Some of AccessAlly’s shortcodes include default text that can only be changed with CSS. While this can be easily with AccessAlly, please be aware that we are not able to provide technical support for custom-coded CSS changes.
If you’re not comfortable using CSS to edit text, you can also look at using a third-party WordPress plugin instead.
ARTICLE CONTENT:
Why you might want to replace default text
The AccessAlly shortcodes contain concise, helpful text for your users. However, you might want to edit these messages to
- Use terms that your users might be more familiar with
- Translate it into a different language entirely
- Create a more branded experience for your site
How to edit with CSS
CSS code is an advanced method of customization that gives you the most flexibility.
If you are not comfortable working with CSS code, please confer with your developer, who can help you make these changes.
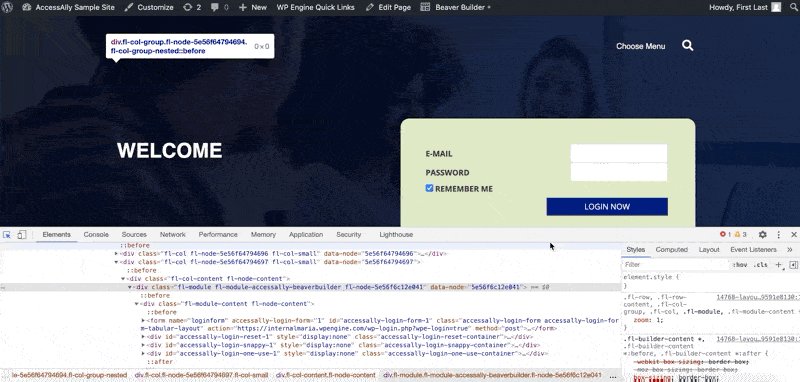
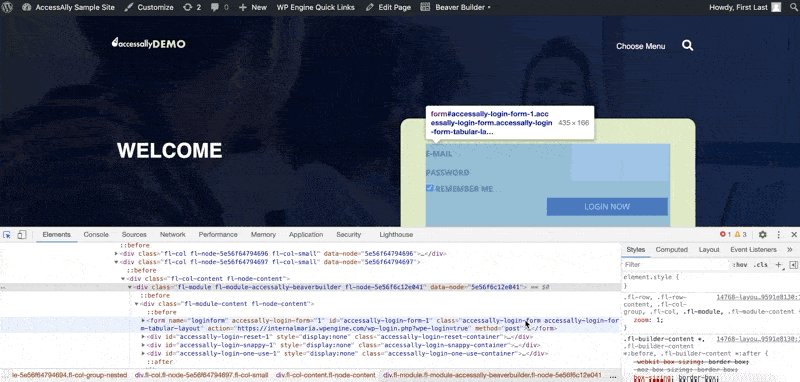
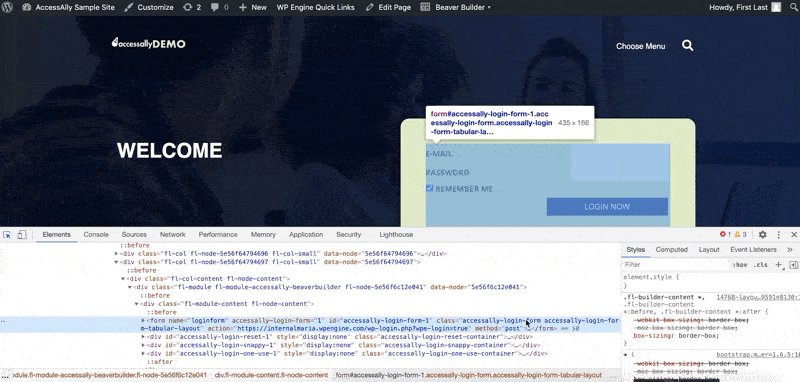
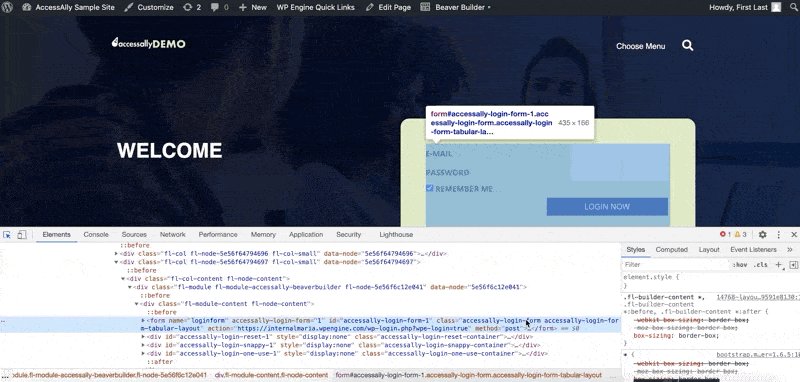
1. Inspect the Code
Use your browser’s inspect tools to locate the element you’d like to edit.

2. Locate the AccessAlly Style Settings
Go to: AccessAlly > Settings > Styling.
Scroll down until you see the Custom CSS area. You can add your custom code here.
![]()
Example:
Below, you’ll see one example CSS code change that changes the AccessAlly team functionality interface, removing the words “Existing Child Accounts”.
You could use the following CSS code to make the change:
/*
* Replace AA "Existing child accounts" text
*/
.accessally-team-admin-management-header {
visibility: hidden;
position: relative;
}
.accessally-team-admin-management-header:after {
visibility: visible;
position: absolute;
top: 0;
left: 0;
content: “Current Team Members”;
}

