ARTICLE CONTENT:
Workshop
Want to see how your progress display works with objectives you’ve added to an offering? Watch this video.
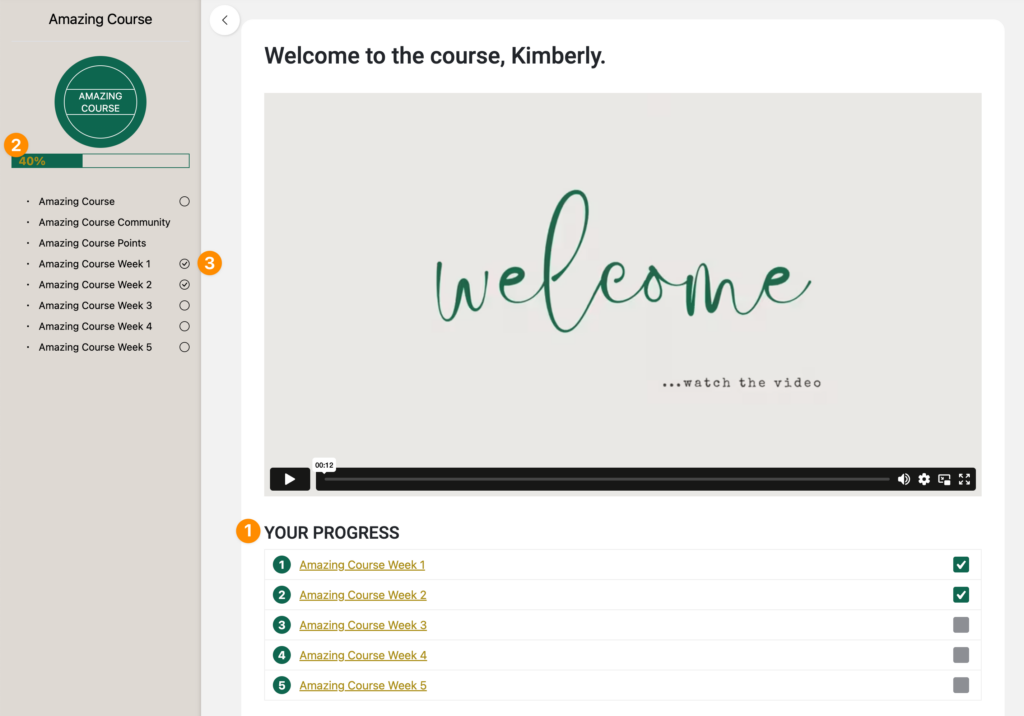
Dashboard progress display
You can display offering progress using the built-in drag and drop offering dashboard which is displayed using the [accessally_course_dashboard] shortcode with no coding required!
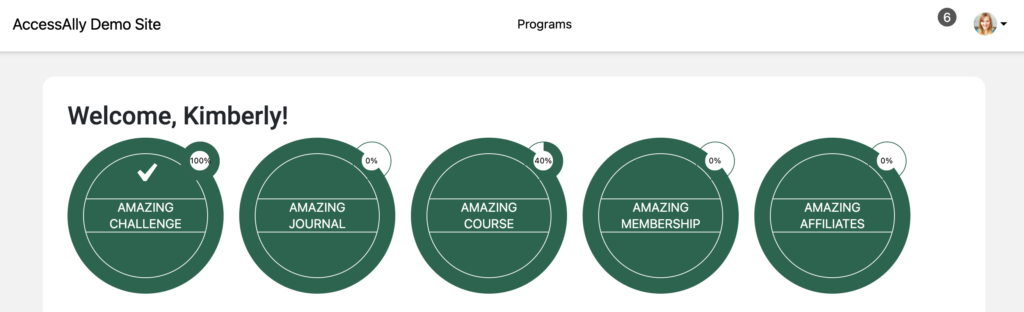
Pie Chart Example

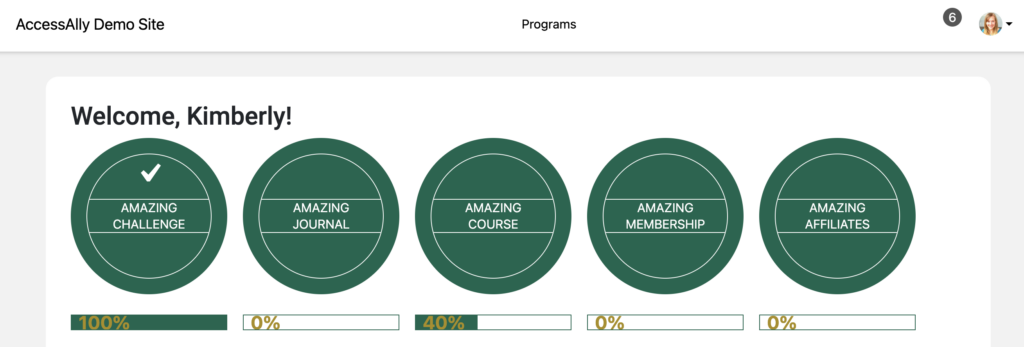
Progress Bar Example

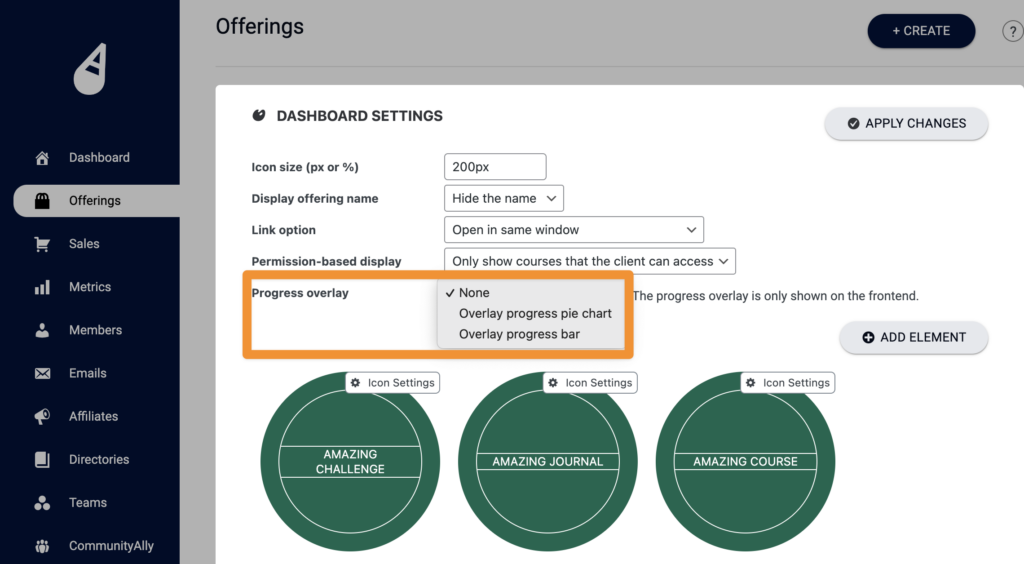
Select progress overlay style
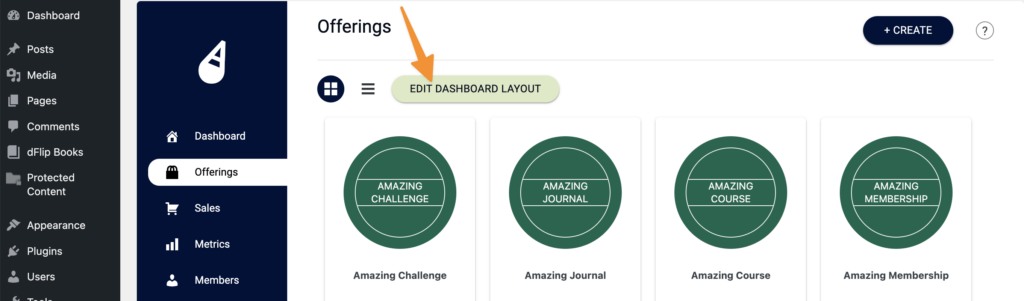
Go to AccessAlly > Offerings > Edit Dashboard Layout

Select your desired progress information display and save your changes.

Here are a few reasons why your progress overlay may not appear.
- There are no objectives on the first base module of your offering (nothing to track!)
- The [accessally_course_dashboard] shortcode is not being used or hasn’t been added to your dashboard page.
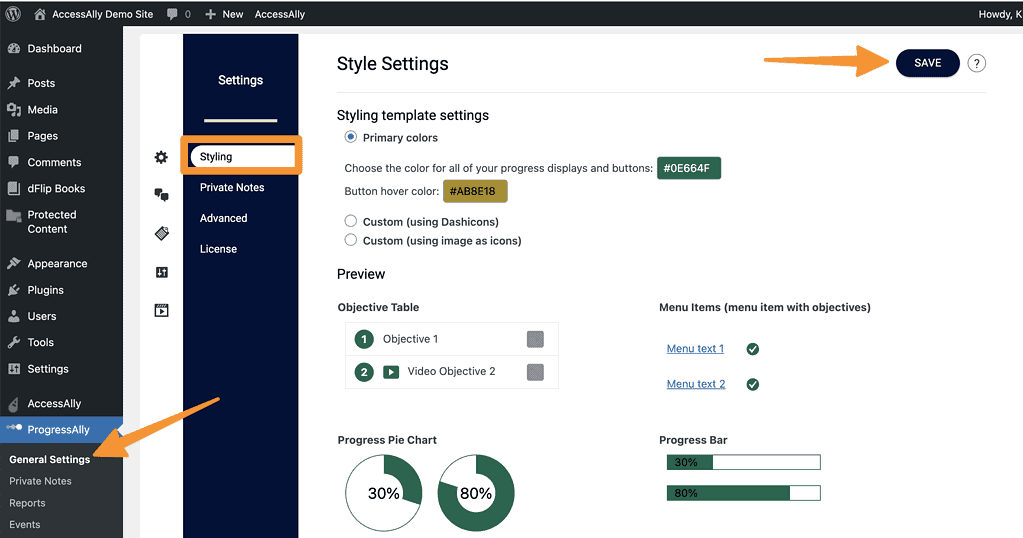
Go to ProgressAlly > General Settings > Styling and review or add your desired colors. Click “Save” to ensure these settings are being used on your site.

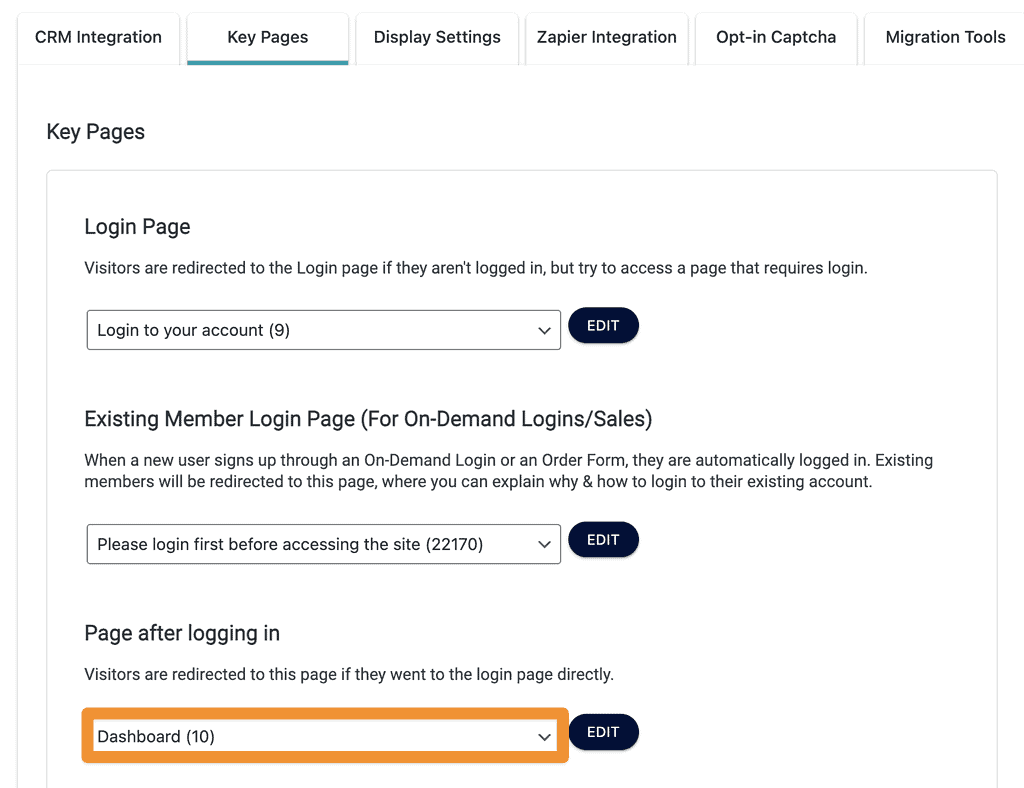
Go to AccessAlly > Settings > Key Pages your Dashboard page will be listed in the Page after logging in section. The AccessAlly plugin names this page “dashboard” by default.

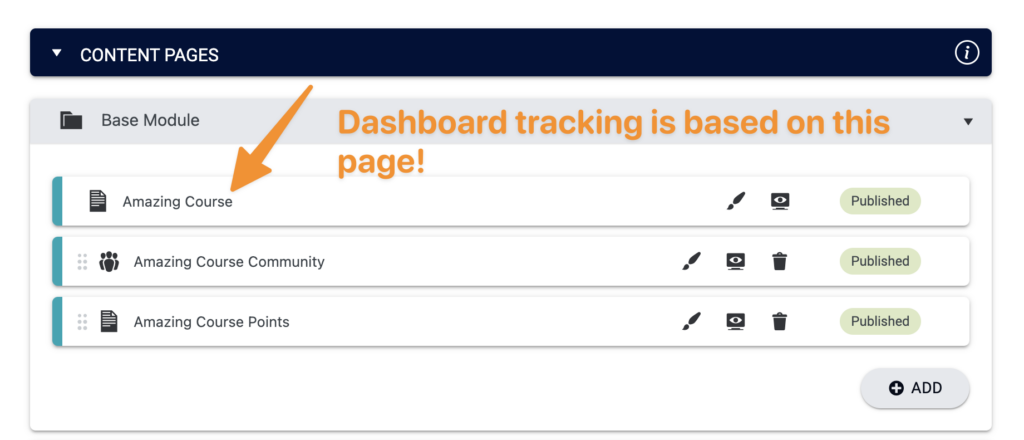
What progress is tracked on the dashboard?
The first base module page is used to track offering progress for the dashboard display. This is then used along with objective checklists added to each page that you would like to count towards progress.

How does offering progress work?
As each user works their way through an offering, AccessAlly Pro tracks and displays their progress using objective checklists. When each item on a checklist is marked complete, the progress information changes accordingly.
Example tracking from the base module (first page in an offering).
- Objective Checklist – set to the Offering objective (tracks all pages in an offering with a checklist)
- Progress Bar – shows progress percent complete
- Progress Completion Menu Icons – shows module completion checkmarks (not all themes support this option.)

Tip! Using the AccessAlly Theme makes displaying progress tracking a breeze as it will automatically add the menu progress bar and menu completed icons for any pages in your offering with an objective checklist.
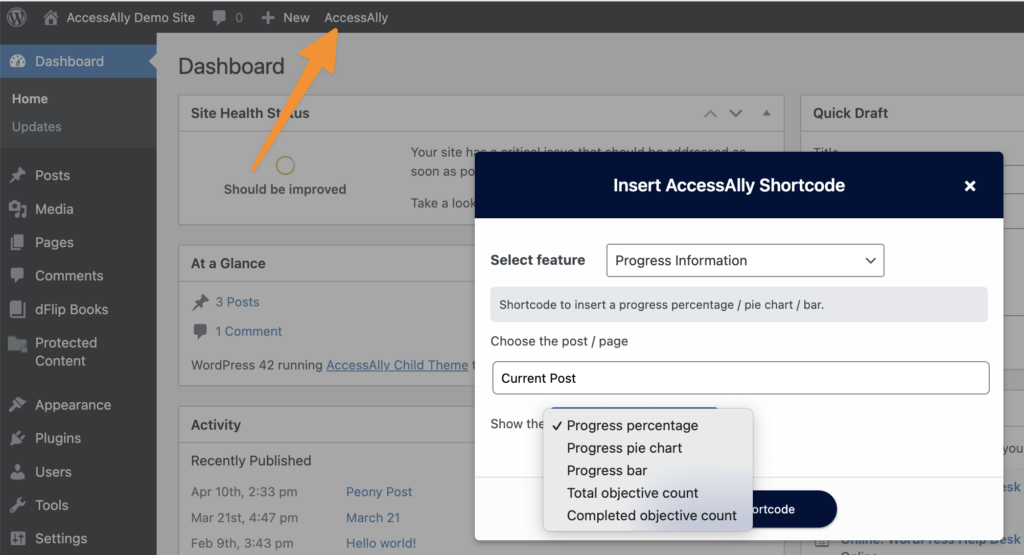
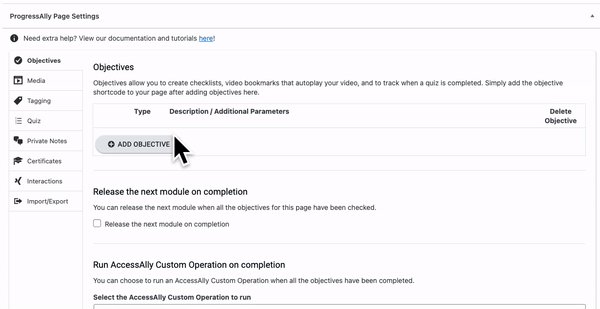
Page progress tracking options
Here are your available tracking options via the AccessAlly Shortcode Generator what each item looks like will be shown below.

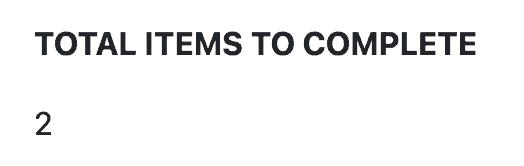
Progress percentage

Progress pie chart

Progress bar

Total objective count
Completed Objectives

Tip! You can combine progress information shortcodes from the AccessAlly Shortcode Generator like shown in the example below.
You have completed 2/2 objectives.
You have completed [progressally_objective_completed_count post_id="51"]/[progressally_objective_count post_id="51"] goals.
How is progress tracking calculated for the dashboard?
Here are the three most common ways to track offering progress from the base module of your offering. The base module page controls how your offering is tracked on the dashboard.
- Track this page only (great for single page offerings)
- Track all pages in this offering (most popular option every page in the offering counts towards total completion)
- Track only specific pages in this offering (great for certifications – track completion of all course content pages and then unlock a certificate page)
Option #1: Track this page only
The following ProgressAlly objective types work great for the base module of a single page offering.

Option #2: Track all pages in this offering
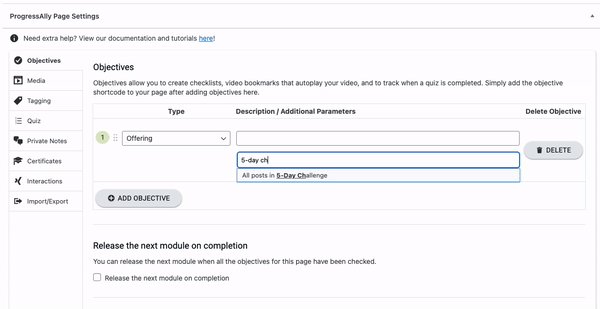
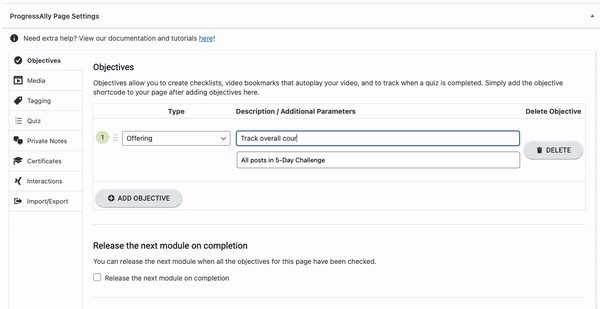
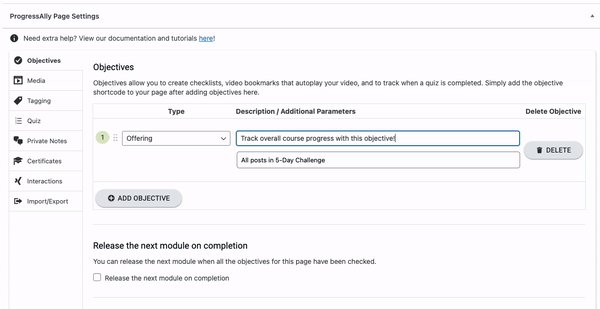
If you want the dashboard offering progress to calculate over all pages in your offering the offering objective is perfect!
On your base page select “Offering”, type in the name of your offering, add a description. After saving visit each offering page and add an objective checklist.

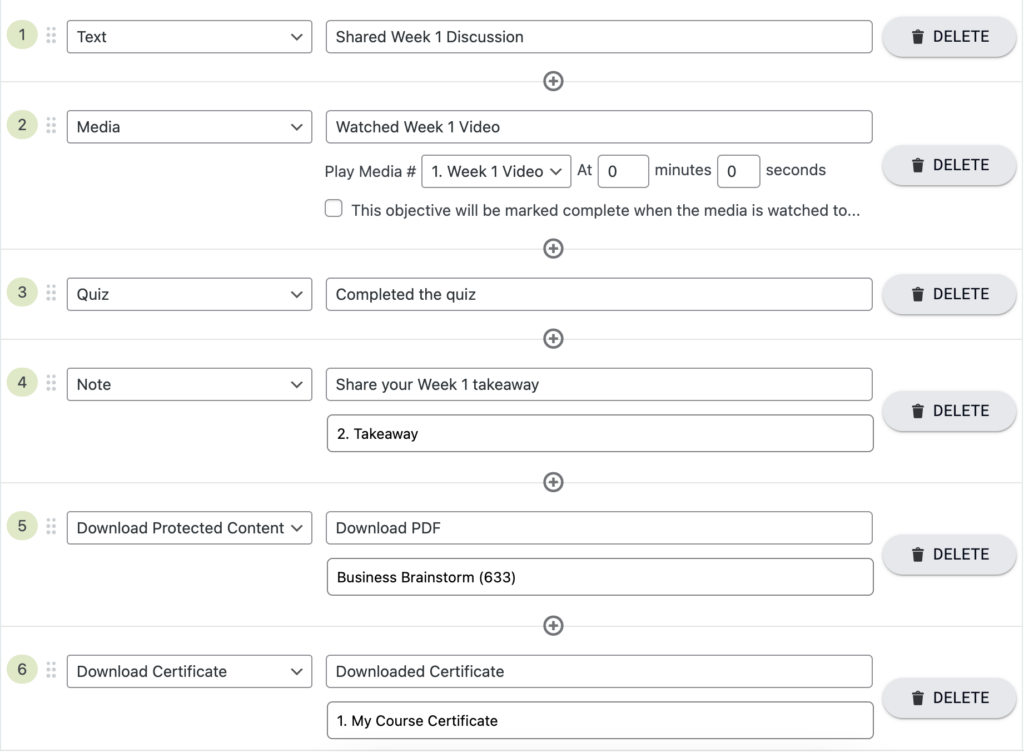
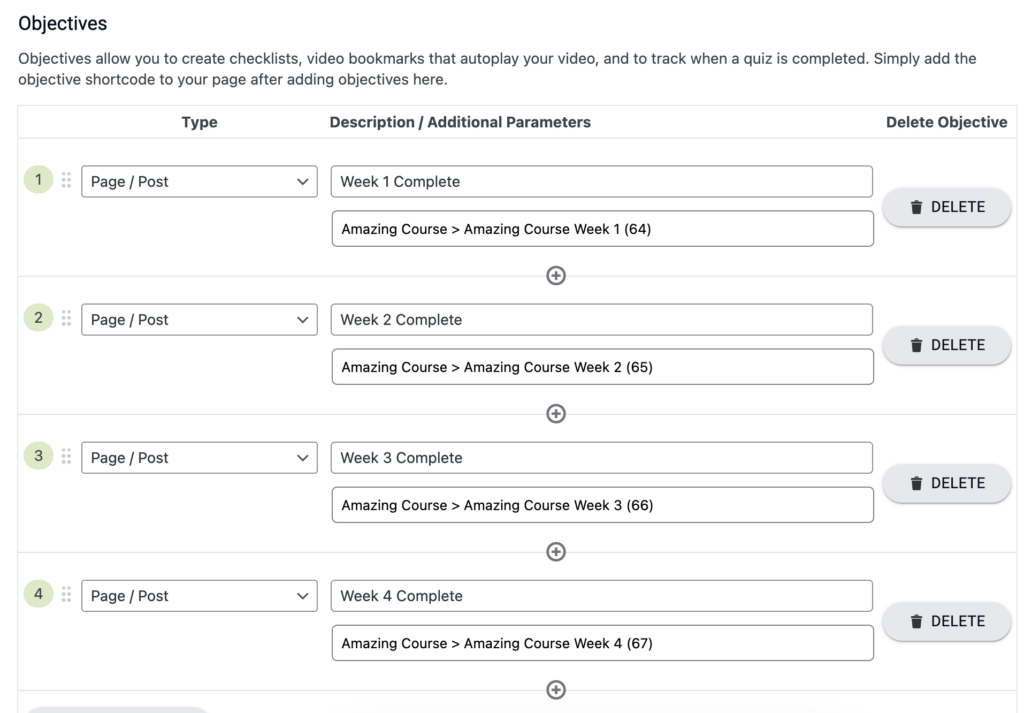
Option #3: Track only specific pages in this offering
On the base page of your offering select Page/Post offering type and select the exact pages you would like to track progress on. Next, visit each page/post added to ensure there’s an objective checklist.

If you would like the link to open in the same page you will need to code the description using the following code. Replace the # with the link to that page/post on your site. And swap the wording used in the example “Week 1 Complete” to your choice of wording.
Example:
<a href="#">Week 1 Complete</a>If the progress is staying at “0” the most common causes are:
- The objectives list shortcode has not been added to the content of all WordPress pages you’d like to track.
- The objective tab in ProgressAlly is empty (no objectives set for the pages you’d like to track)
- The WordPress user does not have a valid contact ID number. Click to see example.
You can always contact us if you have questions about progress tracking for your offering!
The answer is… it depends on what page and what objective type. When in doubt contact us. Here’s a guide to follow.
Single Page Offering – you will need to create an objective list on the base module page in ProgressAlly and display it on the front end view of the page.
Base Page with Modules – the base page will need an objective list set to offering or page/post in ProgressAlly (back end) and displaying this list is optional on the front end view of the base page.
Module Pages – all module pages being tracked will need an objective list added to each page (back end) and it will need to be displayed on the front end view of each module page.