With PopupAlly Pro, you can add a checkbox to your opt-in forms using PopUpAlly Pro when you need to receive explicit permission from your subscribers.This can be used for GDPR and other permission compliance.
Note: This feature is only available with Fluid Templates
ARTICLE CONTENT:
Step 1: Create Your Opt-In Form
Please create and design your opt-in using a Fluid Template.
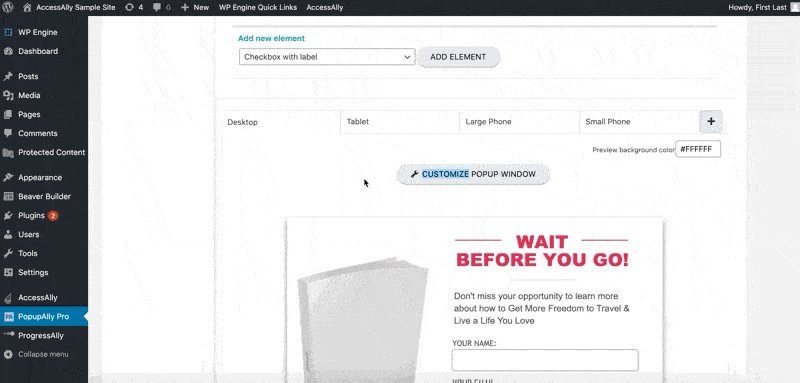
Step 2: Add a Checkbox
When designing your popup in the Style Settings tab, select the Checkbox with label.
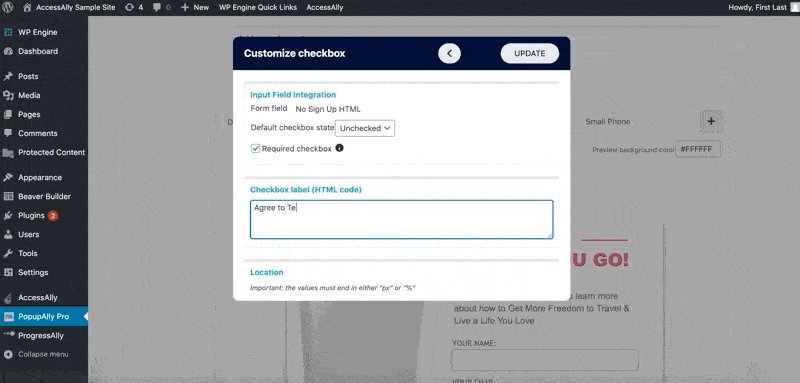
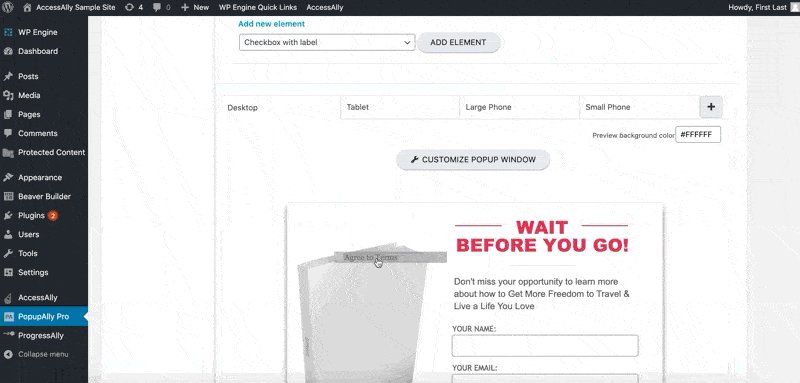
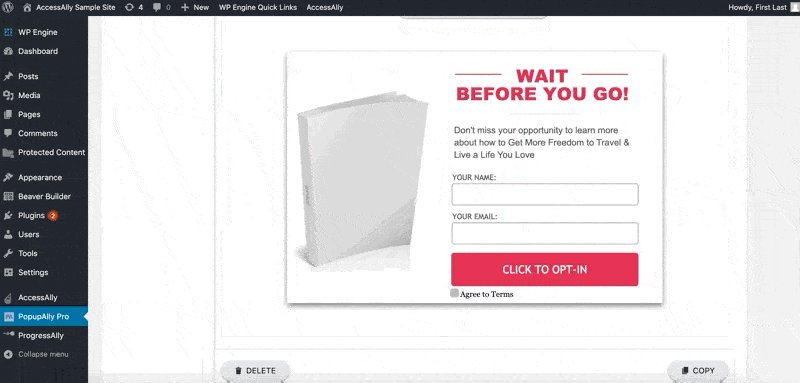
Configure the settings, then simply drag and drop to the appropriate location on your opt in form.