PopupAlly + SendPulse work great together! This short tutorial will walk you through how to grab the SendPulse form code for your website opt-in.
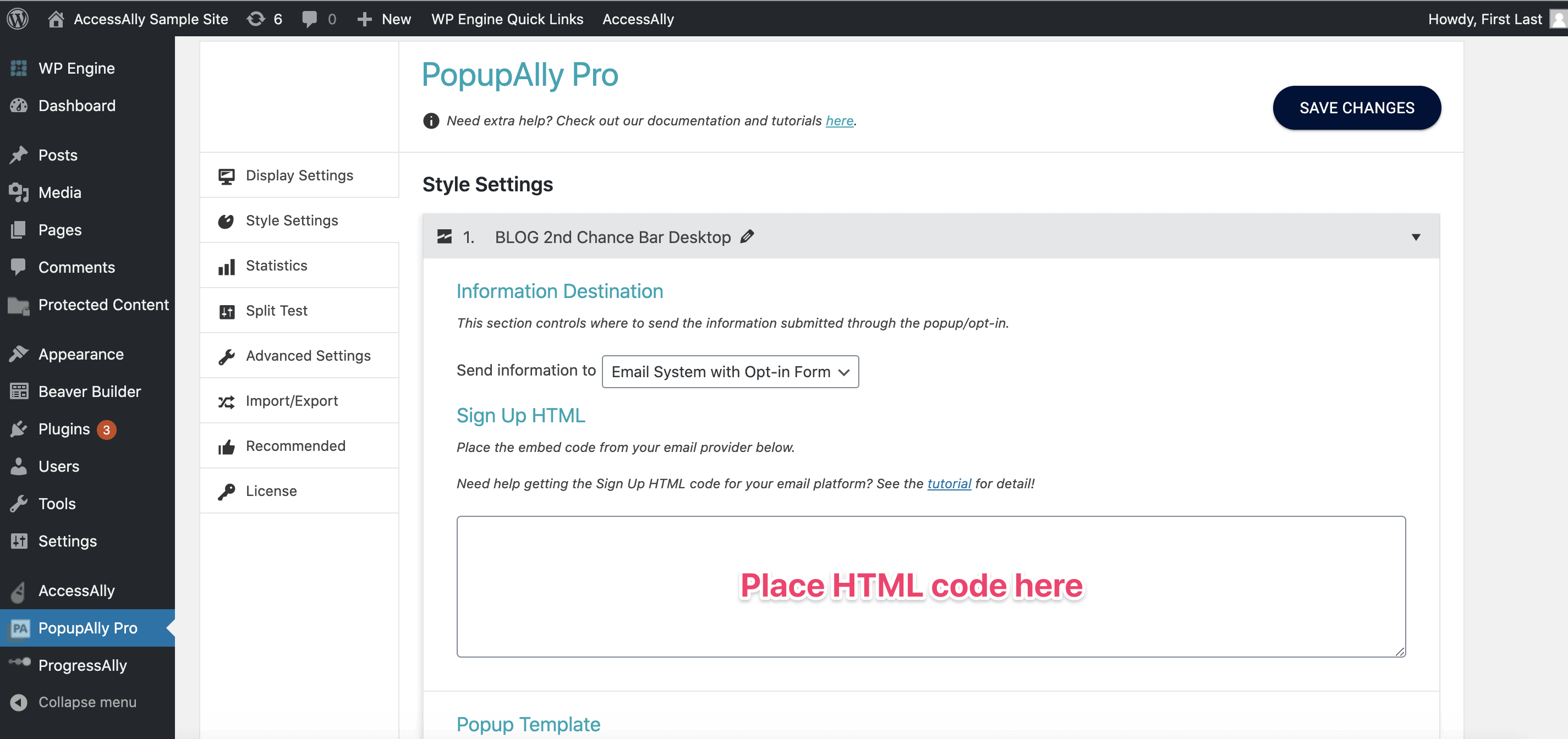
Then, add this code, directly into your PopupAlly settings in WordPress.
ARTICLE CONTENT:
Important: SendPulse Limitations
PopupAlly Pro can integrate with SendPulse, if that’s the email marketing system you use for your business! However, due to limitation imposed by SendPulse, we recommend only using the Thank You popup feature in PopupAlly Pro when integrated with SendPulse. You can find the Thank You popup tutorial here.
Here are the steps for how to get the Sign UP HTML Code from SendPulse:
Step-by-step setup
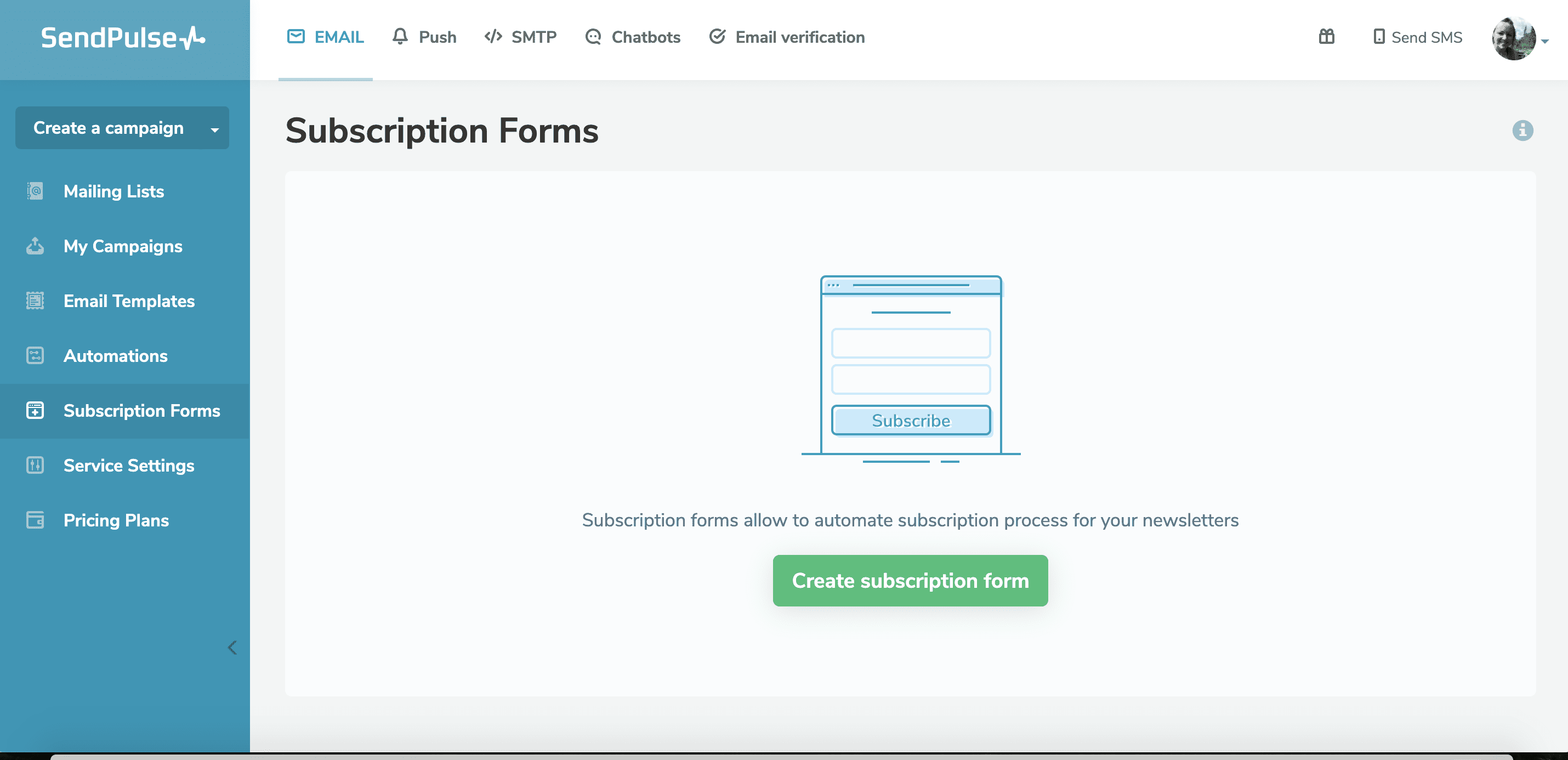
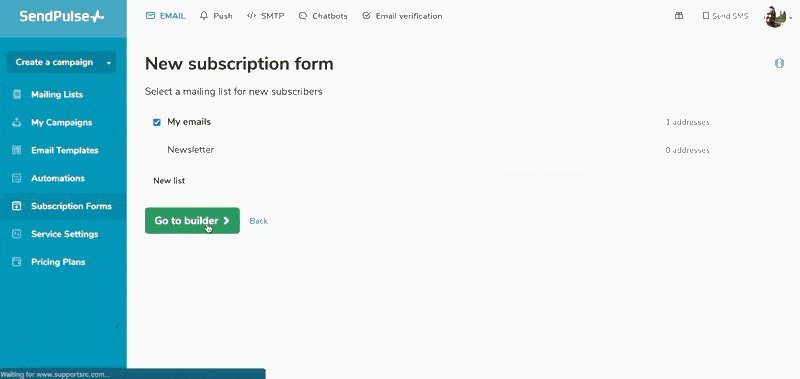
1. Create a new form
Go to: Subscription forms > create subscription form.

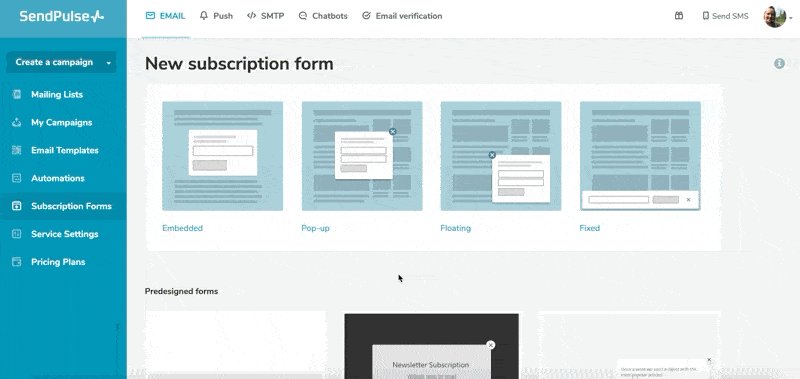
2. Select an Embedded Form
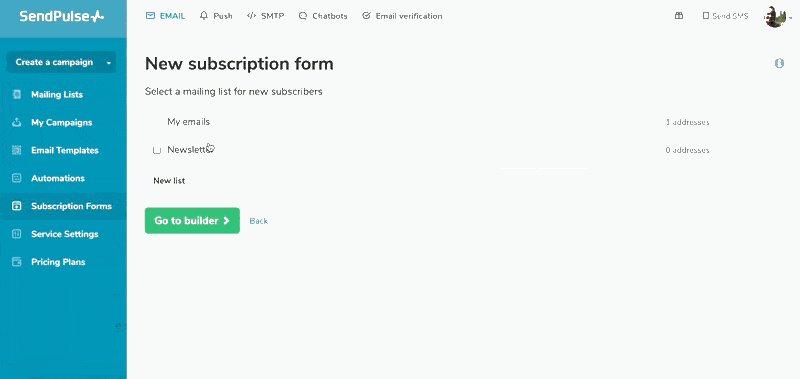
Start with the Embedded Form option, then select the list you’d like to add subscribers to.

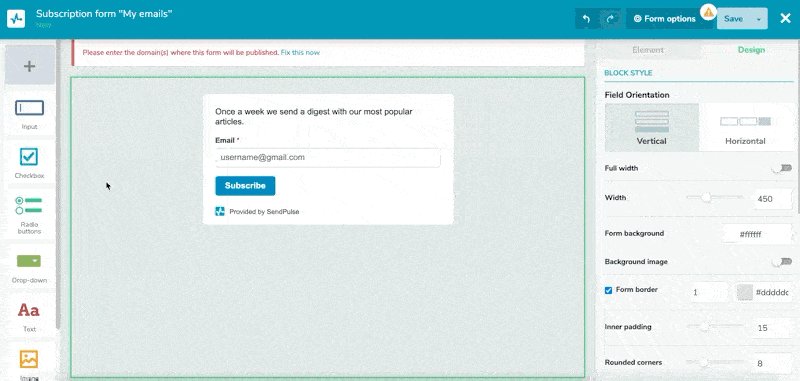
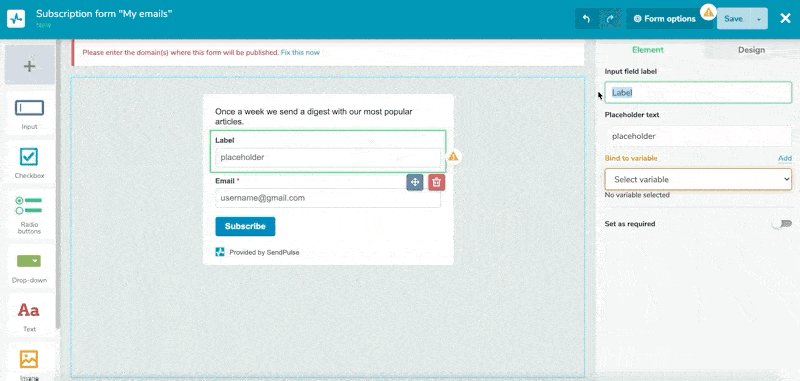
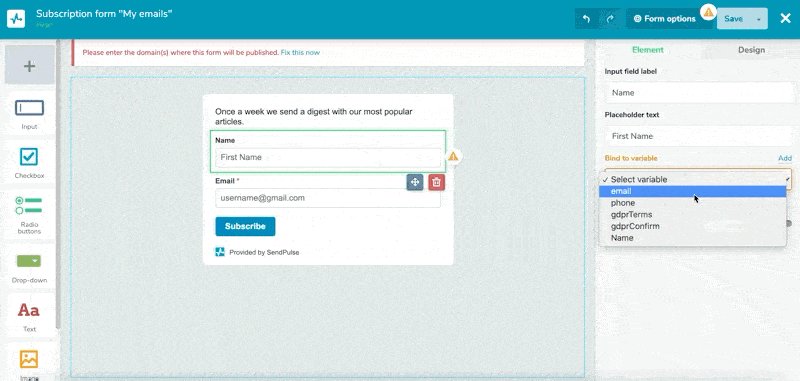
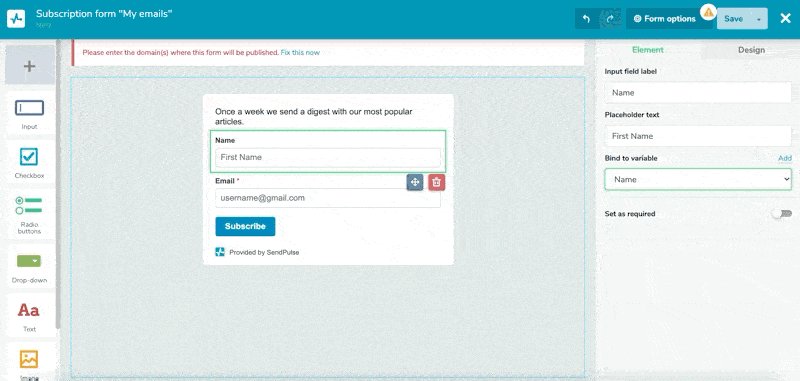
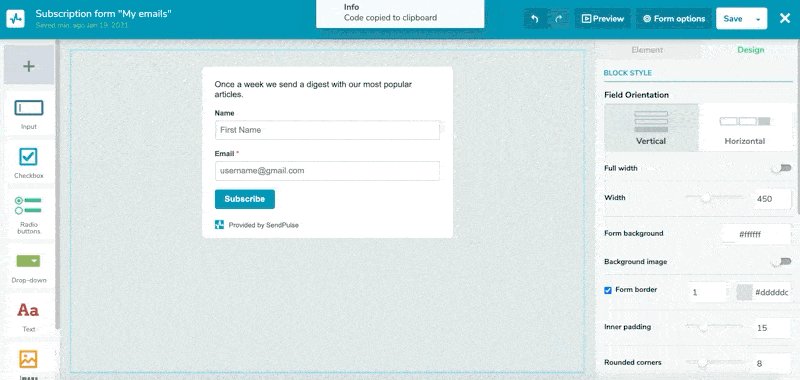
3. Set up form inputs
At this point, you’ll want to make sure that you have the correct number of inputs on your form.
- If you are collecting both Name and Email from your visitors, make sure the form has 2 inputs.
- If you are only collecting Email, you will only need 1 input.
If you need to add an input, please bind the name input to a variable (you might need to add the name variable)

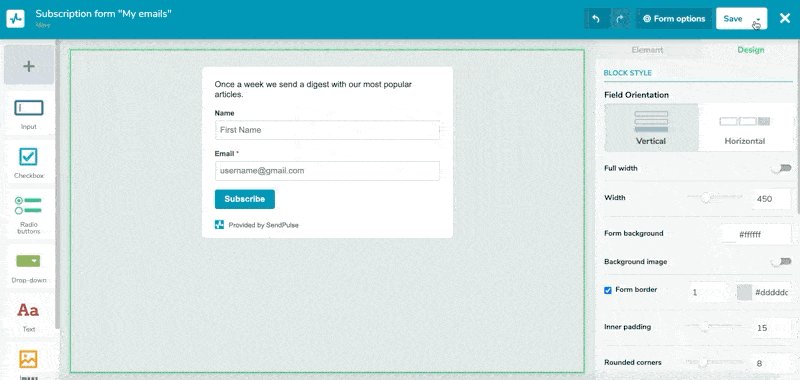
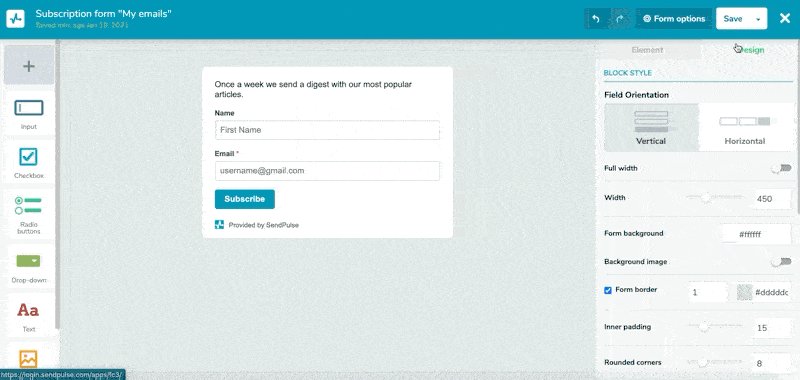
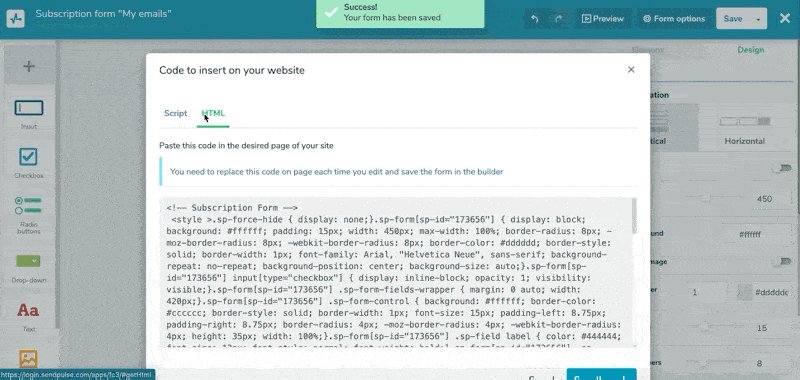
4. Click on “Save and get code”

5. Paste HTML code into the SendPulse Embed Code below
SendPulse Embed Code Important: paste the code below!
6. Click on the Generate button and copy the code to PopupAlly (Pro) Style Settings
7. Paste the code into your popup settings
Now that you’ve copied the code, paste it into your PopupAlly Pro settings. Go to: Style Settings > Sign Up HTML.