This article shows styling with the legacy video shortcode. This shortcode was replaced with the newer media shortcode.

In the legacy version of the ProgressAlly video shortcode, you set the width and height of your videos inside the shortcode.
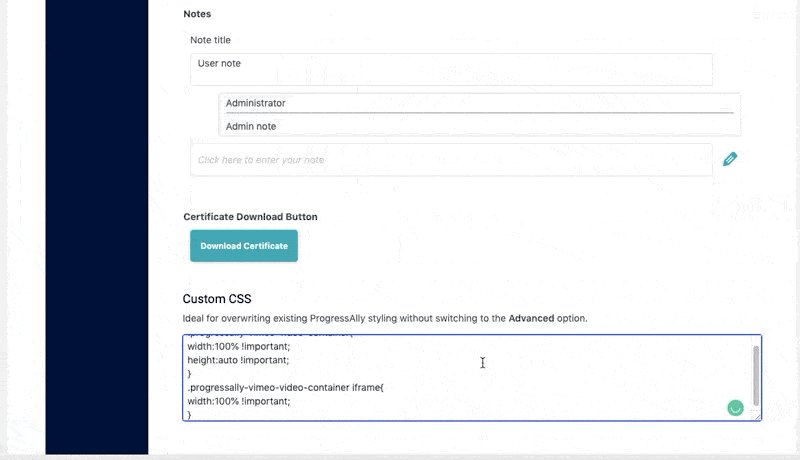
If you would like to specify width and height for all videos on your site add the following custom CSS code to your site, under ProgressAlly > General Settings > Styling > Custom CSS box
Code Used
.progressally-vimeo-video-container{
width:100% !important;
height:auto !important;
}.progressally-vimeo-video-container iframe{
width:100% !important;
}

