Skill Level: Beginner
Gutenberg is the built-in page builder used in WordPress. This builder is drag-and-drop, beginner friendly, and flexible. We recommend using Gutenberg with the AccessAlly Theme as they work great together.
This article will cover the basics as related to AccessAlly.
ARTICLE CONTENT:
Offering Page Design
With the AccessAlly Theme and Gutenberg, you have the flexibility to create different page design layouts to fit your needs. Each page is designed using Gutenberg and you bring AccessAlly items in (like objective checklists, private notes, and media) using the Shortcode Generator.
Before building your page design layouts in Gutenberg, it may be helpful to map out what you’d like on each page.
The AccessAlly Theme
When using the AccessAlly Theme, your sidebar will display the Offering icon, progress bar, and list all pages in your Offering, this is created automatically for you in the AccessAlly Theme.
Gutenberg blocks are used to design the right side content section of your pages.
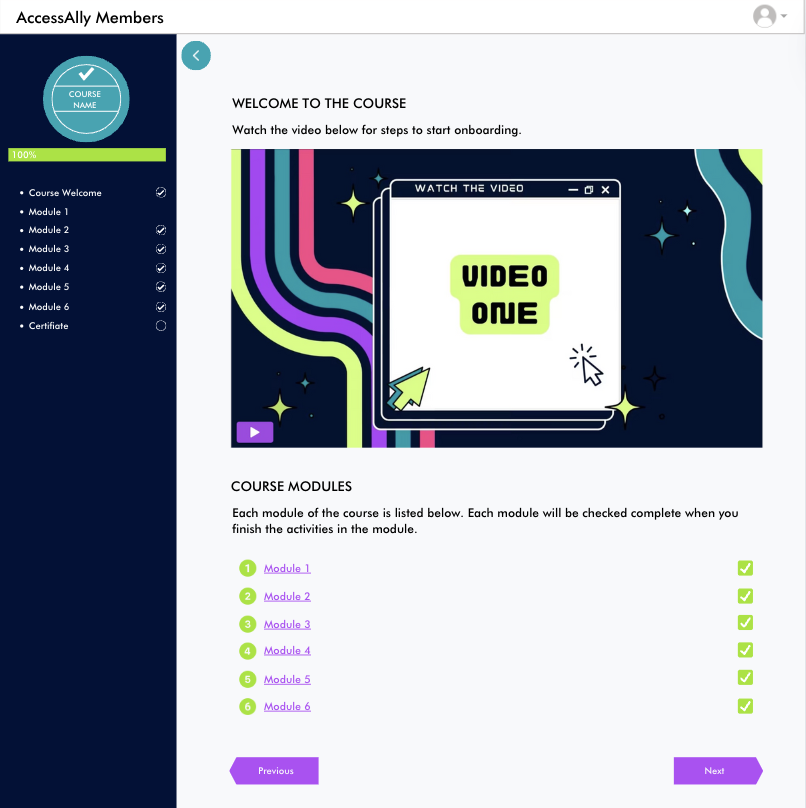
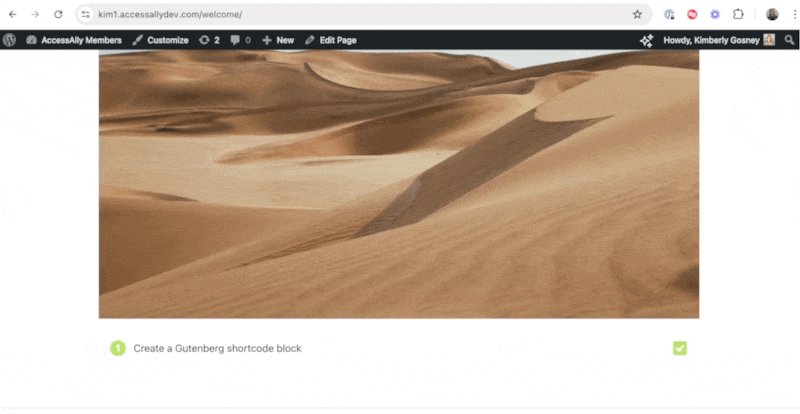
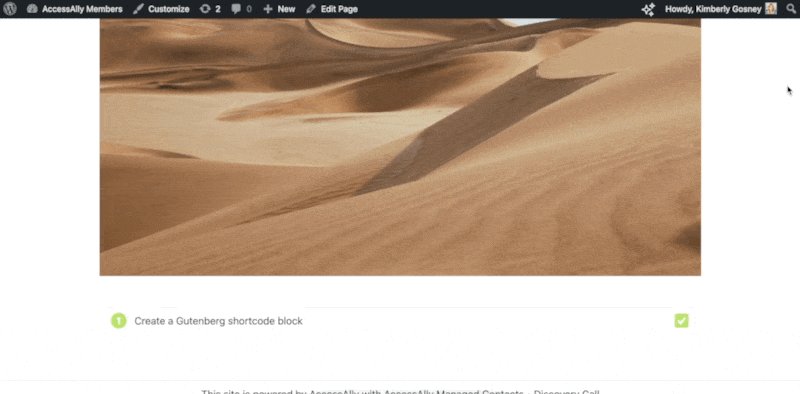
Offering Page Layout Example
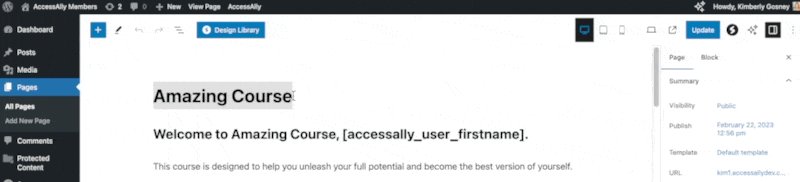
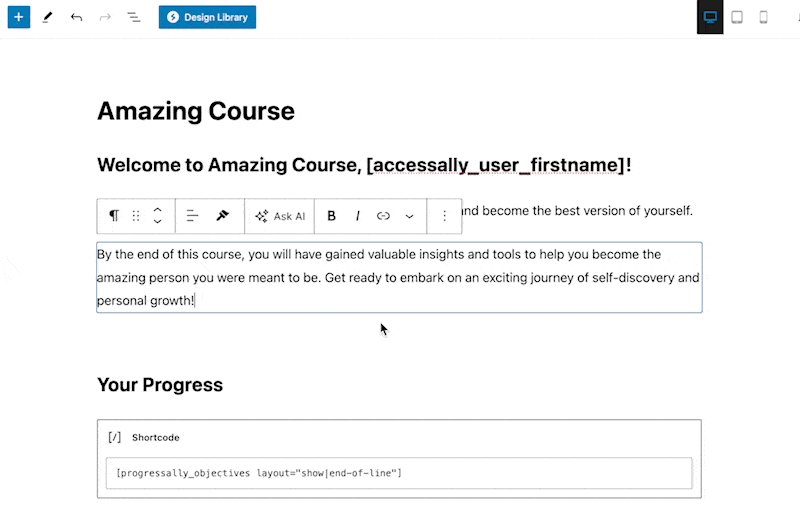
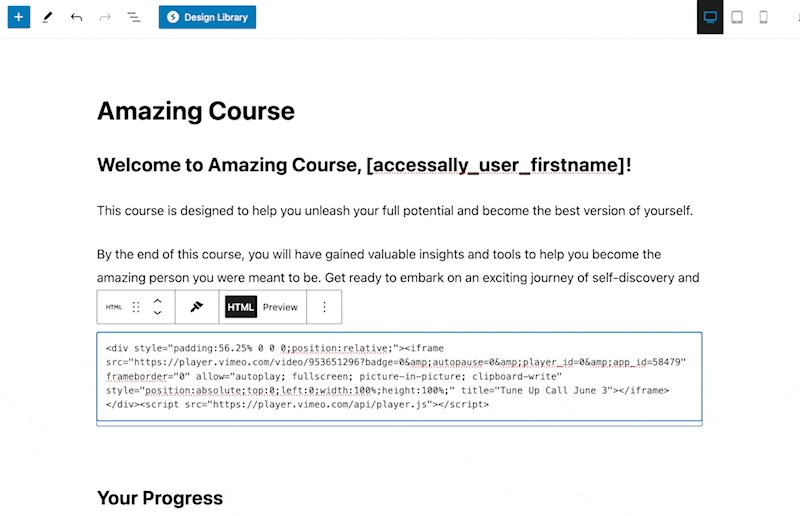
Here is an example of a page created in Gutenberg. This page uses multiple block types to create the design look and feel of the page.

Gutenberg Blocks Used in Layout Example
There are 10 Gutenberg blocks used to create the page design layout shown above. You can follow the list below as a guide, or experiment with different blocks to customize your Offering pages.
- Page Title – this is the name of the page you created in the Offering
- Heading – holds welcome to the course message
- Paragraph – holds a text intro to the course
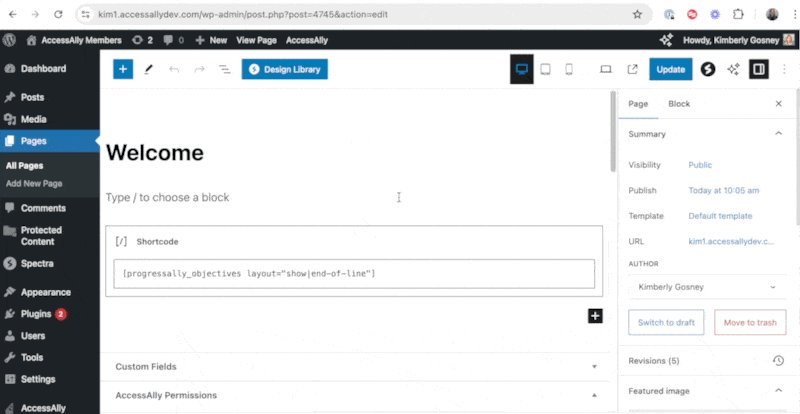
- Shortcode or Custom HTML
- Shortcode block (Pro + Community Users) for the AccessAlly media shortcode to display video
- Custom HTML (Essentials Users) holds your video embed code
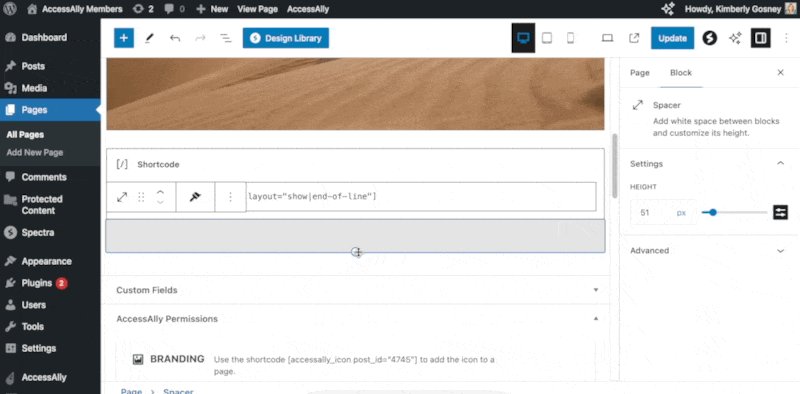
- Spacer – adds space after the video
- Heading – holds progress wording
- Spacer – adds space after heading
- Shortcode – (Pro + Community users) holds a ProgressAlly Objective checklist
- Spacer – adds space after shortcode
- Shortcode – holds the Offering Navigation shortcode for previous and next buttons
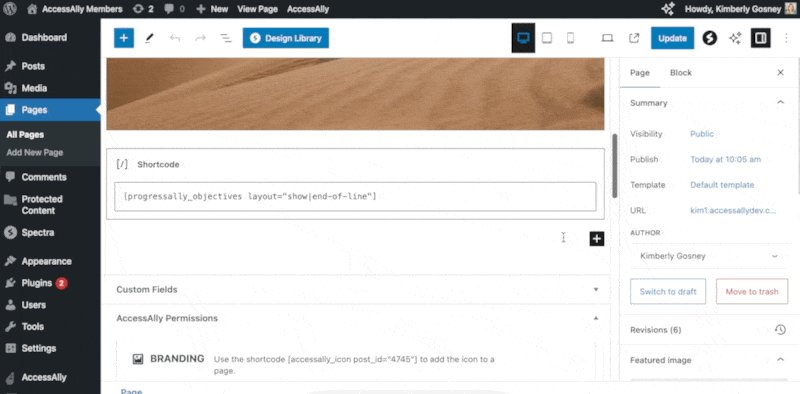
Using Gutenberg Blocks
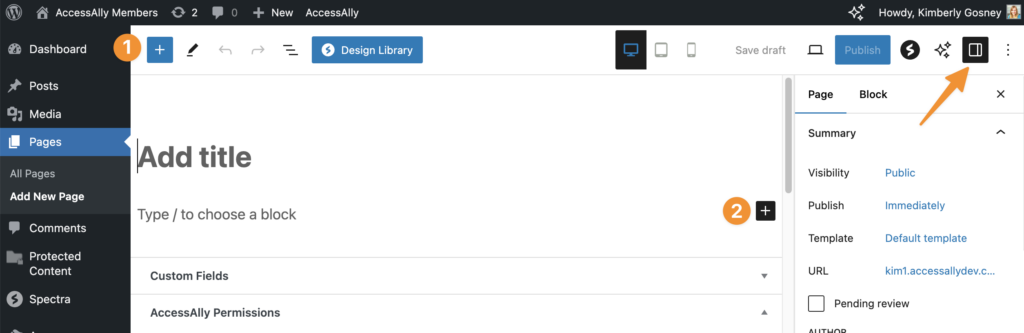
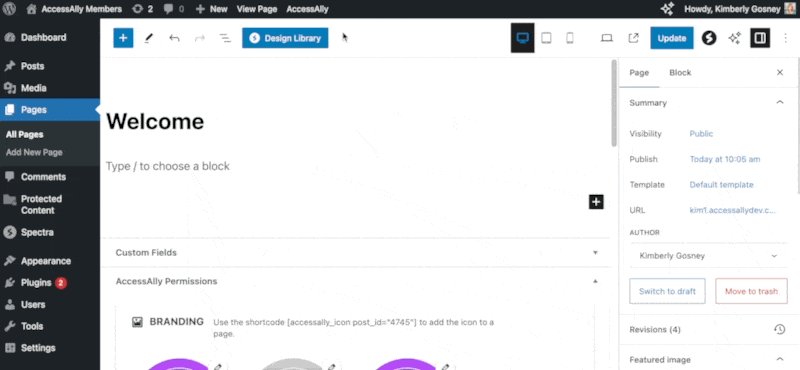
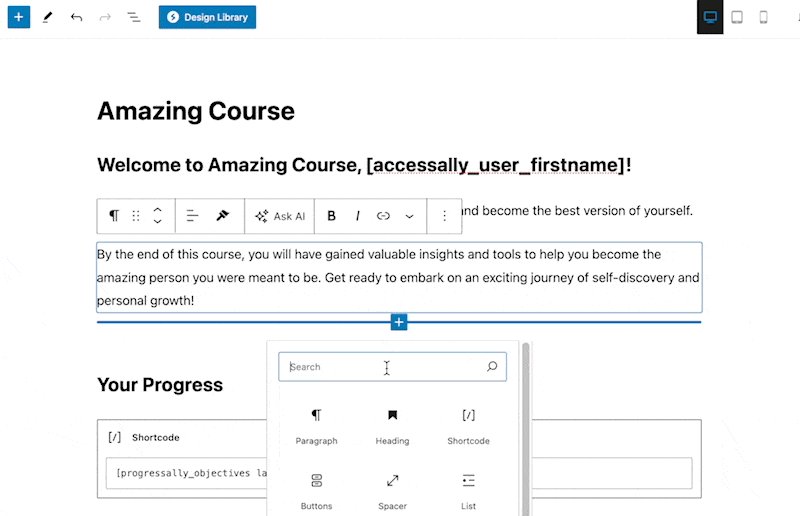
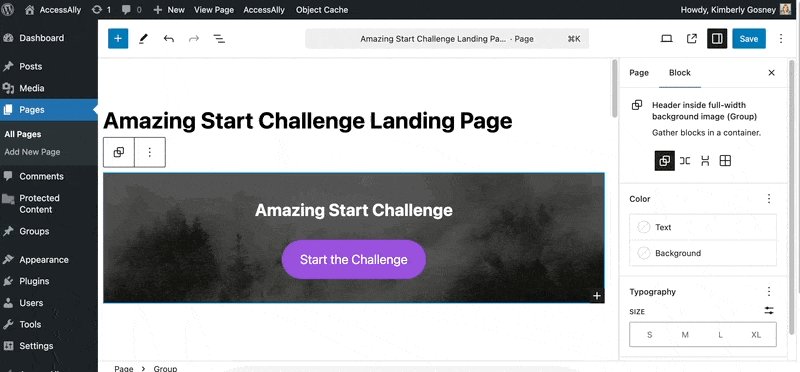
Click the settings icon (shown by orange arrow in image below) to bring up the side panel. There are two ways to add blocks.
- Click the blue “+” to bring up the blocks side panel with drag and drop blocks
- Click the black “+” to add blocks in the exact spot on the page
You can hover over any section of the page to create new blocks and the “+” button will appear.

Gutenberg Block Styles
Here are some of our favorite Gutenberg blocks for building Offering content pages.
- Page Title – name of the page
- Heading – add headings to call attention
- Paragraph – add text and links
- Shortcode – most often used with the AccessAlly Shortcode Generator
- Spacer – create space between items
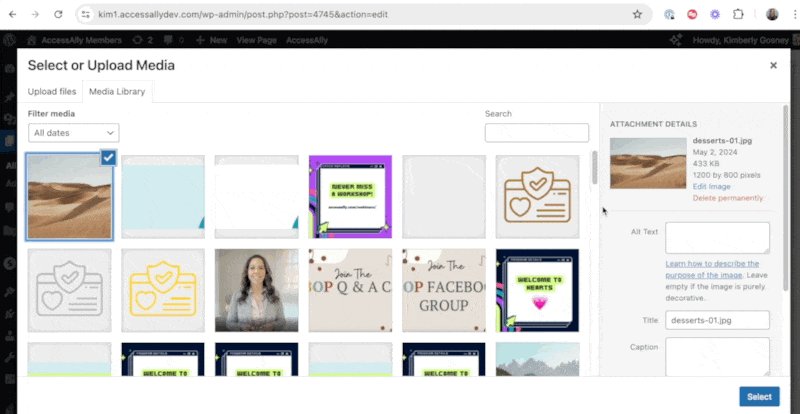
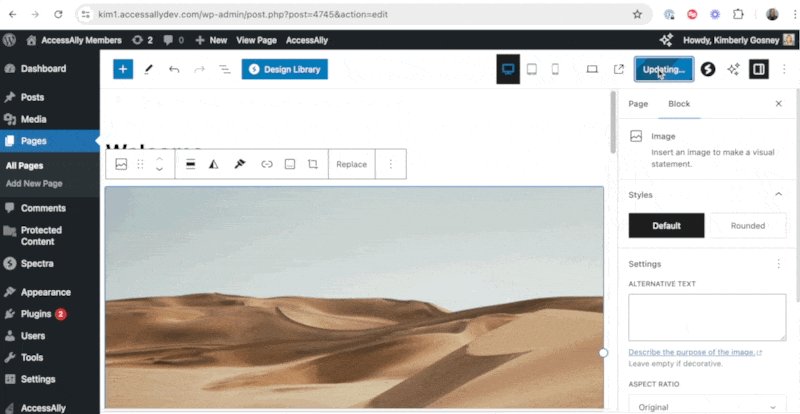
- Image – add and link images
- List – create bulleted or numbered lists
- Columns – create a grid effect and add text, buttons, or images
- Buttons – add buttons with your choice of link and button text
- Custom HTML – perfect for video embed code if using AccessAlly Essentials
- Classic – adds a visual editor, text editor, and shortcode generator in a single block
Page Title
The page title is created by AccessAlly when adding pages to an Offering. You can edit or make changes to the page title if you’d like.

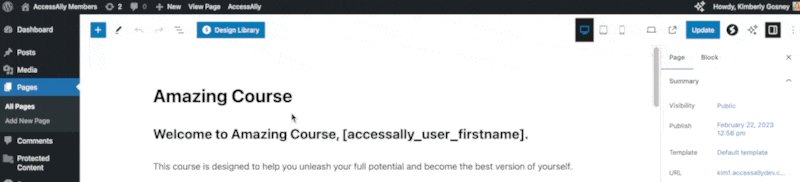
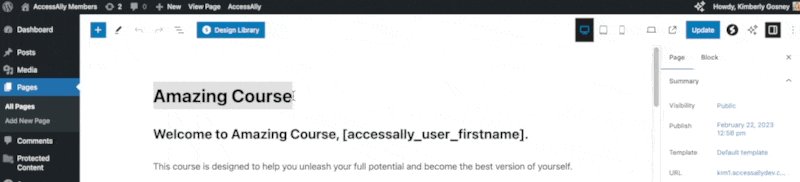
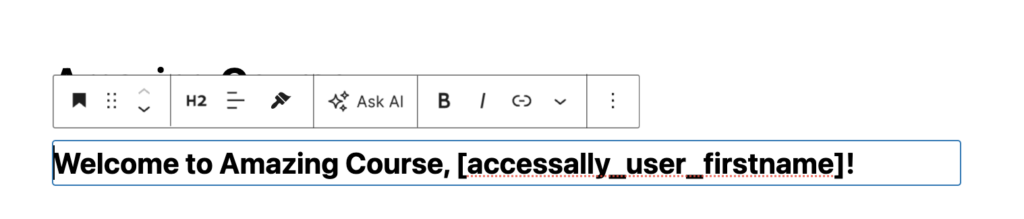
Heading
Here’s an example of the heading block. You can add items from the AccessAlly Shortcode Generator to a heading to create a personalized experience.
Headings are great for breaking up page copy to create sections.

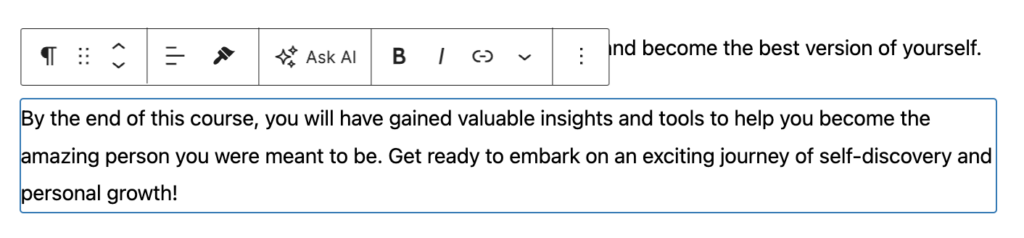
Paragraph
Easily add text, links, and page copy with the paragraph block.

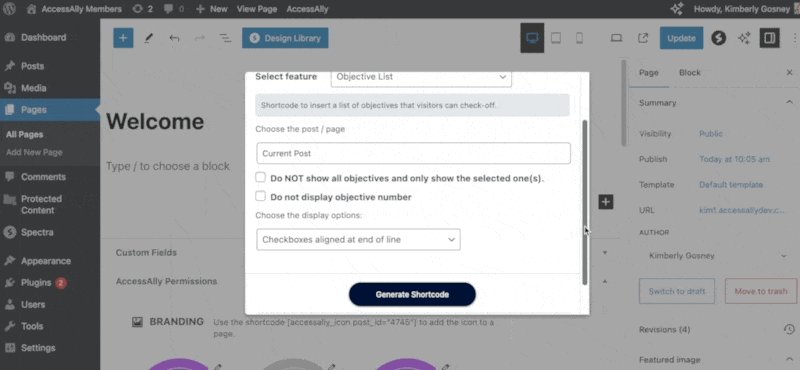
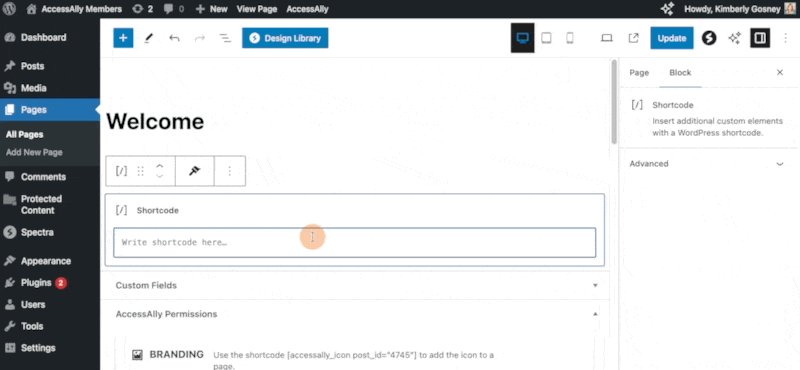
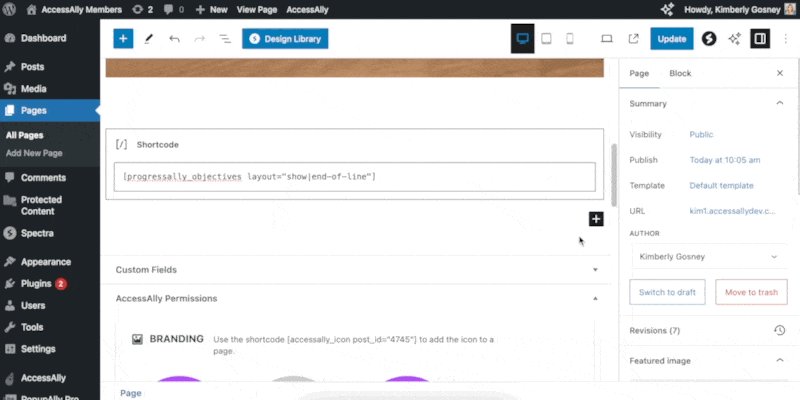
Shortcode
This block type is useful when adding items like progress objectives or video to your pages. You can get the shortcodes from the AccessAlly Shortcode Generator and paste them in.

Image
Add images to your pages.

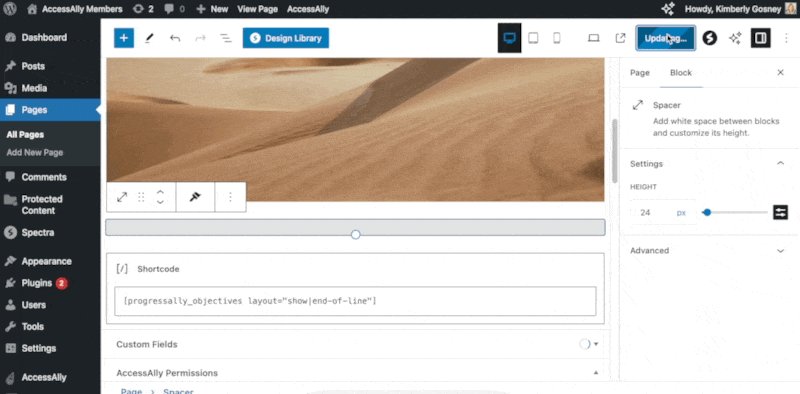
Spacer
This handy block lets you add space between items.

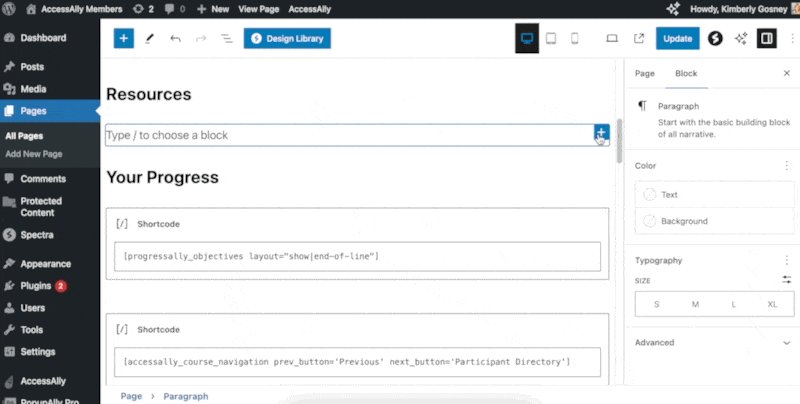
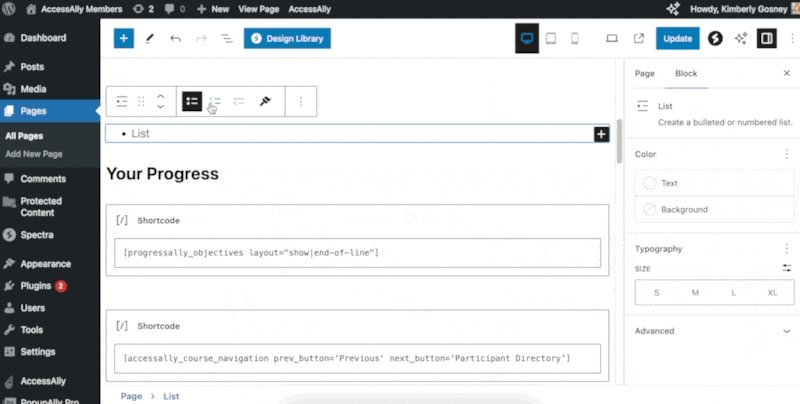
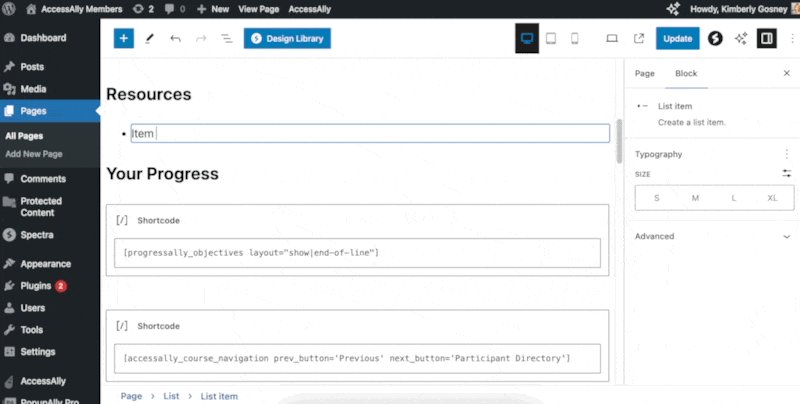
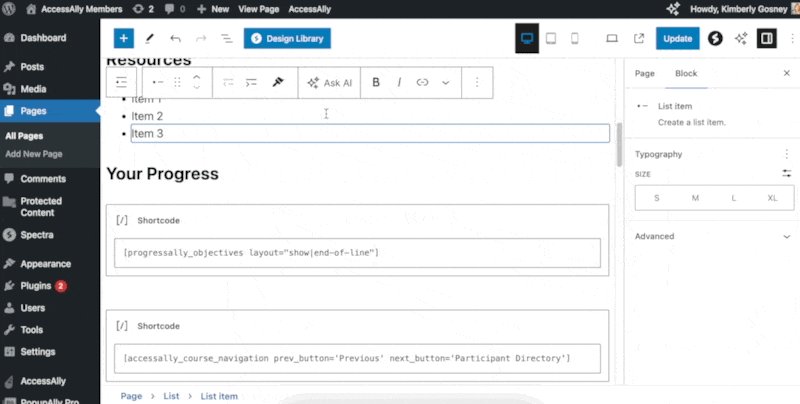
List
Use this to add bullet point or numbered lists to your pages.

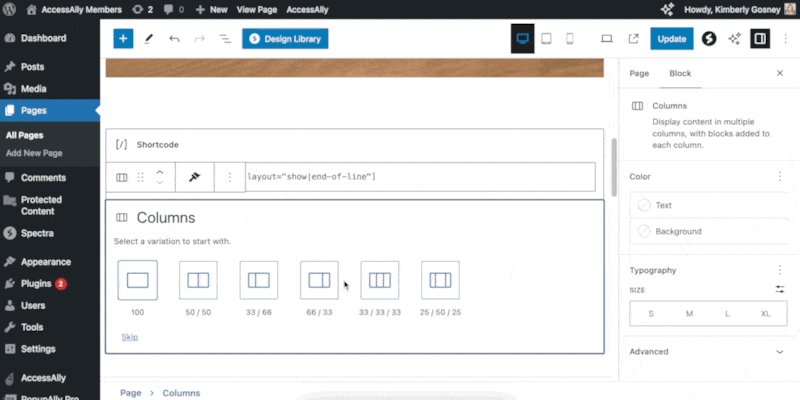
Columns
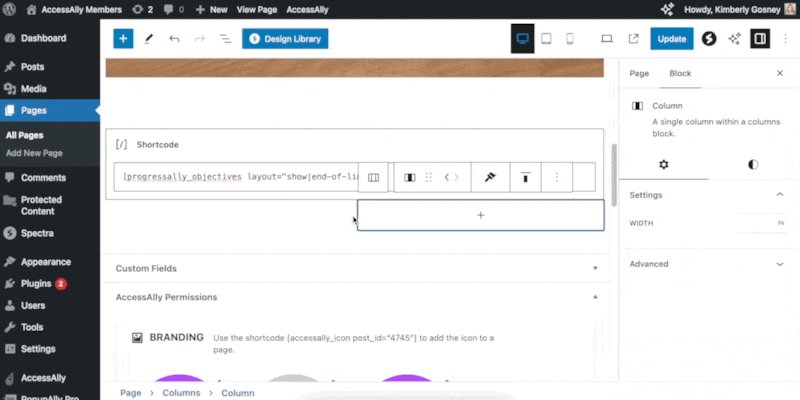
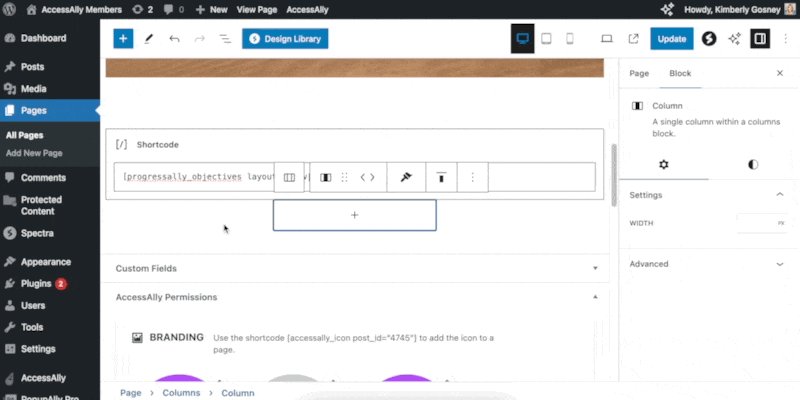
This block style is used to add multiple columns to a page. You can select a pre-set column style and add more columns by clicking the “+” between columns.
After adding columns click the “+” in a column to fill with your desired blocks.

Buttons
Add buttons with text and links to your pages.

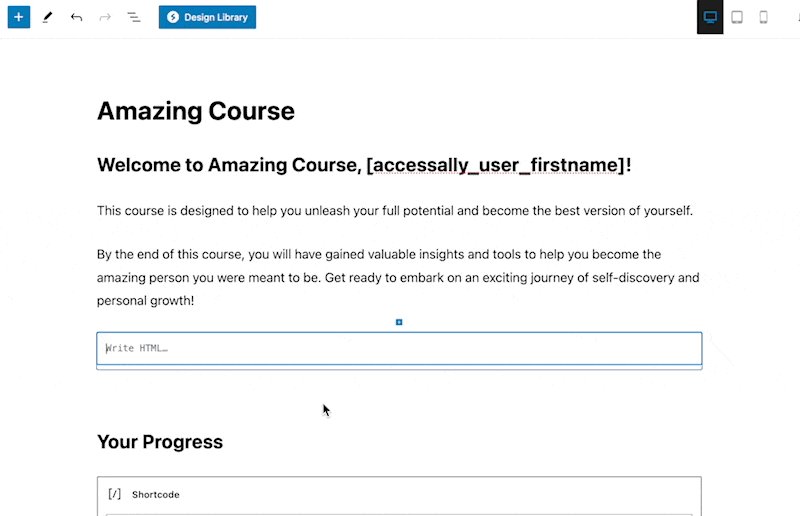
Custom HTML
Add custom HTML using this block type. If using AccessAlly Essentials this block type is perfect for embedding videos.

Classic
The classic block is the original rich text/HTML content editor used by WordPress before Gutenberg was released. This block style offers the AccessAlly Shortcode Generator, visual tab, and text tab.

Sales & Landing Pages
In every AccessAlly Offering you have the option to create public pages, these pages are most often used to create sales pages and landing pages.
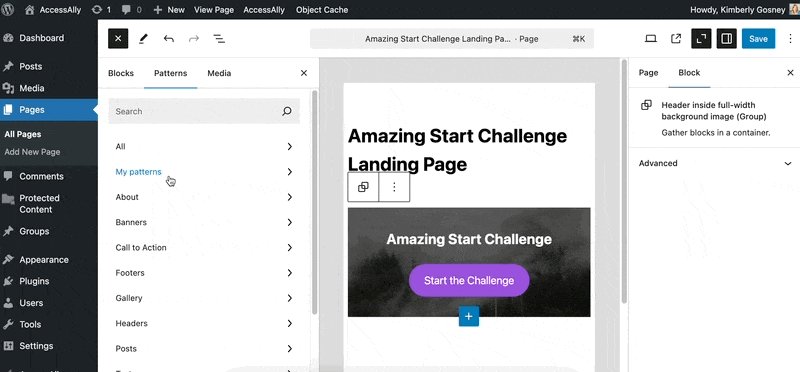
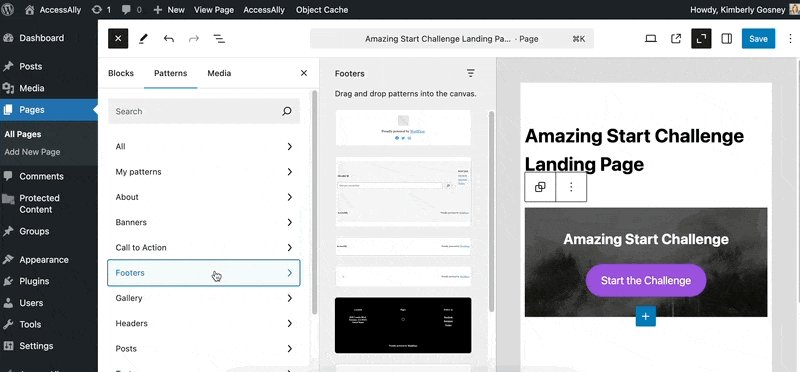
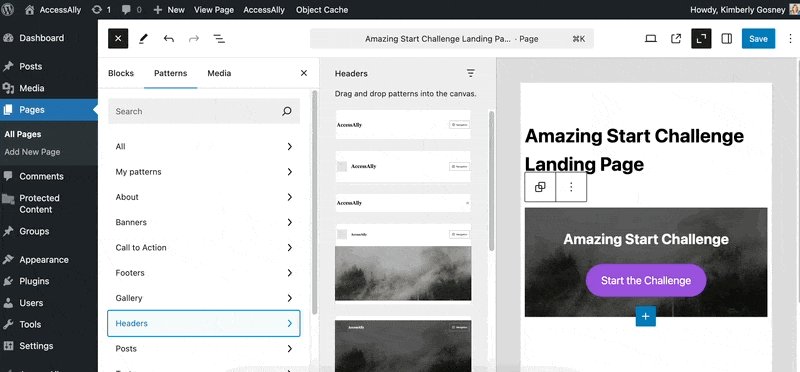
Gutenberg offers a built-in Patterns library with pre-made options.

If you are looking for a drag-and-drop page builder with pre-made layouts to create sales and landing pages, we recommend the Spectra plugin.

