Use AccessAlly emails to create email templates to send directly from AccessAlly. You can use shared blocks that can be re-used across all emails (like a branded header and footer), or import/export entire emails.
ARTICLE CONTENT:
How Email Templates Work
There are two types of “templates” that you can use to speed up your email creation process:
- Shared blocks – these are elements (like a header or footer) which can be easily added to any email type. The benefit to using shared blocks is that you can update your logo, for example, in a single location, instead of having to manually update it in every email that you have set up in your site.
- Import/Export – You can export/import entire emails that are created inside AccessAlly. This can be helpful if you have multiple AccessAlly sites and would like to re-use the same emails across all of them.
Set Up Steps
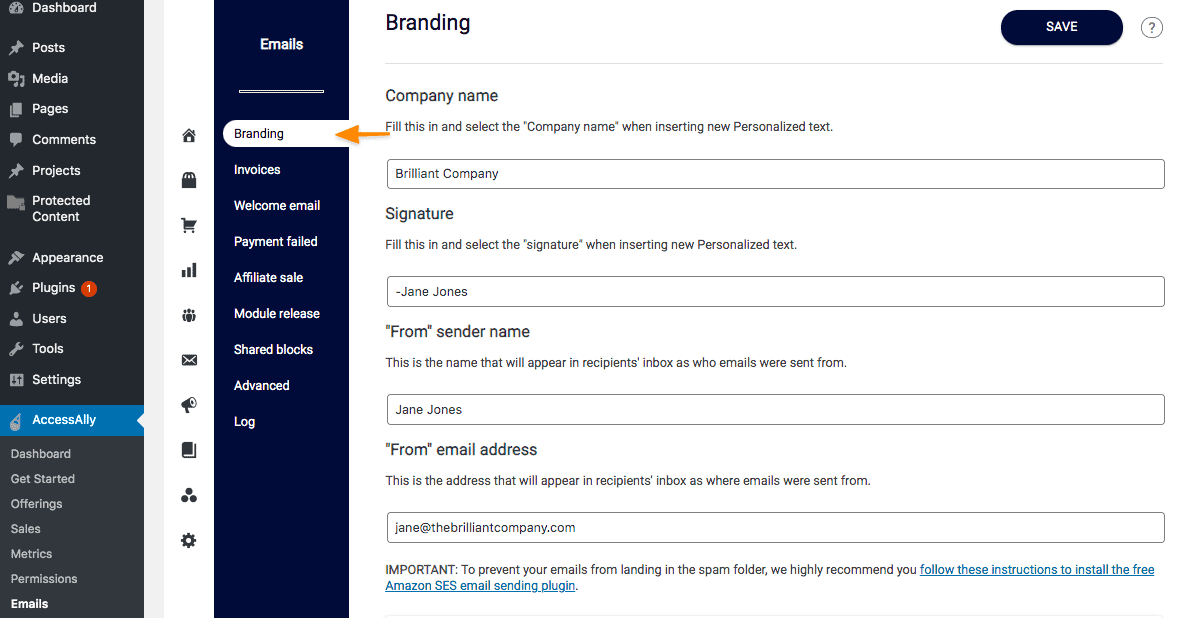
1. Configure Your Company Branding
Go to: AccessAlly > Dashboard > Emails > Branding
Here, you can fill in your company information:
- Company name
- Signature
- “From” sender name
- “From” email address

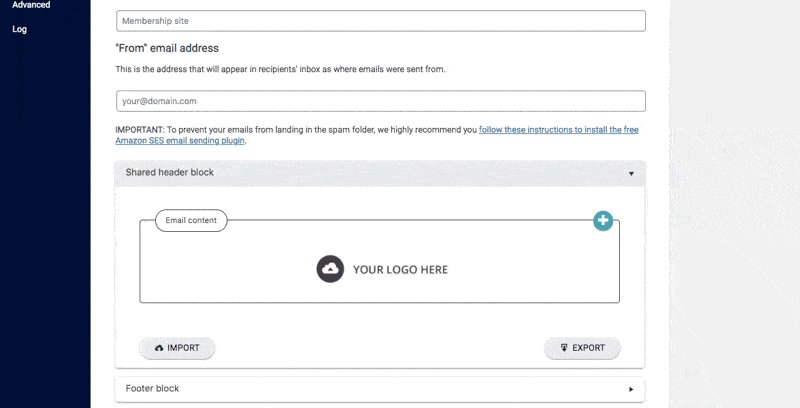
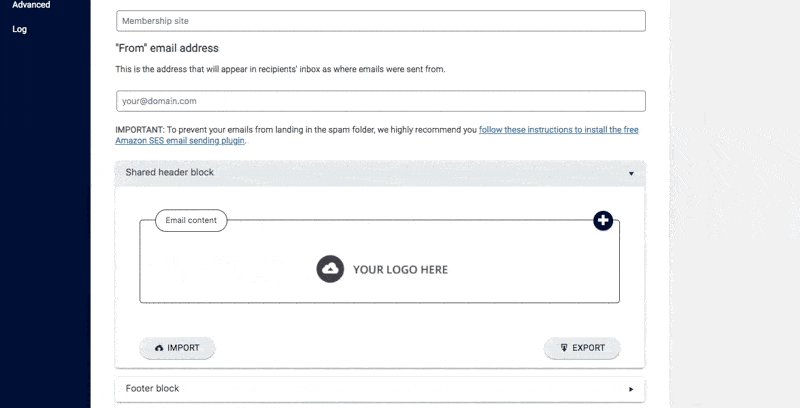
2. Set Up Shared Header Block
Go to: AccessAlly > Dashboard > Emails > Branding the Shared header block can be found below the company setting.
- Open the Shared header block dropdown
- Click on the placeholder logo and replace the default logo with your logo image
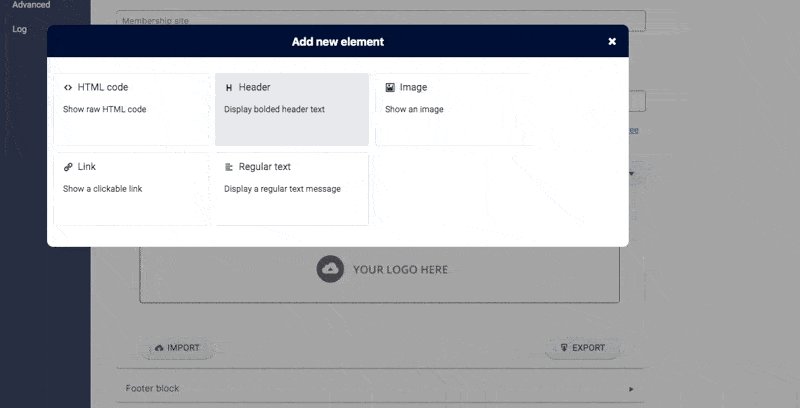
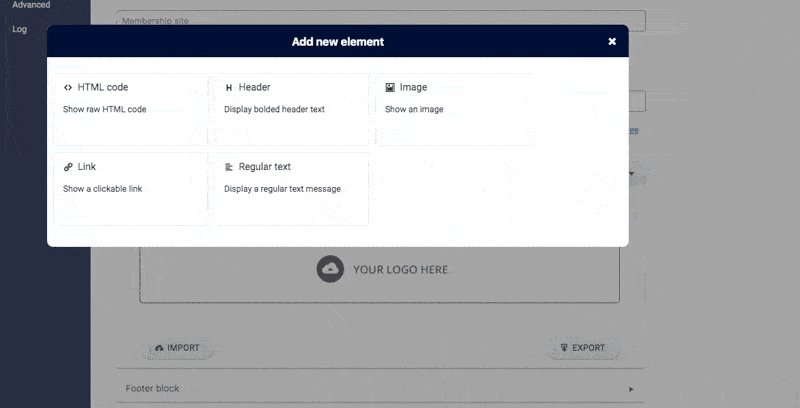
- Click the blue plus(+) in the upper right-hand corner to further customize the header block
- When finished click the blue SAVE button

3. Set Up Shared Footer Block
Go to: AccessAlly > Dashboard > Emails > Branding the Shared footer block can be found at the bottom of the screen
- Open the Shared footer block dropdown
- Click on the default text © {{[company-name]}}. Contact us here. and using the editor make any changes you would like
- Click the blue plus(+) in the upper right-hand corner to further customize the header block
- When finished click the blue SAVE button
Optional: Additional Features
- Delete: Deletes an email, shared header, or footer section
- Import/Export: If you have multiple AccessAlly sites, you can import/export entire emails or header/footer shared blocks to speed up the creation process.
- Copy: Creates a copy of an email