It is possible to show or hide a Divi module with permission tags used by AccessAlly. However, since AccessAlly is not designed with the unique nuances of the Divi in mind, you will have to install a third-party plugin, called Content Visibility for Divi Builder.
WARNING: Please note that this plugin was not created by the AccessAlly team. We do NOT provide technical support or guarantee its effectiveness on your site.
ARTICLE CONTENT:
How To Set Up Visibility
Step 1: Install Plugin
First, install the Content Visibility for Divi Builder plugin on your site.
Step 2: Add Permission Tag Requirements To Modules

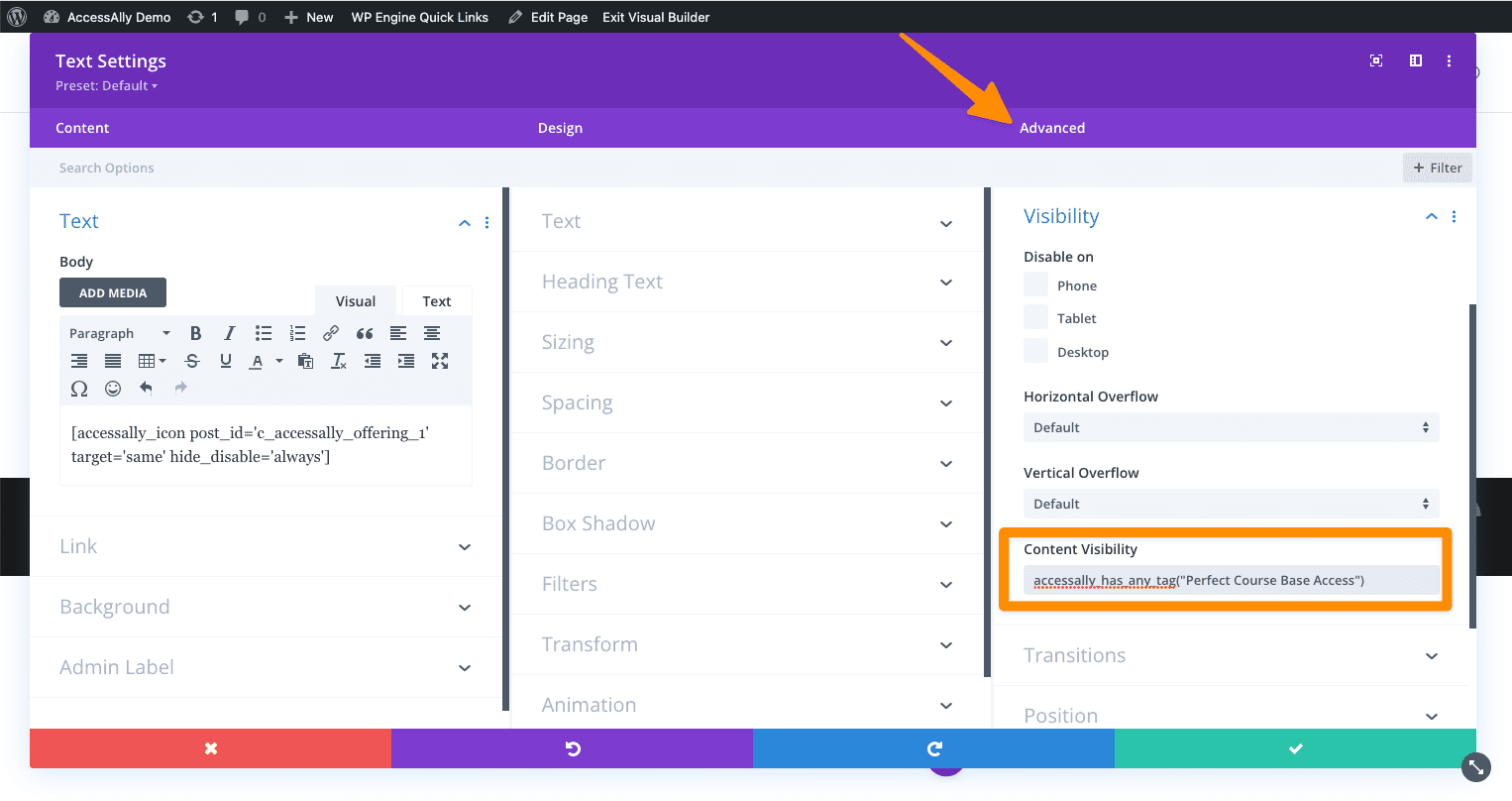
As you open up each module, you’ll see a section under the Advanced tab called “Content Visibility.” In this section, you can designate the tags that are required to view the module, using either the tag names or tag IDs.
TAG NAME
In this case, the tag names (not ID) are provided in a comma-delimited list:
accessally_has_any_tag("tag name 1,tag name 2")
TAG ID
In this case, the tag IDs (not names) are provided in a comma-delimited list:
accessally_has_any_tag_id("123,456")
- accessally_is_logged_in()
- accessally_has_any_tag("tag name")
- accessally_has_any_tag_id("tag id")
- accessally_has_all_tag("tag name")
- accessally_has_all_tag_id("tag id")
If you would like to exclude tags, say if someone does NOT have a specific tag or set of tags, place an exclamation mark in front of the code.
For example:
!accessally_has_all_tag_id("tag id")
This will translate to “anyone who does not have this tag”.
ACCESSALLY DOES NOT PROVIDE TECHNICAL SUPPORT FOR THIS FEATURE/PLUGIN. Please note that this is advanced functionality and should be attempted with care. Depending on the error-handling implementation in Divi, there is the risk of a typo causing a page to not load at all.
For any help, please contact the creators of the Content Visibility for Divi Builder plugin directly.

