ARTICLE CONTENT:
Delivering Access via Ontraport
This workflow is used to automatically create members on the WordPress membership site and give access to the appropriate content when a contact signs up for an offering.
1. Create an Ontraport Campaign
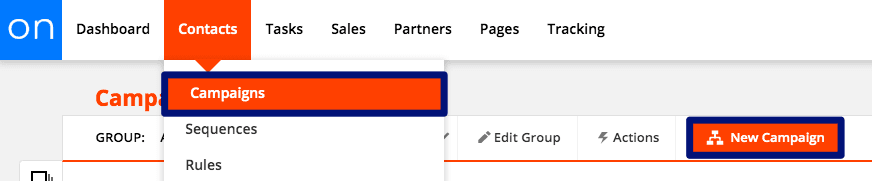
In Ontraport, go to Campaigns in the main navigation menu. Click on “New Campaign”.

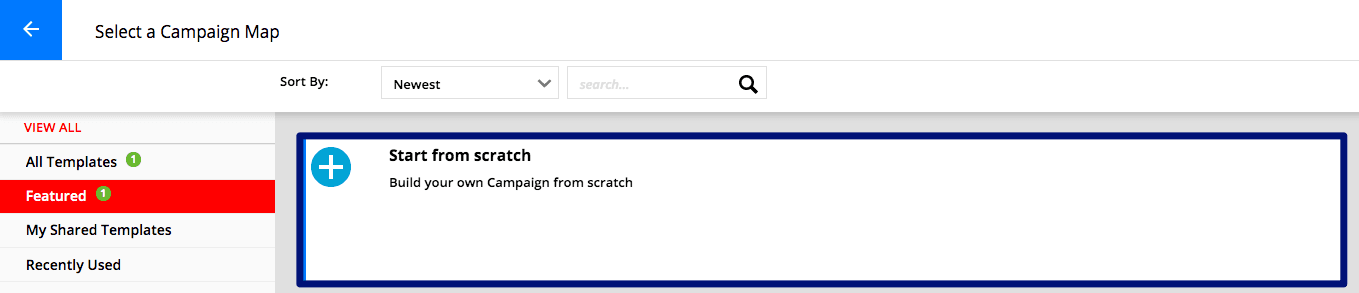
Choose “Start from scratch” to begin to create your campaign.

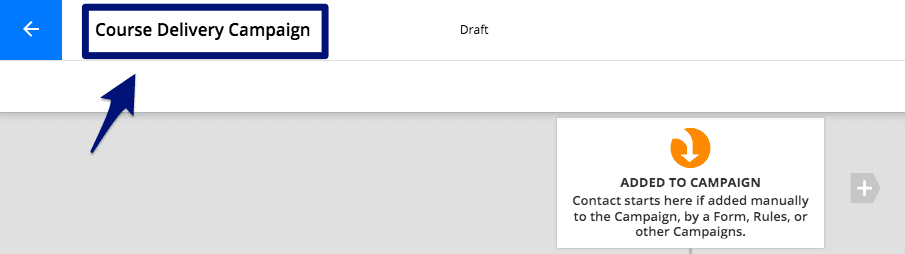
Give the new Campaign a descriptive name.

2. Configure the Trigger
A Paid Course is only released on successful payment from your Ontraport Order Form.
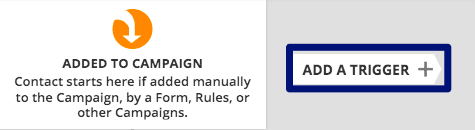
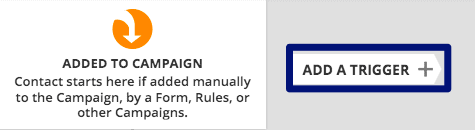
Add a new trigger by clicking on the + button beside ADDED TO CAMPAIGN.

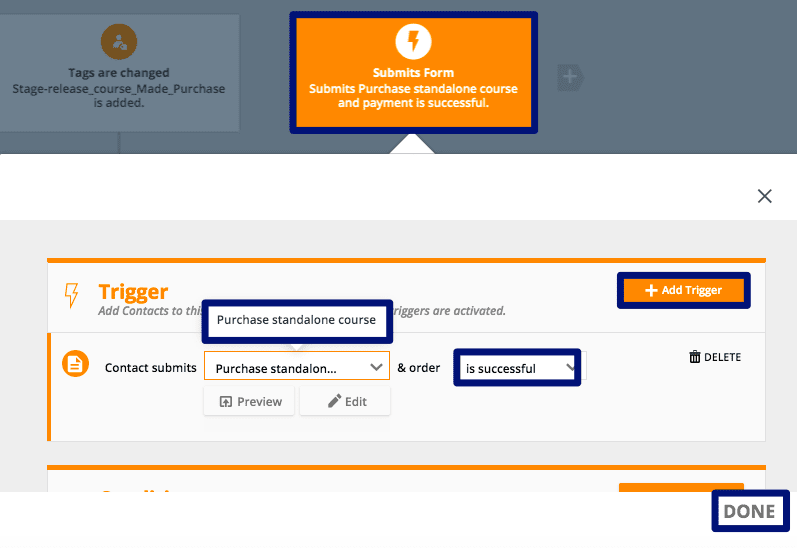
If you are using the Ontraport Smart Form to take orders, add a Contact submits a form trigger and select the order form. Important: configure the trigger only when the order is is successful.

Alternatively, if you are using the AccessAlly Order Form to take orders, add a When Contact is added to Tag trigger and select the Payment Successful tag.

A Free Course starts when a client opts in to a free offer. Add a new trigger by clicking on the + button beside ADDED TO CAMPAIGN

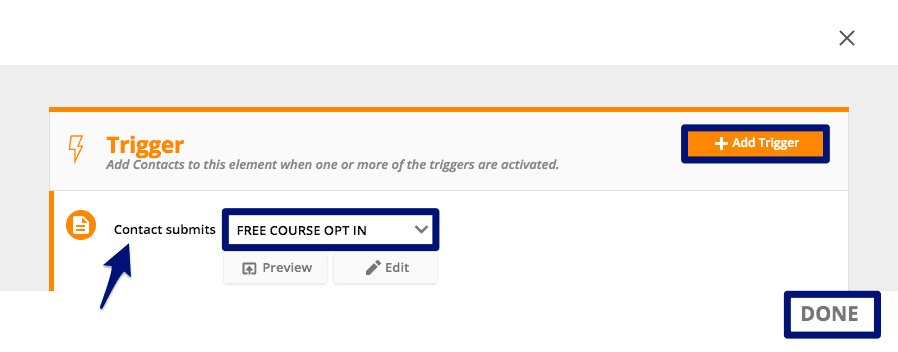
Add a Contact submits a form trigger and select the form that will be used to collect the client information (name, email, etc).

3. Run a Webhook to “Release Access”
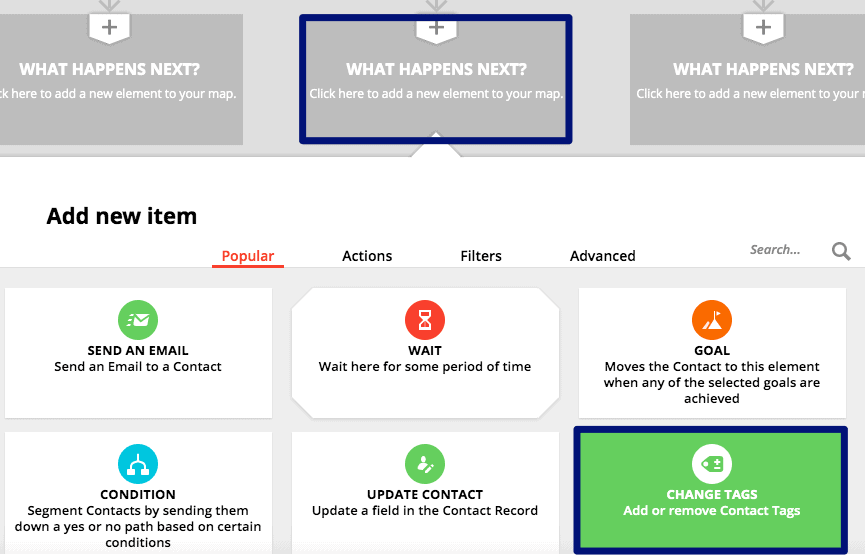
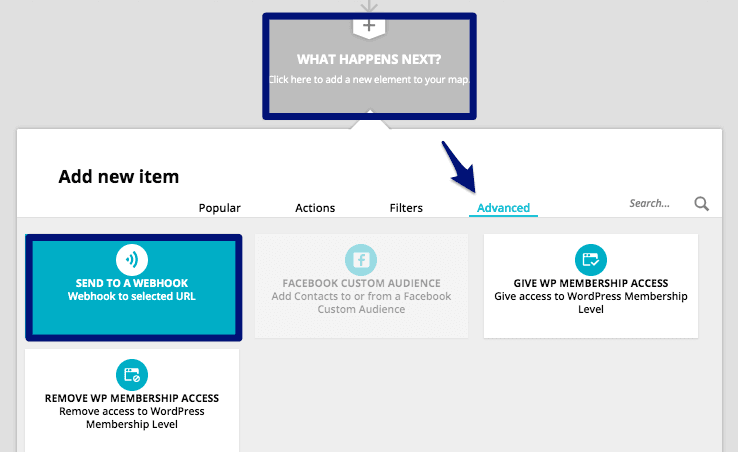
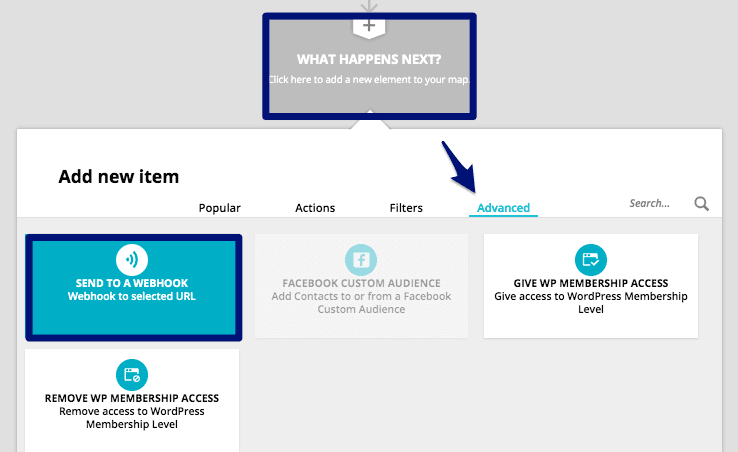
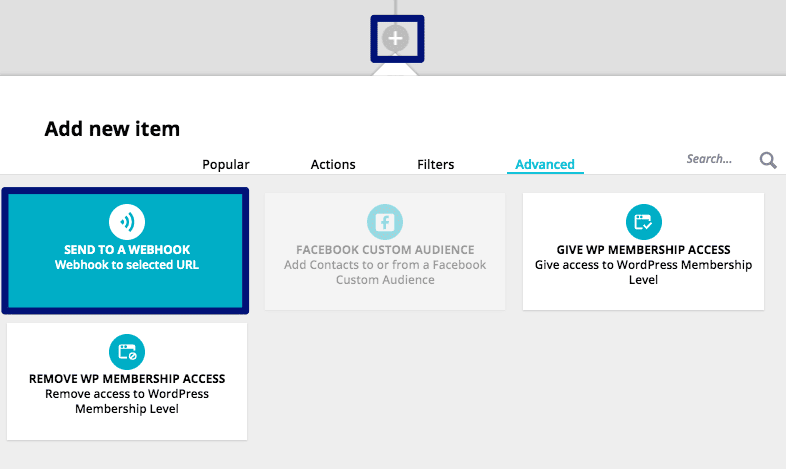
Add a new item by clicking on the “+” and choose add a Webhook (under the Advanced tab) item to the campaign.

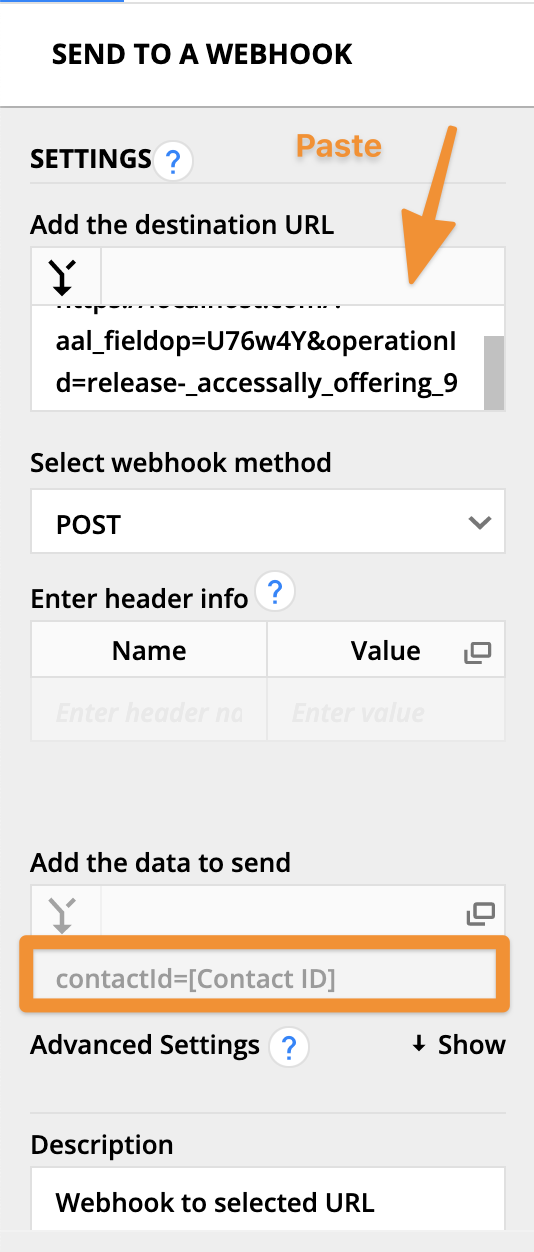
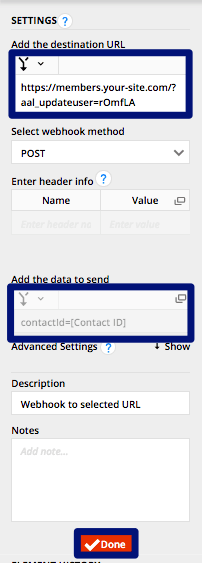
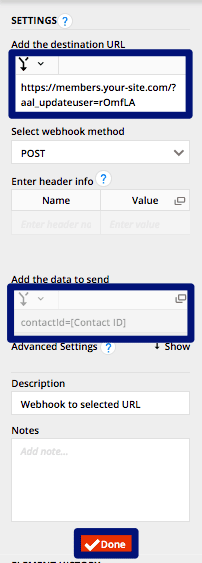
In SETTINGS, you will set the “destination URL”.
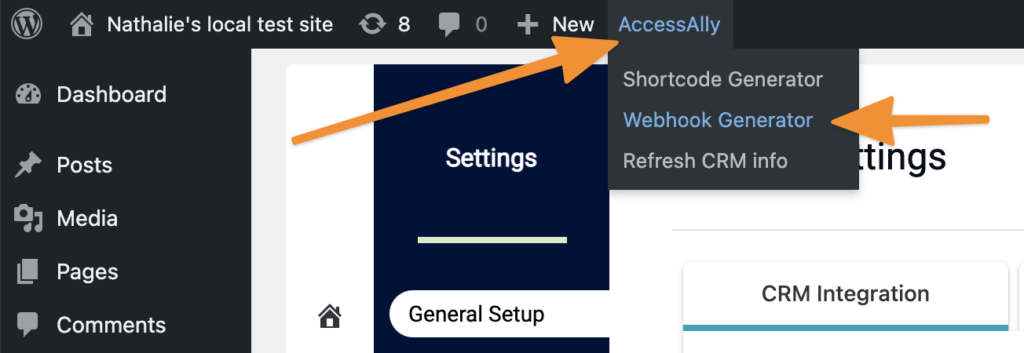
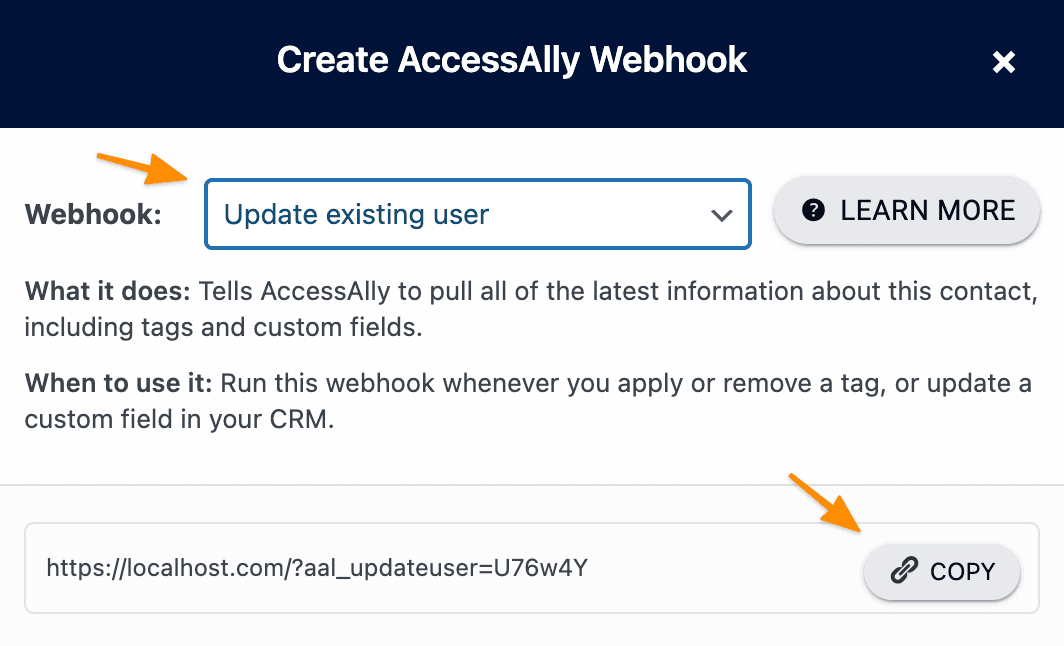
To get the correct URL you will need, go into your AccessAlly site and click in the top WordPress admin bar under Accessally -> Webhook Generator.

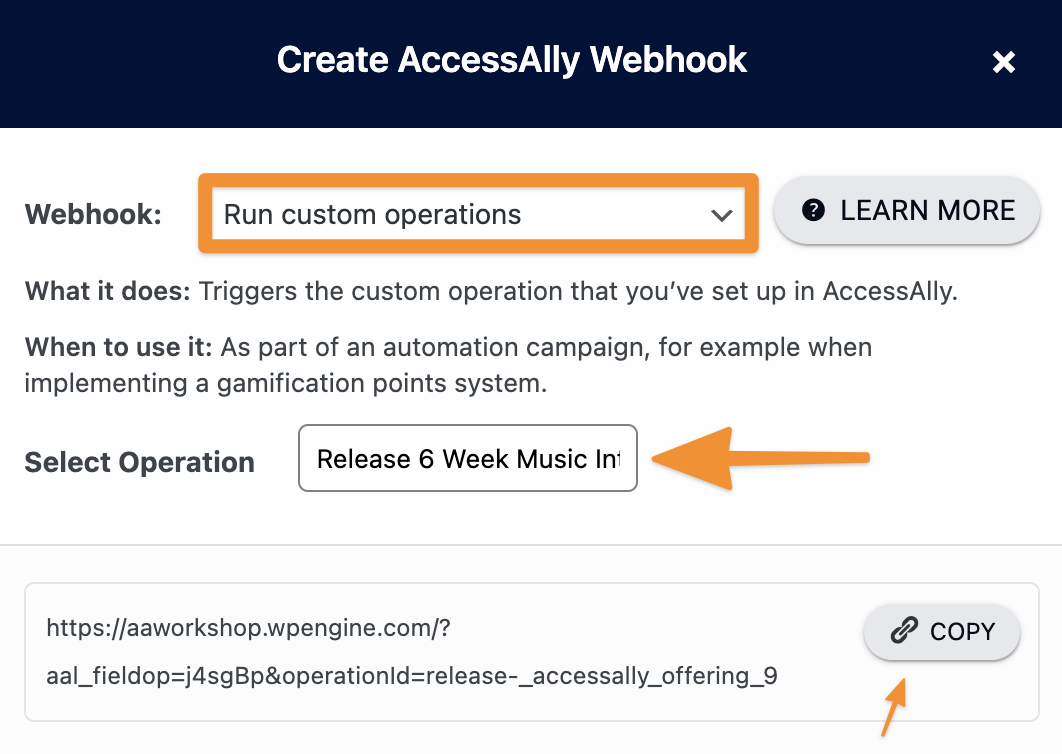
Select “Run Custom Operation” from the dropdown, and then start typing the name of your offering and choose the “Release Offering” option.

And set the “Post data” to contactId=[Contact ID]

This will create a new member account and generate a password for the member, if they don’t already have one. It will also grant them access to the offering, and begin the drip automation process as set up in the AccessAlly offering.
The following configuration is optional, but very useful when testing the campaign manually.
Add a new action under the original ADDED TO CAMPAIGN starting condition.
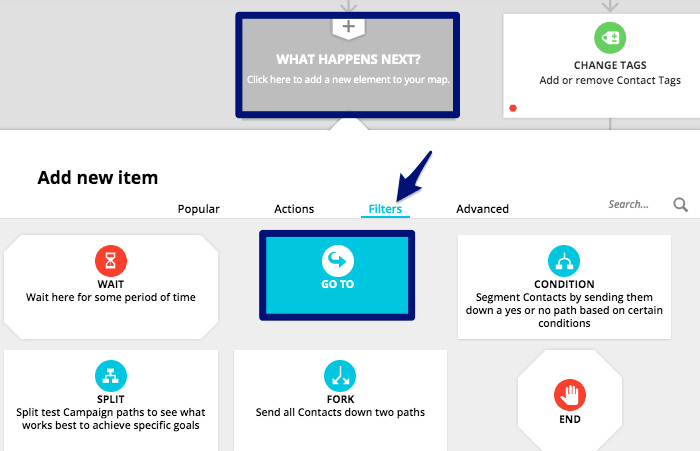
Choose the GO TO item under the Filters tab.

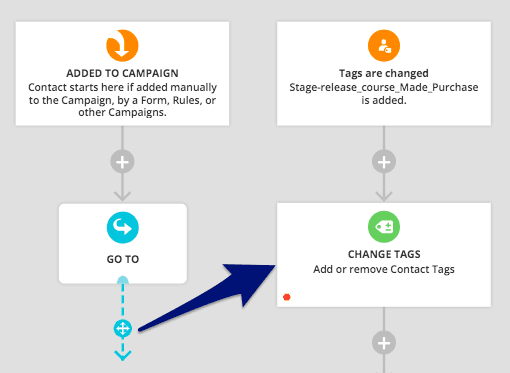
Connect the GO TO item to the first CHANGE TAGS item.

4. Send login information (optional)
You can send welcome emails directly in AccessAlly, but you could also send them here through Ontraport.
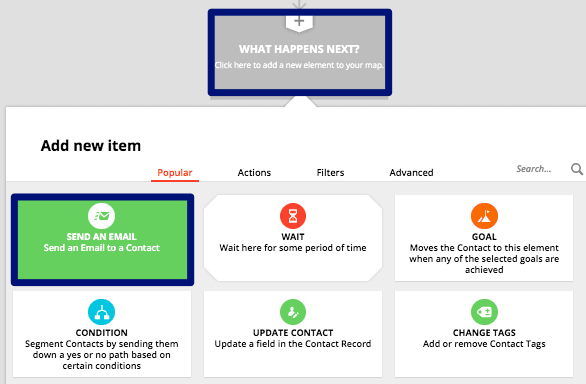
Add “SEND AN EMAIL” item to the campaign.

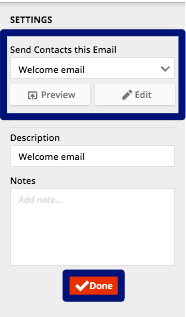
In SETTINGS, select CREATE NEW MESSAGE in the dropdown and name the message. Then, select Save & Edit.

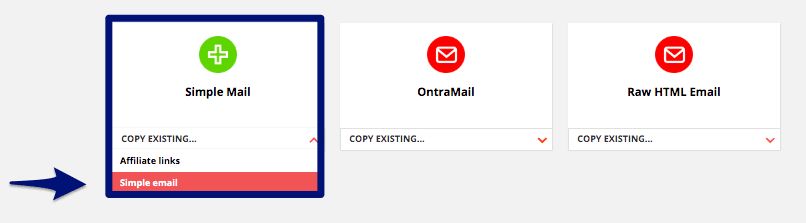
You can create the email just like a regular Ontraport email. This tutorial will use the Simple Mail editor.

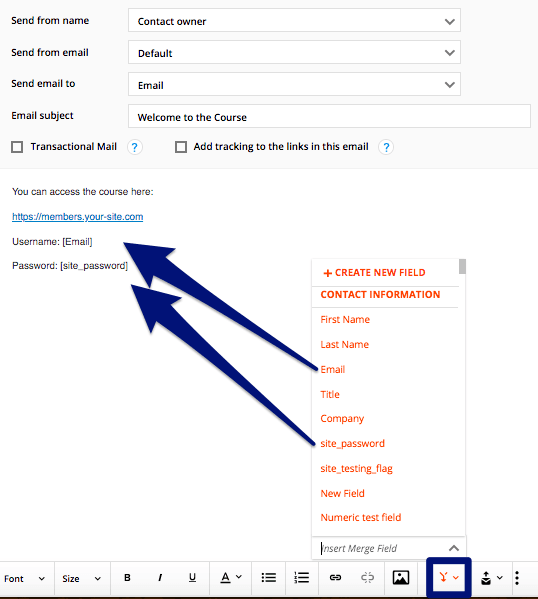
You can use the “Insert Merge Fields” dropdown to customize the login information.
- Username: by default, the username is the email address
- Password: the password custom field shortcode is based on the password field configured in AccessAlly -> General Settings -> Initial Setup -> System Integration -> Password Field

Click “Save” button to save the welcome email and back to the campaign editor.
5. Release offering modules (optional)
Releasing modules over a time period involves the same 4 steps:
- Configure a delay before the new module is released.
- Add Module Access Tag.
- Ping AccessAlly through an update user Webhook
- (Optional) Send notification email
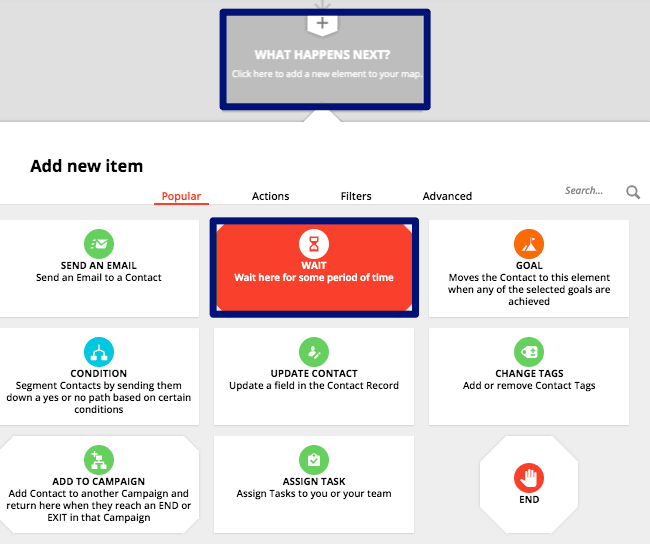
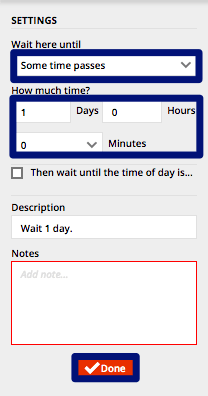
Add a WAIT item after the previous module is released.

Configure the delay before the new module is released.

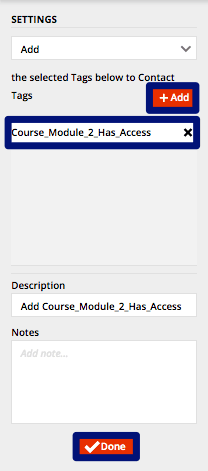
Add a CHANGE TAGS item and select the Access tag for this specific module.

Add a Webhook (under the Advanced tab) item to the campaign.

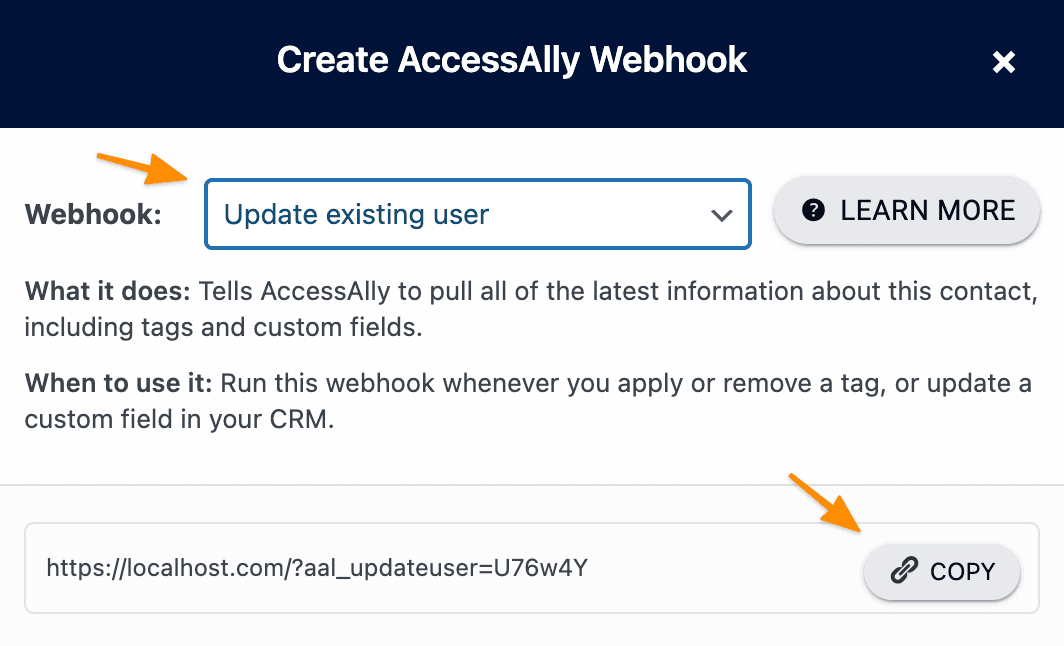
In SETTINGS, set the “detination URL” to the updateuser webhook found in the Webhook generator.
and set the “Post data” to: contactId=[Contact ID].


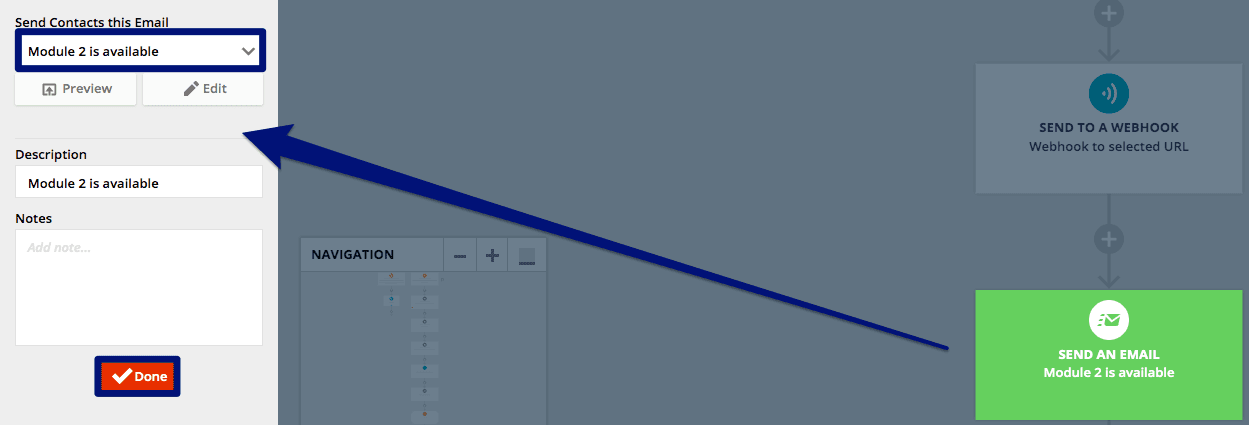
(Optional) You can send a notification email that the new module is available.

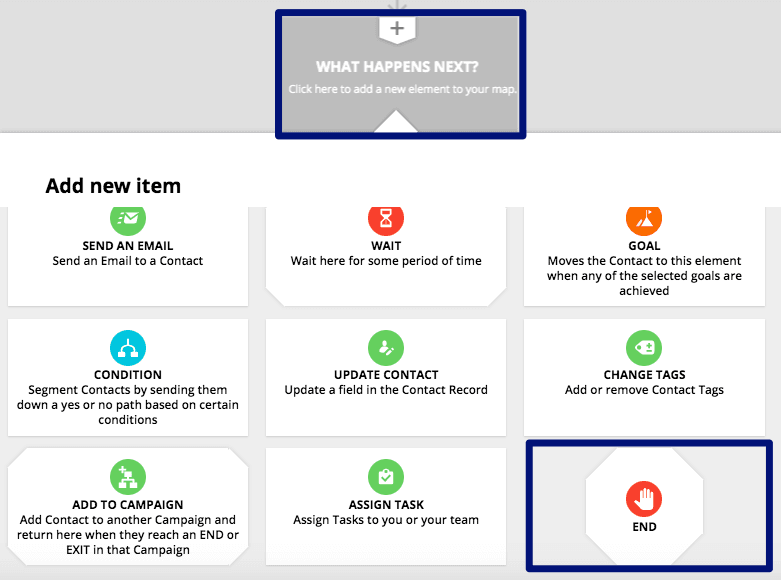
6. Add END and publish the campaign
Add END as the last item.

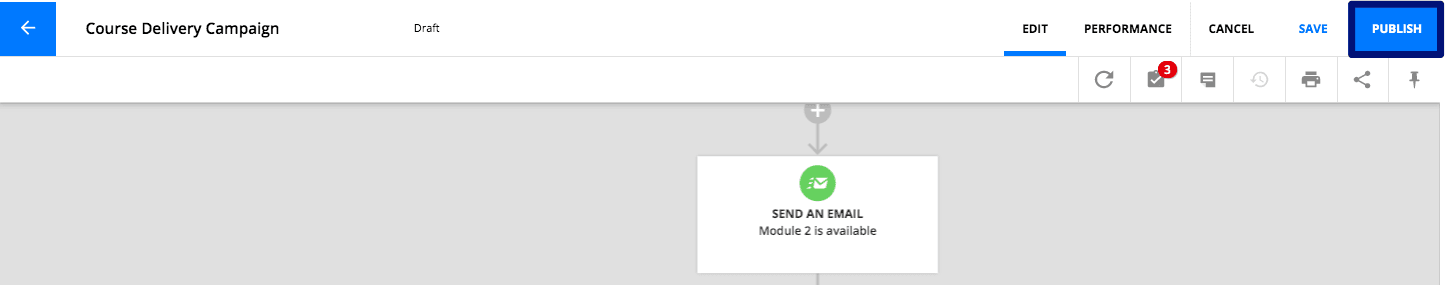
With all the items configured, click on Publish to make the campaign live.

7. Create Refund/Revoke Access Rule (optional)
Why would you need to revoke access?
Revoking access to site content is a natural part of doing business, and might include any of the following scenarios:
- A client cancels their membership subscription
- A client’s payment card expires and cannot be charged for the next month’s subscription
- A course student cancels and requests a refund
- A client “downgrades,” and loses
partial access to the content
While you could manually apply the Revoke Access tag to a user inside AccessAlly, we recommend automating the process as a part of building out your CRM automation.
Important: The revoke sequence is only used for clients who have requested a refund / cancellation for the standalone course. It will negate the course access permission, so please use it with caution.
Add a new item right before the END. The revoke operation is added to the same campaign because it will also prevent the client from receiving any unreleased modules.

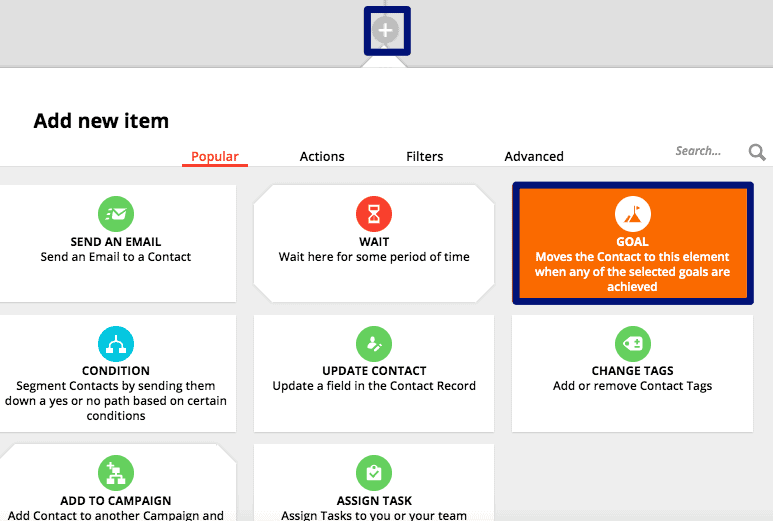
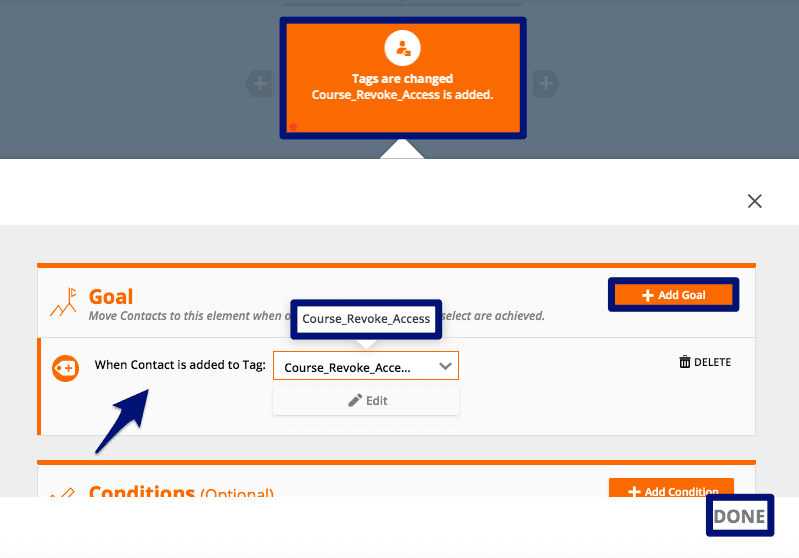
Choose the GOAL item.

Add a goal for When Contact is added to Tag, and choose the Revoke Access tag.

Add a Webhook (under the Advanced tab) item to the campaign.

In SETTINGS, set the “destination URL” to your update_user webhook (found in the top WordPress bar, under AccessAlly -> Webhook Generator).

And set the “Post data” to contactId=[Contact ID]

8. Publish the campaign
With all the items configured, click on Publish to make the campaign live.

Now it’s a great time to follow our testing guide, to make sure everything is set up properly.
