_update]
Arguments:
None.
Purchase History
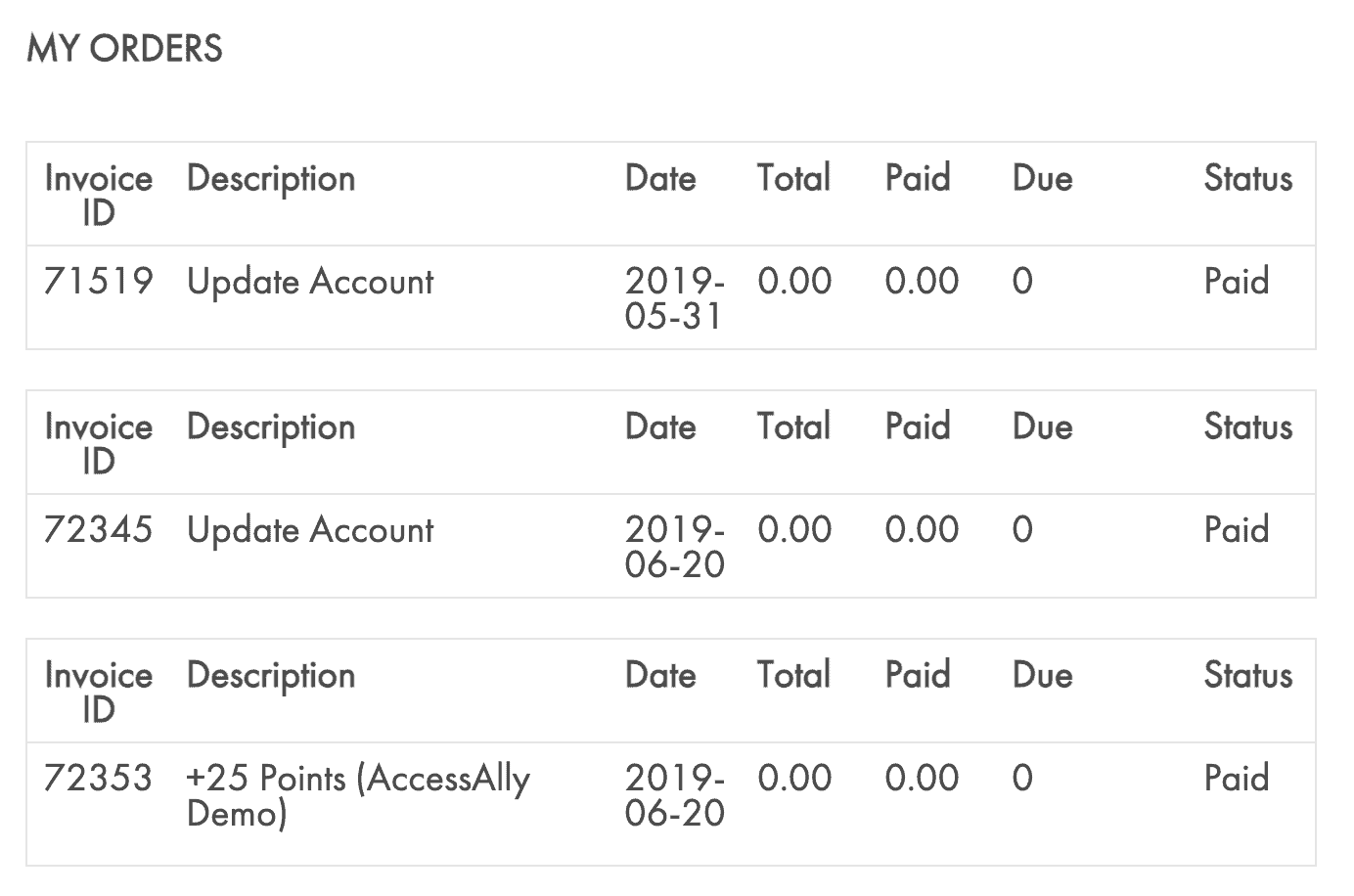
Show all orders of the current logged in user (only show on HTTPS pages with AccessAlly settings enabled).

Shortcode example: [accessally_list_order]
Arguments:
None.
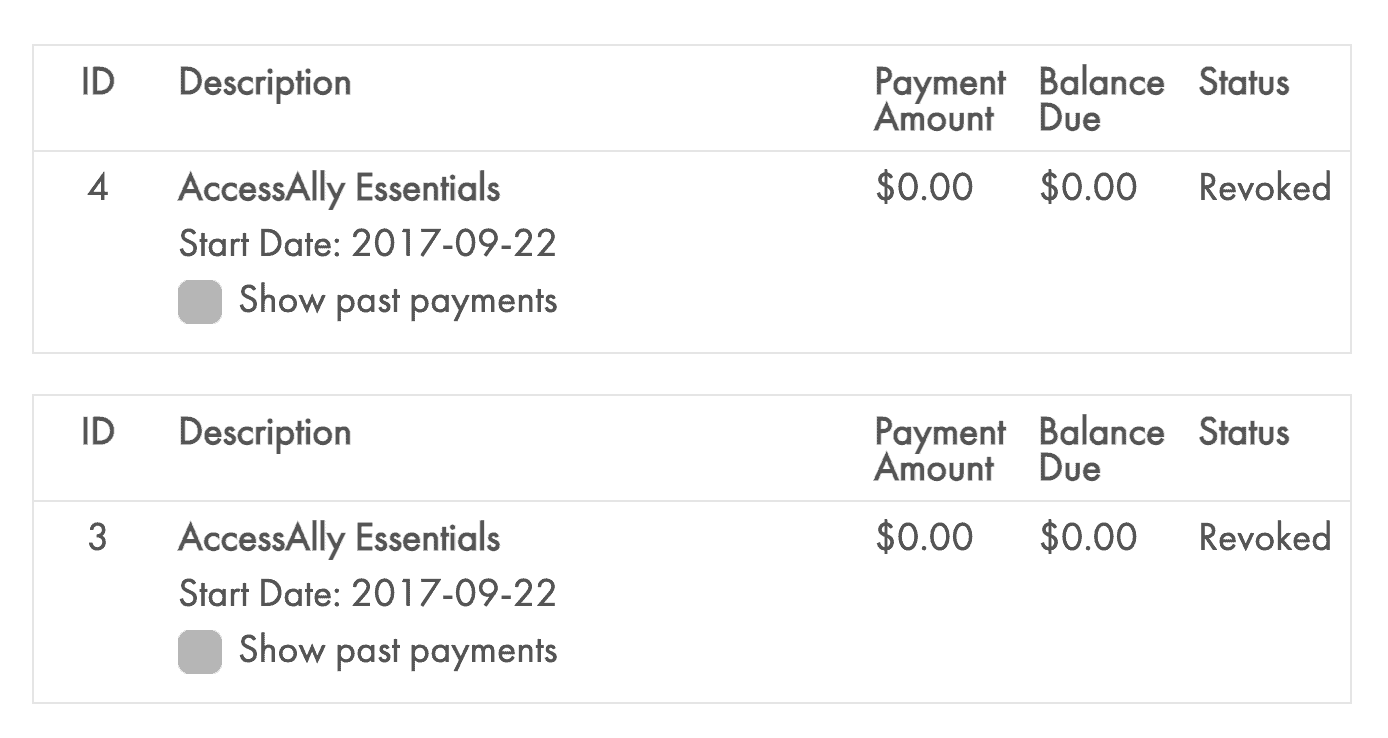
Show all subscription of the current logged in user (only show on HTTPS pages with AccessAlly settings enabled).

Shortcode example:
[accessally_list_subscription]
Arguments:
None.
Affiliate
This shows the total earning related information of affiliate in text format.
Example with all elements included:
[affiliate_total item='payments' precision='2' item='Balance']
Optional Arguments:
- precision: number of precision digits (Default: 2)
- item: type of information (Value options: ‘Balance’, ‘AmountEarned’, ‘Clawbacks’, ‘Payments’. Default: ‘Balance’)
This shows the earning related information of affiliate during a specified time period, in text format.
Example with all elements included:
[affiliate_summary item='clawbacks' duration='60' precision='2']
Optional Arguments:
- precision: number of precision digits (Default: 2)
- item: type of information (Value options: ‘Commissions’, ‘Clawbacks’. Default: ‘Commissions’)
- duration: number of days prior to now (Default: 30)
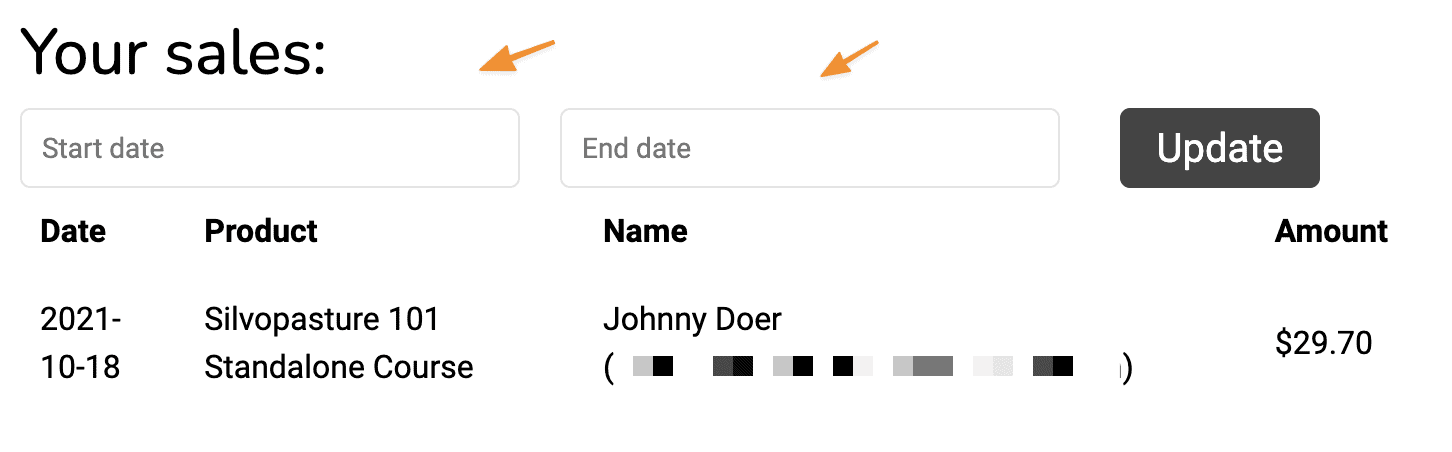
Use this shortcode to show all of the sales details to your affiliate. This shortcode has a built-in date range selection, so affiliate can go back in time or look at the most recent sales only. You can also optionally include the name and email of the people who are purchasing.

Example with all elements included:
[affiliate_details name='firstname,lastname,email' item='payments' duration='60' precision='2']
Optional Arguments:
- name: if you want to display the name and email of the person who purchased (Value options: ‘firstname,lastname,email’)
- precision: number of precision digits (Default: 2)
- item: type of information (Value options: ‘Commissions’, ‘Clawbacks’, ‘Payments’. Default: ‘Commissions’)
- duration: number of days prior to now (Default: 30)
Shows names and email addresses of affiliate leads from free opt-ins on AccessAlly opt-in forms and paid lead from purchases on AccessAlly order forms.
[accessally_affiliate_referral]
Show the number of leads that an affiliate has generated within a specified time period. The time format can be chosen in two ways:
Option 1: Duration
[affiliate_leads duration='30']
- Duration: a numerical number that designates the number of days
Option 2: Time Span
[affiliate_leads start='02/03/2021' end='02/09/2021']
- Start: The start date of your time span
- End: The end date of your time span
Show the affiliate link of a program for the current user to earn commissions. This is only for Infusionsoft and Ontraport referral programs, not the built-in AccessAlly affiliate program.
Shortcode example:
[affiliate_link link_id='page123' esc_html='true' display='clipboard']
Required Arguments:
- link_id: this is the affiliate link ID created by Infusionsoft or Ontraport when you created your link
Optional Arguments:
- esc_html: escape the characters for valid html (Value options: ‘true’, ‘false’. Default: ‘true’)
- display: what format to show the link as. The recommended option is to use the “clipboard” version, so a copy-to-clipboard button is displayed. The raw option lets you add a link within code, for example. (Value options: ‘clipboard’, ‘raw’. Default: ‘raw’)
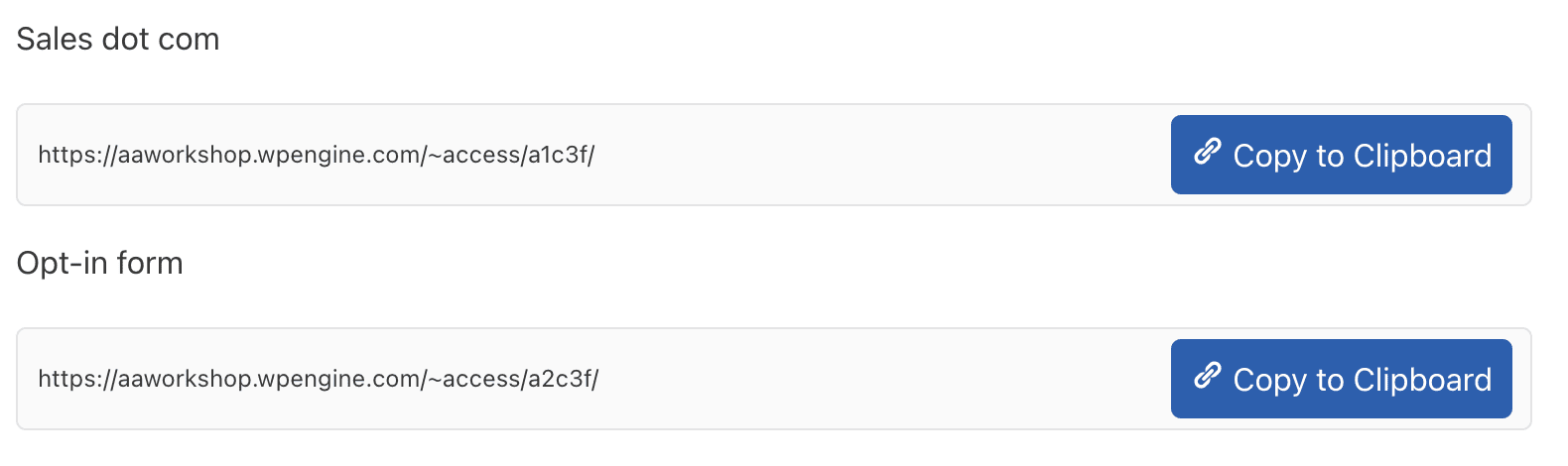
Show the affiliate link of a program for the current user to earn commissions.

Shortcode example for individual link:
[accessally_affiliate_link link_id='1' display='clipboard']
Shortcode example for all links:
[accessally_affiliate_link link_id='all' display='clipboard']
Required Arguments:
- link_id: numerical id corresponding to the links you have configured in the back end affiliate settings. Can also use ‘all’ to display the full list of all affiliate links in one shortcode.
Optional Arguments:
- display: what format to show the link as. The recommended option is to use the “clipboard” version, so a copy-to-clipboard button is displayed. The raw option lets you add a link within code, for example. (Value options: ‘clipboard’, ‘raw’. Default: ‘raw’)
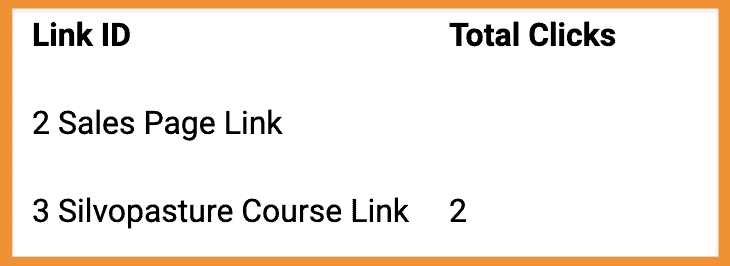
This will show each affiliate how many clicks each of the links has generated. If you have 5 affiliate links they will see the name of each link, followed by the total clicks each link has had over time.

Shortcode example:
[affiliate_link_clicks links='2,3']
Optional Arguments:
- links: the ID’s of selected affiliate links to be displayed. Default: ‘all’)
Custom Field Operations
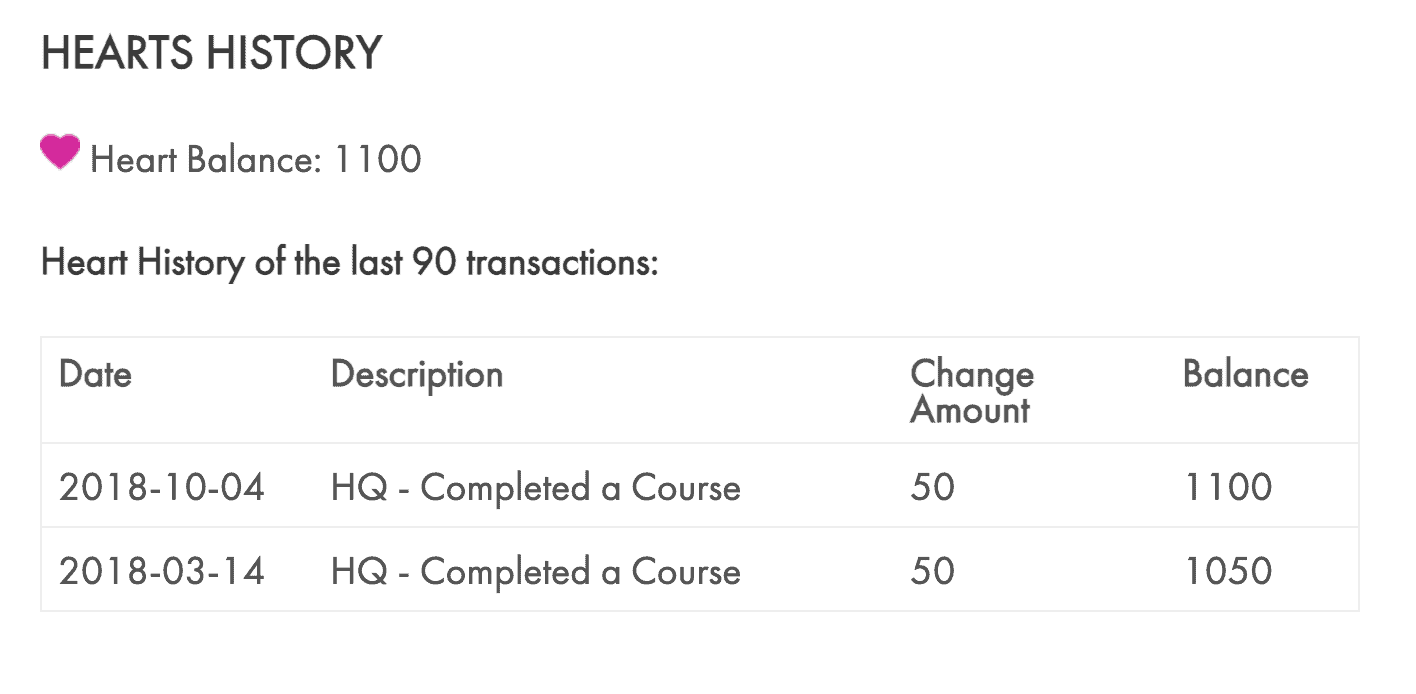
This shortcode will give a “history” display of all transactions associated with a credit system.

Example shortcode:
[accessally_custom_operation_log operation_id='200' num='90' prefix='']
Required Arguments:
- operation_id: id of custom operation that can display the field (required)
Optional arguments:
- num: maximum number of log listings to display (Default: 30)
- prefix: prefix of css class (Default: “”)
Show the value of CRM field which can be displayed by a custom operation.
Example shortcode:
[accessally_field_value operation_id='200' url_encode='no']
Required Arguments:
- operation_id: id of custom operation that can display the field (required)
Optional Arguments:
- url_encode: encode the value for valid url (Value options: ‘yes’, ‘no’. Default: ‘no’)
Show the button to execute a custom operation with AccessAlly settings enabled.
Example shortcode:
[accessally_custom_operation operation_id='200']
Required Arguments:
- operation_id: id of custom operation (required)
Member Directory
This will show the user’s profile information when used in conjunction with the user directory.
Example shortcode:
[accessally_user_profile profile_id='1']
Required Arguments:
- profile_id: id of directory id to show
Show user directory you’ve created in the AccessAlly member directory settings.
Example shortcode:
[accessally_user_directory directory='200' search_text='Search for a member' filter_text='Filter' button_text='GO!' prefix='']
Required Arguments:
- directory: id of directory id to show (required)
Optional Arguments:
- search_text: label before the search box (Default: “Search for a member:”)
- filter_text: label before the filter dropdown (Default: “Filter”)
- button_text: submit button text (Default: “GO!”)
- prefix: prefix of css class (Default: “”)
Team Management
Display the admin management area when using the Teams features.
Example shortcode:
[accessally_team_admin_management team_id='1']
Required Arguments:
- team_id: id of team instance to show
Display Add a new child/member Form
Example shortcode:
[accessally_team_add_new_child team_id='1']
Required Arguments:
- team_id: id of team instance to show
Display option to batch import child/members
Example shortcode:
[accessally_team_batch_import_child team_id='1']
Required Arguments:
- team_id: id of team instance to show
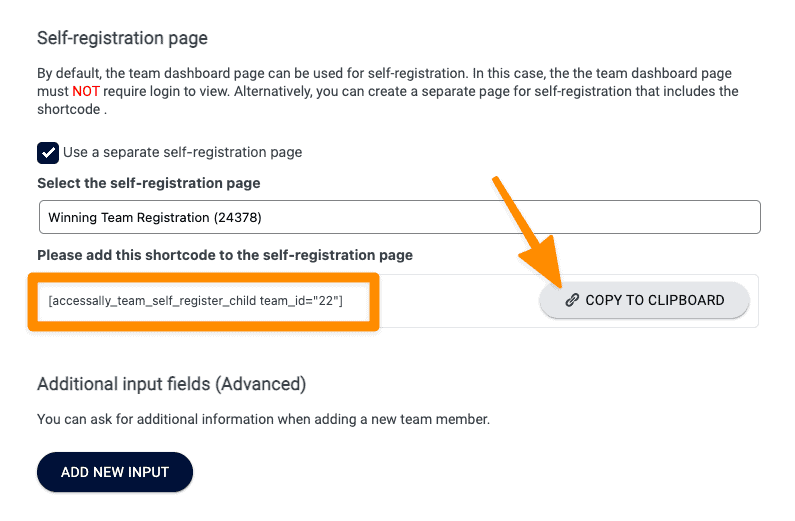
Display the team self registration link with a built-in registration key

Example shortcode:
[accessally_team_self_register_child team_id='1']
Required Arguments:
- team_id: id of team instance to show
Display key used for self registration
Example shortcode:
[accessally_team_self_registration_key team_id='1']
Required Arguments:
- team_id: id of team instance to show
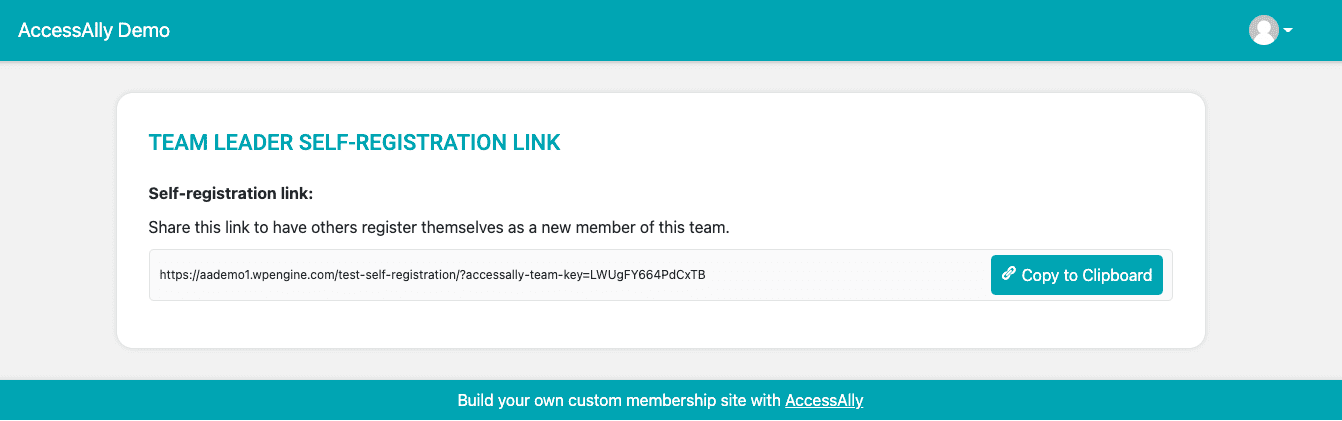
Displays the link with the self-registration key as a copy to clipboard link for a team leader. This shortcode is useful if you are creating a custom Team Leader Administration Dashboard page.

Example shortcode:
[accessally_team_self_registration_link team_id='1']
Required Arguments:
- team_id: id of team instance to show
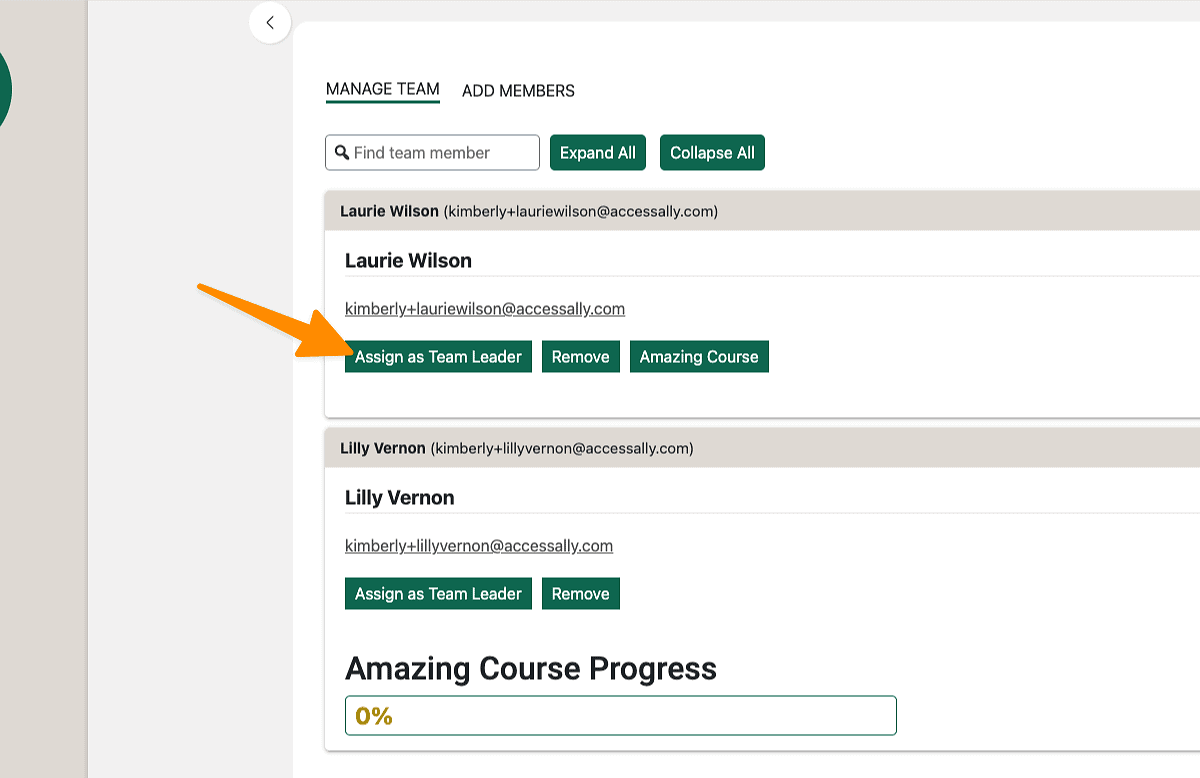
This shortcode is used in the Custom Code (Developer Only) section of the team display or for team displays that are coded using HMTL. This shortcode replaces the All Team Member Interactions team display block.
Promote a team member to team leader:[accessally_team_interaction team_id='1' interaction_id='elevate']
Team Leader View:

Required Arguments:
- team_id: id number of the team program
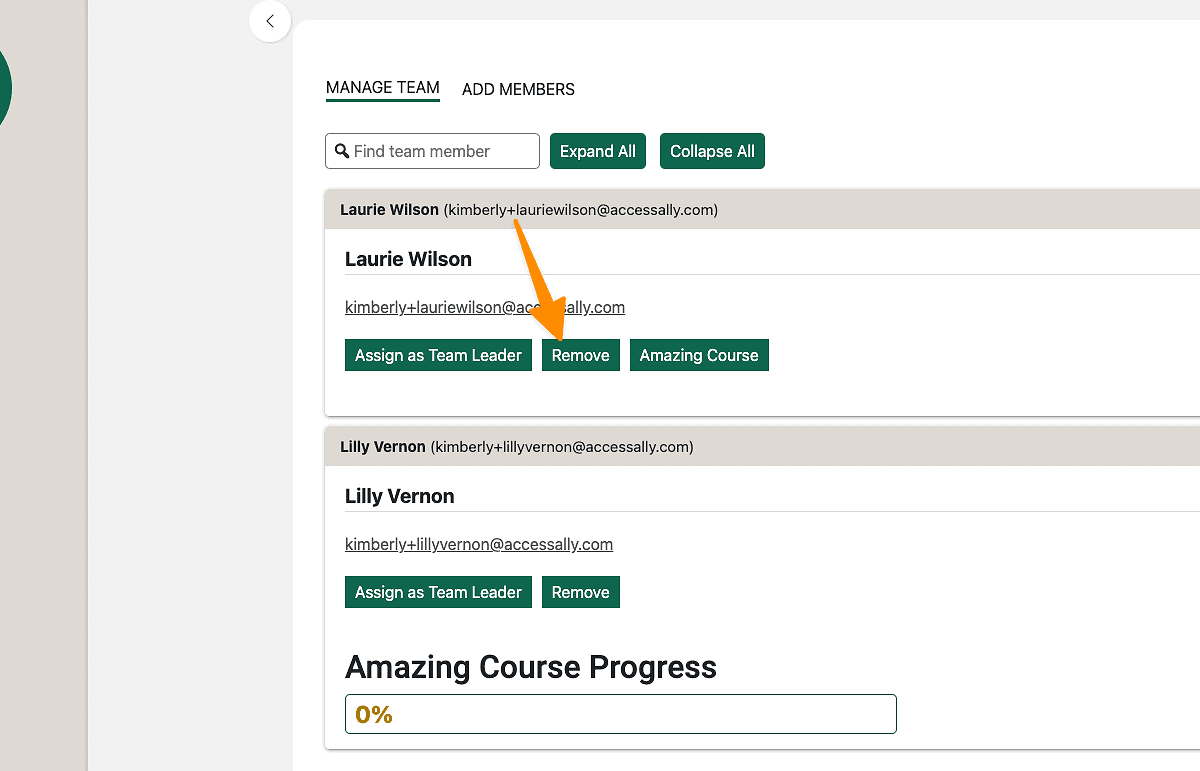
Remove team member shortcode:[accessally_team_interaction team_id='1' interaction_id='revoke']
Team Leader View:

Required Arguments:
- team_id: id number of the team program
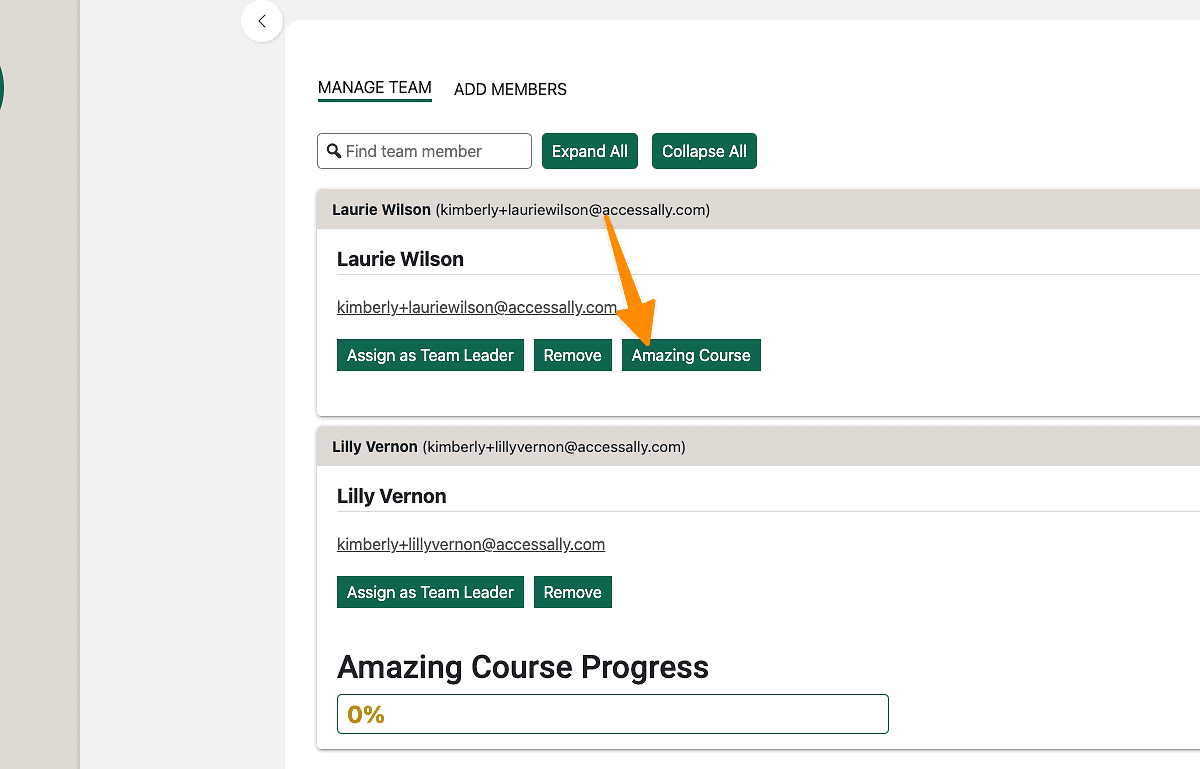
Display Team Interactions:
[accessally_team_interaction team_id='1' interaction_id='1']
Team Leader View:

Required Arguments:
- team_id: id number of the team program
- interaction_id: number of the interaction (found in team interactions tab)
Display remove child/member button
Example shortcode:
[accessally_team_child_operation team_id='1' user_id'7']
Required Arguments:
- team_id: id of team instance to show
- user_id: id of child/member
List of team child/members
Example shortcode:
[accessally_team_child_list team_id='1']
Required Arguments:
- team_id: id of team instance to show
Displays the number spots remaining on Team
Example shortcode:
[accessally_team_num_remaining team_id='1']
Required Arguments:
- team_id: id of team instance to show
Displays the number spots remaining on Team
Example shortcode: [accessally_team_num_total team_id='1']
Required Arguments:
- team_id: id of team instance to show
Displays number of spots on team used if less more or equal too value
Example shortcode:
[accessally_team_num_used_conditional team_id='1' less='10'] Content Here [/accessally_team_num_used_conditional]
Required Arguments:
- team_id id of team instance to show
- less less than attribute
- more more than attribute
- equal equal to attribute
Displays number of remaining spots on team to member if less more or equal too value
Example shortcode:
[accessally_team_num_remaining_conditional team_id='1'more='10'] Content Here [/accessally_team_num_remaining_conditional]
Required Arguments:
- team_id id of team instance to show
- less less than attribute
- more more than attribute
- equal equal to attribute
Displays number of spots on team to member if less more or equal too value
Example shortcode:
[accessally_team_num_total_conditional team_id='1'more='10'] Content Here [/accessally_team_num_total_conditional]
Required Arguments:
- team_id id of team instance to show
- less less than attribute
- more more than attribute
- equal equal to attribute
Displays content to admin of the team
Example shortcode:
[accessally_team_is_admin team_id='1']
Required Arguments:
- team_id id of team instance to show
Displays content to members of the team
Example shortcode:
[accessally_team_is_member team_id='1']
Required Arguments:
- team_id id of team instance to show
Displays content to non-members of the team
Example shortcode: [accessally_team_is_non_member team_id='1']
Required Arguments:
- team_id id of team instance to show
This will render any shortcodes within this shortcode as if it was the team leader. For example, if you wanted to create a countdown timer based on a Team Admin’s actions, but display it to all of the team members, you would use this shortcode around the timer shortcode.
Example shortcode:
[accessally_team_show_as_admin team_id='1']Additional shortcodes that you want to display as if it was being shown to this team admin[/accessally_team_show_as_admin]
Required Arguments:
- team_id id of team instance to show
Used to show content on the directory based on the contact viewing the page.
Example shortcode:
[accessally_self]This is me![/accessally_self]
Required Arguments:
- team_id id of team instance to show
Used to show content on the directory that is not based on the contact visiting the page.
Example shortcode:
[accessally_not_self]This is someone else's info on the directory![/accessally_self]
Required Arguments:
- team_id id of team instance to show
Opt-in & Order Forms
This will display the opt-in form created within your AccessAlly offerings.

Example shortcode: [accessally_form form_id='1']
Required Arguments:
- form_id: id of the opt-in form you want to display
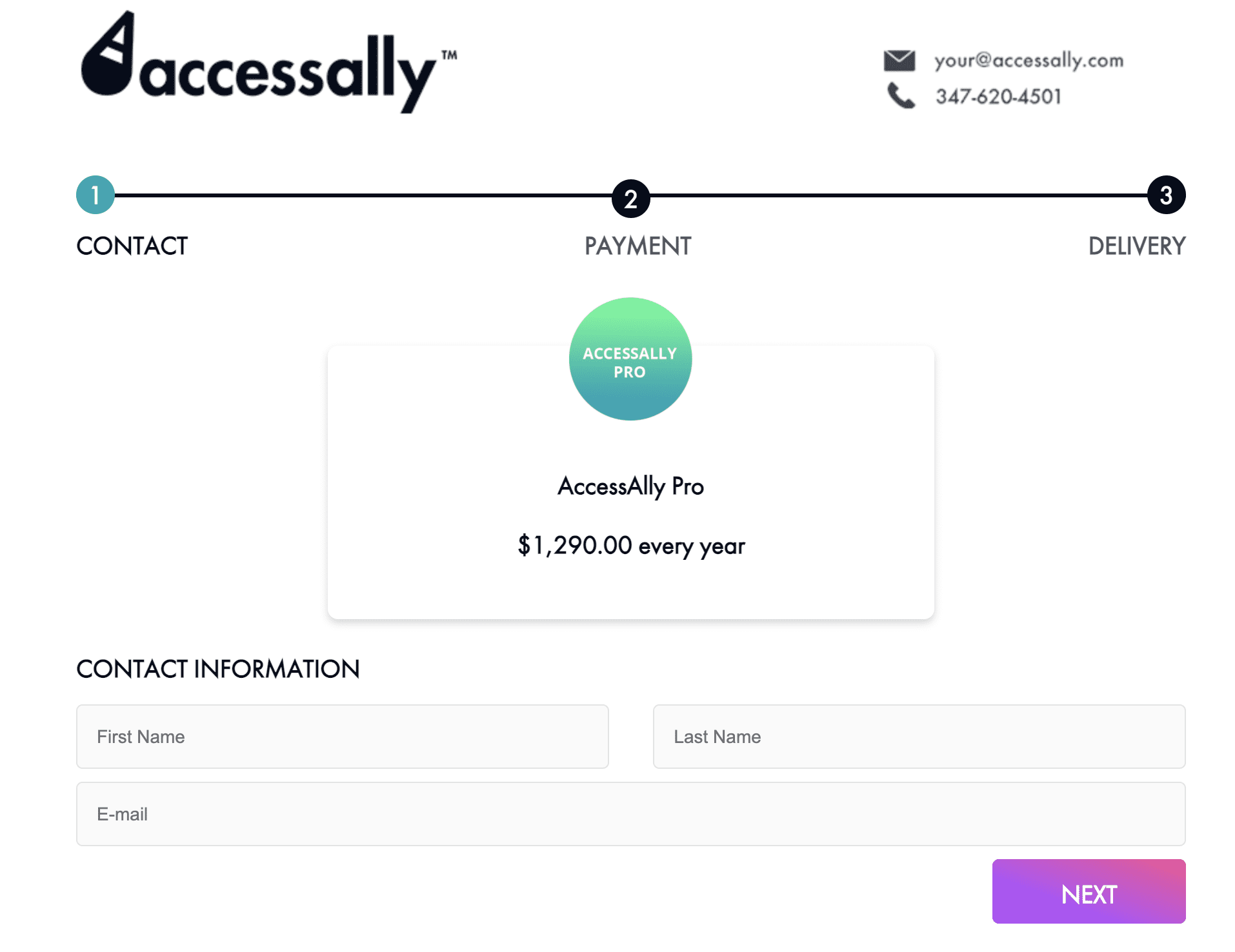
This will display the order form you’ve created inside AccessAlly Products and Offers.

Example shortcode: [accessally_order_form offer_id='200' allow_coupon='yes']
Required Arguments:
- offer_id: id of the offer you want to display the order form for
Optional Arguments:
- allow_coupon: choose between ‘yes’ or ‘no’, and it will show or hide the coupon field. If you’re using flex order forms, then this setting will not override your design and you should create an order form without a coupon section if you want to remove it.
Display an order bump where visitors can place their order.
Example shortcode: [accessally_order_bump bump_id='200' allow_coupon='yes']
Required Arguments:
- bump_id: id of the order bump you want to display
Optional Arguments:
- allow_coupon: choose between ‘yes’ or ‘no’, and it will show or hide the coupon field. If you’re using flex order forms, then this setting will not override your design and you should create an order form without a coupon section if you want to remove it.
Display an order form where visitors can place their order.
Example shortcode: [accessally_order_toggle toggle_id='200' allow_coupon='yes']
Required Arguments:
- toggle_id: id of the offer toggle you want to display the order form of
Optional Arguments:
- allow_coupon: choose between ‘yes’ or ‘no’, and it will show or hide the coupon field. If you’re using flex order forms, then this setting will not override your design and you should create an order form without a coupon section if you want to remove it.
Deprecated: Tab Section & Film Strips
The following 4 shortcodes have been deprecated, and we recommend using your theme or builder plugin to achieve similar outcomes.
Deprecated
Create a section of tabs. Used together with shortcodes [accessally_tab_header] and [accessally_tab_content]. Syntax example:
[accessally_tab_section]
[accessally_tab_header]
TAB 1 LABEL
[/accessally_tab_header]
[accessally_tab_content]
CONTENT UNDERNEATH TAB 1
[/accessally_tab_content]
[accessally_tab_header]
TAB 2 LABEL
[/accessally_tab_header]
[accessally_tab_content]
CONTENT INSIDE UNDERNEATH TAB 2
[/accessally_tab_content]
[/accessally_tab_section]
Arguments:
- direction: direction of the tabs (Value options: ‘horizontal’, ‘vertical’. Default: ‘horizontal’)
- header_width: width of each tab header. Format is ‘5px’ or ‘50%’ (Default: ‘150px’)
- prefix: prefix of css class (Default: “”)
Deprecated
Create a section of video strips including pre/next arrows. Used together with shortcodes [accessally_filmstrip_header] and [accessally_filmstrip_content]. Syntax is similar to [accessally_tab_section]
Arguments:
- layout: location of the strip row (Value options: ‘bottom’, ‘top’. Default: ‘bottom’)
- count: number of tab headers to show between arrow signs (Default: 3)
- prefix: prefix of css class (Default: “”)
Deprecated
Create a clickable tab or filmstrip header. See [accessally_tab_section] for usage
Arguments:
- id: id of tab/filmstrip header (Automatic increment by default)
- active: tab is active/clicked (Value options: ‘yes’, ‘no’. Default: ‘no’)
Deprecated
Create a content block for tab or filmstrip header. See [accessally_tab_section] for usage
Arguments:
- id: id of content block. Need match the corresponding tab/filmstrip header id (Automatic increment by default)
ProgressAlly Shortcodes
This shortcode shows the progress of the current user in text form, for example: 50%.
Shortcode example:
[progressally_progress_text post_id='']
Required Arguments:
- post_id: post id of page/post based on which the progress is calculated (current page/post by default)
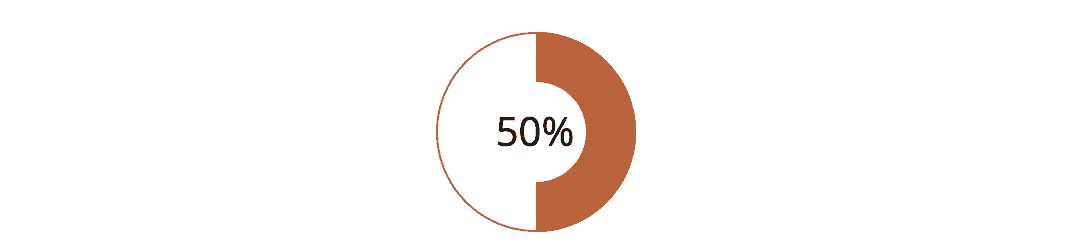
Shows the progress of the current user with a visual pie chart.

Shortcode example:
[progressally_progress_pie_chart post_id='200' background='FFFFFF' size='100' prefix='']
Required Arguments:
- post_id: post id of page/post based on which the progress is calculated (current page/post by default)
Optional Arguments:
- background: background color in hex (transparent by default)
- size: diameter of the pie chart in px (Default: ‘100’)
- prefix: prefix of css class (Default: “”)
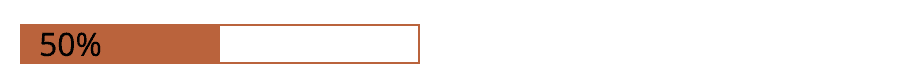
Shows the progress of the current user with a visual progress bar.

Shortcode example:
[progressally_progress_bar post_id='200' width='100%px' height='10px' prefix='']
Required Arguments:
- post_id: post id of page/post based on which the progress is calculated (current page/post by default)
Optional Arguments:
- background: background color in hex (transparent by default)
- width: width of the bar. Overwrite the css settings if set. Format is ‘5px’ or ‘50%’
- height: height of the bar. Overwrite the css settings if set. Format is ‘5px’
- prefix: prefix of css class (Default: “”)
This shortcode shows the total number of objectives in a page in numerical format.
Shortcode example:
[progressally_objective_count post_id='200']
Required Arguments:
- post_id: post id of page/post based on which the objectives is counted (current page/post by default)
This shortcode shows the number of objectives completed by user in a page in numerical format.
Shortcode example:
[progressally_objective_completed_count post_id='200']
Required Arguments:
- post_id: post id of page/post based on which the objectives is counted (current page/post by default)
This shortcode shows the date a user completed an objective checklist on a page. Date is displayed in YYYY-MM-DD format.
Shortcode example:
[progressally_page_completion_date post_id='200']
Required Arguments:
- post_id: post id of page/post based on which the objectives is counted (current page/post by default)
Optional Arguments:
- format: you can show date of completion and the name of post in a string (Example: “%2$s completed on %1$s” where %2$s is the placeholder for page name, %1$s is the placeholder for date of completion)
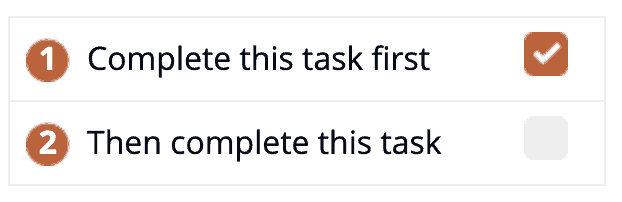
This shortcode shows the objective checklist for the page. Note that you can show an objective that belongs to a different page, if you change the “post_id”.

Shortcode example:
[progressally_objectives post_id='200' prefix='' layout="show|end-of-line"]
Required Arguments:
- post_id: post id of page/post where the objectives are defined(current page/post by default)
Optional Arguments:
- prefix: prefix of css class (Default: “”)
- layout: style your objective table in one of three layouts (Options: “show|end-of-line”, “show|right”,”show|left”)
%22%20transform%3D%22translate(.8%20.8)%20scale(1.625)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23d1d1d1%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(41.855%20-34.1361%2044.0041%2053.95436%2079.1%2062.8)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(121.8%2097%2064.2)%20scale(56.66713%20163.24746)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22207%22%20cy%3D%2216%22%20rx%3D%2264%22%20ry%3D%2264%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cy%3D%2214%22%20rx%3D%2230%22%20ry%3D%2230%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
%22%20transform%3D%22translate(.8%20.8)%20scale(1.64844)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23d2d2d2%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-37.66982%2043.95013%20-80.78275%20-69.23919%2054.9%2032)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(69.54446%2082.87986%20-56.95736%2047.7929%20199.1%201.6)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-54.03198%2032.4399%20-80.59129%20-134.2331%20206%2037.8)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22203%22%20cy%3D%2239%22%20rx%3D%2263%22%20ry%3D%22223%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
This shortcode shows or hides content based on the amount of progress a user has made on the objective lists for the page. It is always used in a pair to “wrap” the content.
Shortcode example:
[progressally_objective_completion percentage='80' prefix=''] Content will display when all objectives are complete [/progressally_objective_completion]
Required Arguments:
- post_id: post id of page/post based on which the progress is calculated (current page/post by default)
Optional Arguments:
- percentage: the percentage of objectives that need to be completed for the content to display. For example, 80 percent.
- prefix: prefix of css class (Default: “”)
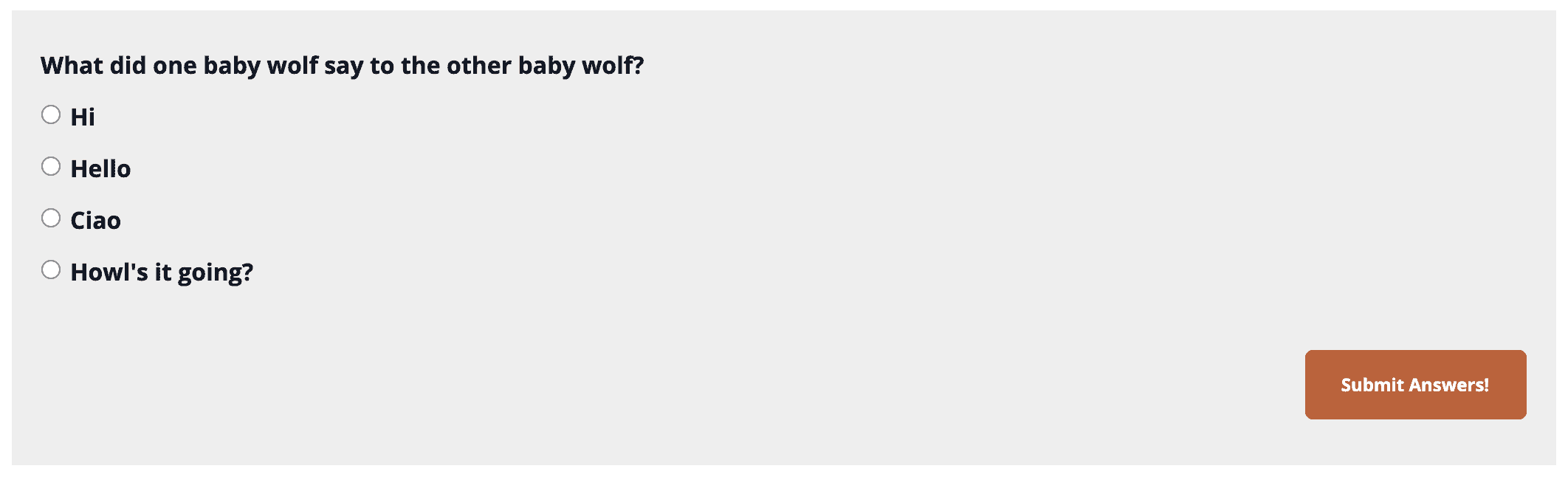
Show the quiz (Note: if the quiz is not defined in current page, the corresponding objective in the objective table won’t be auto-checked off)

Shortcode example:
[progressally_quiz post_id='200' prefix='']
Optional Arguments:
- post_id: post id of page/post where the quiz is defined (current page/post by default)
- prefix: prefix of css class (Default: “”)
This shortcode shows the quiz result for a Graded Quiz in numerical format. This is helpful for displaying the grade on a different page (you must use the post_id argument in this case), or in a Team Dashboard.
Shortcode example:
[progressally_quiz_result post_id='200' prefix='']
Optional Arguments:
- post_id: post id of page/post where the quiz is defined(current page/post by default)
- prefix: prefix of css class (Default: “”)
Insert a video or audio player from a media file specified in the ProgressAlly Media section. This will allow this video or audio to play on your page.
Required Arguments:
- media_id: media id for the video or audio file specified on this page in ProgressAlly
This will show an Interaction that is specified on this page (or another page). Interactions can handle: mark-as-done buttons, live shortcode update types, certificate downloads, and progress resetting.
Interactions are meant to be items on a page that will refresh or change as actions are taken by the member.
All of the settings are set in the ProgressAlly Page settings, and this allows you to specify where a mark as done button links or if the text changes, or what shortcode you want to live update after objectives are completed on the page. It also gives you flexibility to change the text on a download certificate button, or select which content will be reset.
Shortcode example:
[progressally_interaction post_id='200' interaction_id='1']
Optional Arguments:
post_id: post id of page/post where the interaction is defined (current page/post by default)
interaction_id: the id of the interaction that is definited on this page in the ProgressAlly page settings
Adds a private note input to the page.

Shortcode example:
[progressally_note post_id='200' note_id='1' allow_attachment='yes' save_text='Save' cancel_text='Cancel']
Required Arguments:
- note_id: id of private note(required)
Optional Arguments:
- post_id: post id of page/post where the private note is defined (current page/post by default)
- allow_attachment: Choose between ‘yes’ or ‘no’, to give members the ability to upload a file along with their homework or private note. Default is ‘no’.
- save_text: text on the Save button (Default: “Save”)
- cancel_text: text on the Cancel button (Default: “Cancel”)
This displays a button that a member can click on to mark all of the objectives complete on this page.
This shortcode still works, but instead we recommend using the more flexible ProgressAlly Interaction shortcode that allows you to assign a link to a mark-as-done button.

Shortcode example:
[progressally_complete_button text='Mark As Done' objective_id='all' prefix='']
Optional Arguments:
- objective_id: comma separate list of objective IDs that will get completed when this button is pressed. By default it will mark them all as complete.
- text: the text you want the button to display
- prefix: prefix of css class (Default: “”)
Show the last time this member logged into the site. This is helpful for displaying the last time someone logged in on a Team Dashboard.

Shortcode example:
[progressally_last_access_time class='']
Optional Arguments:
- prefix: prefix of css class (Default: “”)
Example Use Case: Show team leaders when team members last visited the site.
(Deprecated) ProgressAlly Shortcodes
Generate the social share link to wrap the content. Used in a pair.

Shortcode example:
[progressally_social_share post_id='200' type='facebook'] Click to share on Facebook [/progressally_social_share]
Required Arguments:
- post_id: post id of page/post where the social share information is defined (current page/post by default)
- type: type of social share link. (Value options: ‘facebook’, ‘twitter’, ‘gplus’, ‘pinterest’, ’email’. Default: ‘facebook’)
(This deprecated shortcode will still work; see ProgressAlly interaction for updated certificate download.)
This shortcode will display a button that can be clicked to download a custom certificate.

Shortcode example:
Undefined certificate
Required Arguments:
- certificate_id: id of certificate (required)
Optional Arguments:
- post_id: post id of page/post where the certificate is defined (current page/post by default)
- text: text on the download button (Default: “Download Certificate”)
- class: name of css class (Default: “”)
- link: how to display the download url (Value options: ‘yes’ – as raw url, ‘no’ – as default styled download button. Default: “no”)
Deprecated, this shortcode will continue to work but it is recommended to update to the progressally_media shortcode instead.
Embed a Vimeo video.
Arguments:
vimeo_id: vimeo id of the video (required)
id: id of the video corresponding to the video setting in objective table (required when the video is used in the objective table)
width: width of the video. Format is ‘5px’ or ‘50%’ (required)
height: height of the video. Format is ‘5px’ or ‘50%’ (required)
additional_args: additional arguments for the ‘src’ attribute in iframe code (Default: ”)
prefix: prefix of css class (Default: “”)
Deprecated, this shortcode will continue to work but it is recommended to update to the progressally_media shortcode instead.
Embed a YouTube video.
Arguments:
youtube_id: youtube video id (required)
id: id of the video corresponding to the video setting in objective table (required when the video is used in the objective table)
width: width of the video. Format is ‘5px’ or ‘50%’ (required)
height: height of the video. Format is ‘5px’ or ‘50%’ (required)
additional_args: additional arguments for the ‘src’ attribute in iframe code (Default: ‘rel=0&showinfo=0’ The default value will hide related video and sharing button)
prefix: prefix of css class (Default: “”)
Deprecated, this shortcode will continue to work but it is recommended to update to the progressally_media shortcode instead.
Embed a Wistia video.
Arguments:
wistia_id: wistia video id (required)
id: id of the video corresponding to the video setting in objective table (required when the video is used in the objective table)
width: width of the video. Format is ‘5px’ or ‘50%’ (required)
height: height of the video. Format is ‘5px’ or ‘50%’ (required)
additional_args: additional arguments for the ‘src’ attribute in iframe code (Default: ”)
prefix: prefix of css class (Default: “”)