
Gutenberg is an upcoming release for all WordPress users. Please take your time to understand how this new core functionality works and discuss the implications with your developer.
ARTICLE CONTENT:
What is Gutenberg?

If you’re familiar with page builders (like Beaver Builder or Divi), you’ll notice some similarities in the “block” setup of the Gutenberg text editor.
(It’s worth noting that Gutenberg is the first step in a giant, 3-part WordPress revision project, which includes page templates and a full site customizer.)
Recommended: Create a Staging Site Before Installing Gutenberg
You can create a staging copy of your website to test its compatibility with Gutenberg.
How to Use Gutenberg With AccessAlly
There are two options for using AccessAlly with Gutenberg:
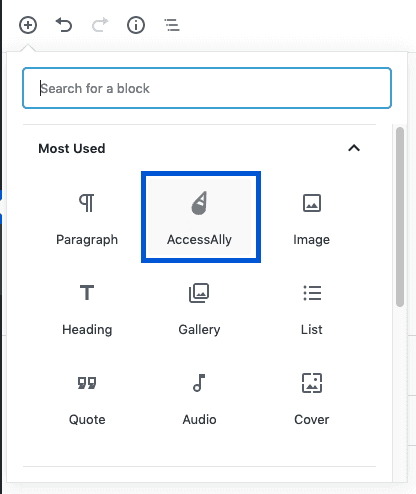
Option 1: Use the AccessAlly Block
The AccessAlly block contains AccessAlly & CommunityAlly options. There’s also a separate Gutenberg block for ProgressAlly items.

Click on the “+” symbol on the top left and select the AccessAlly (or ProgressAlly) then select your desired options inside the block.
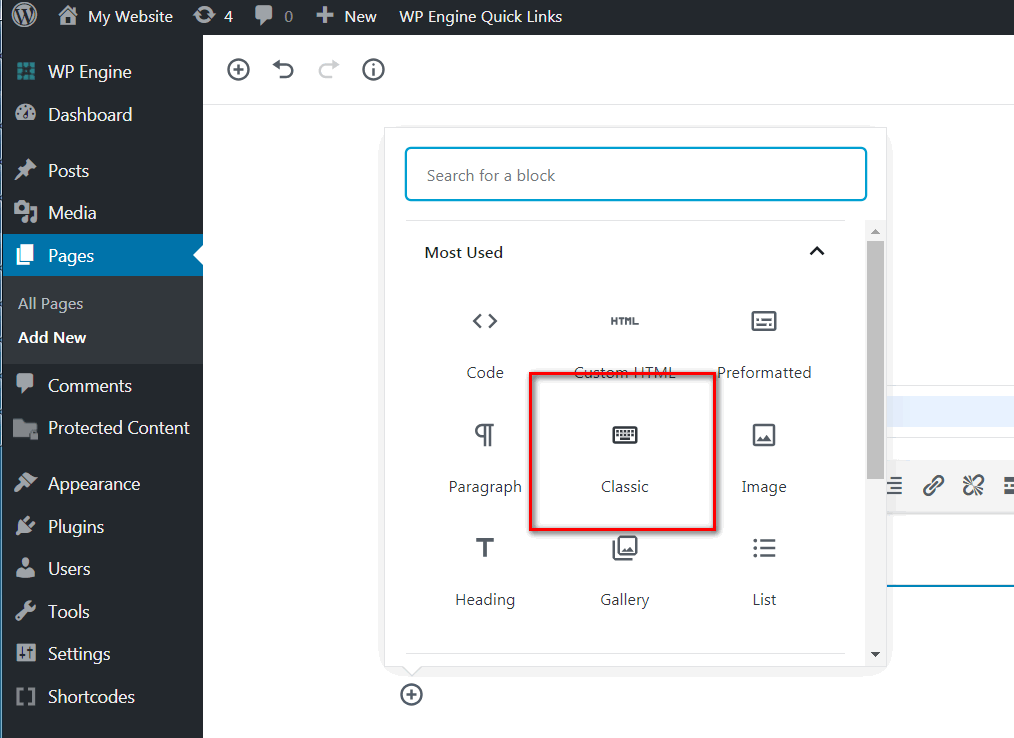
Option 2: Use the Classic Block
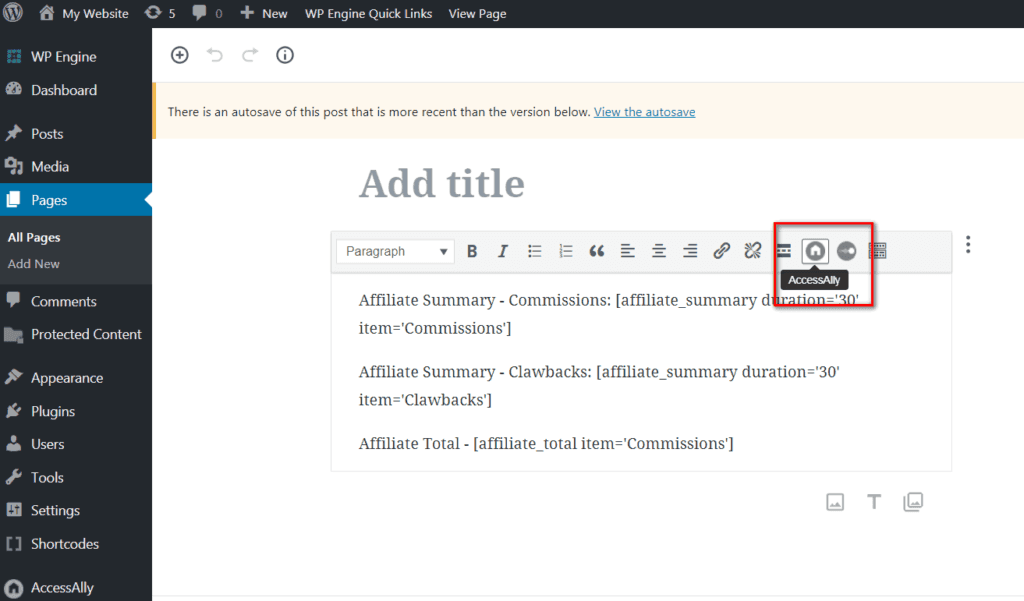
Select the classic block (it is in the “formatting” section, you may have to scroll down a little to locate it).

Inside the classic block, you’ll see the shortcode adder appear in the toolbar. There’s one for AccessAlly (which also holds CommunityAlly options) and a separate shortcode adder to the right for ProgressAlly options.

Methods to Disable Gutenberg
Gutenberg is now a standard part of WordPress. However, if you need more time to work through plugin compatibility and functionality issues, you might wish to use one of these methods to disable Gutenberg on your site.

