By default, AccessAlly will only show the pages that members have access to in your menus.
For example, if a member has access to 3 pages in Module 1, their menu will contain only those pages. As Module 2 becomes unlocked, they will see more pages in the menu.
This works fine for most cases. But sometimes you want to still show a link, but direct it to a different page if you have a “coming soon” page, for example.
That’s where the power of AccessAlly shortcodes and the “Shortcode in Menus” plugin come together.
ARTICLE CONTENT:
Using the Shortcode in Menus plugin
First, download and activate the Shortcode in Menus plugin (it’s free) :
Once you have it installed, when you go to the WordPress Appearance -> Menus area, you will see a new type of menu item called Shortcode.
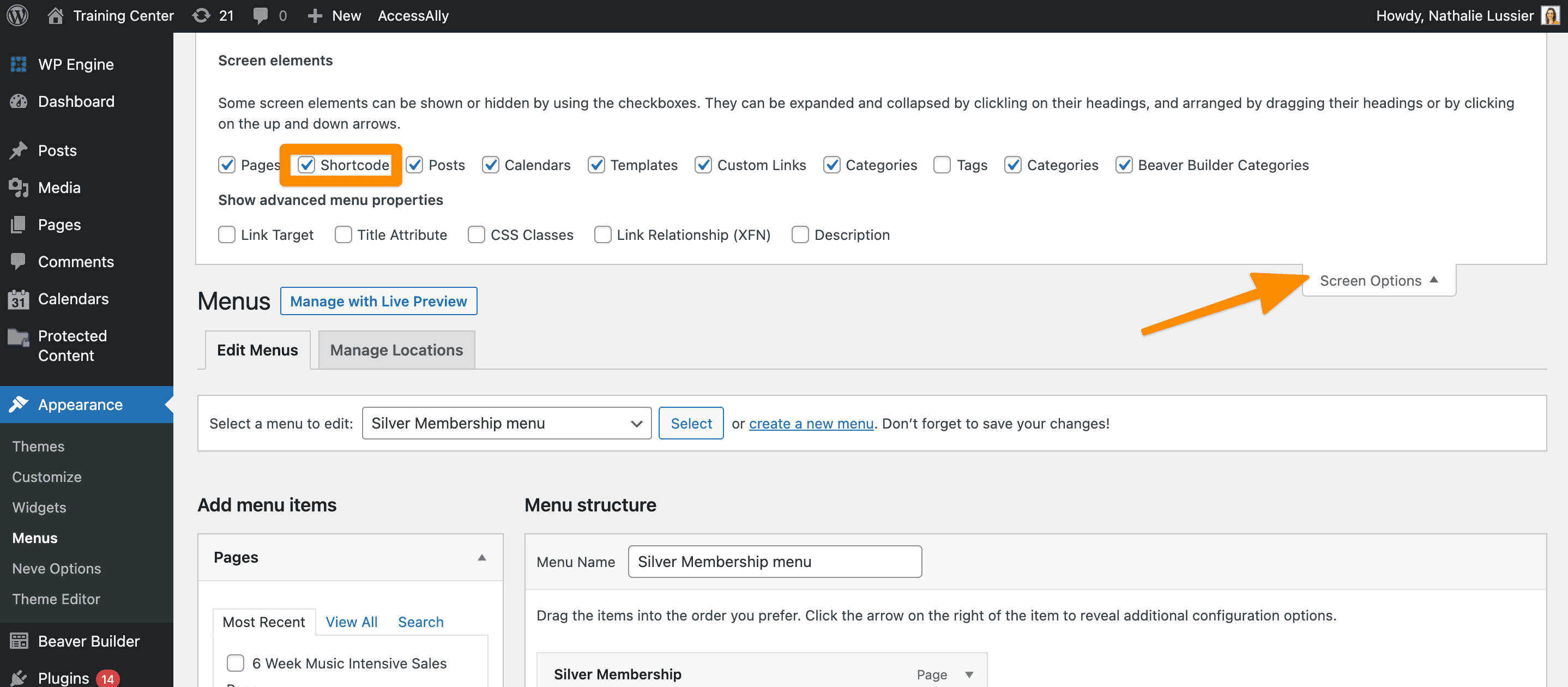
You will want to make sure that “Shortcodes” are enabled in the “Screen Options” area in the top right corner of your WordPress display settings.

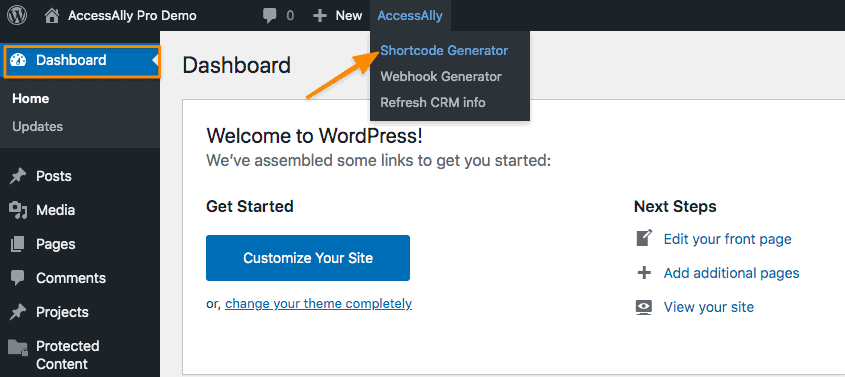
To add a Shortcode link, you will want to use AccessAlly’s shortcode generator, which you can run on the menu editing page by clicking the link in the top WordPress bar.

The most common use case for this type of menu item will be to use the conditional AccessAlly shortcodes, based on tags.

Example Shortcodes
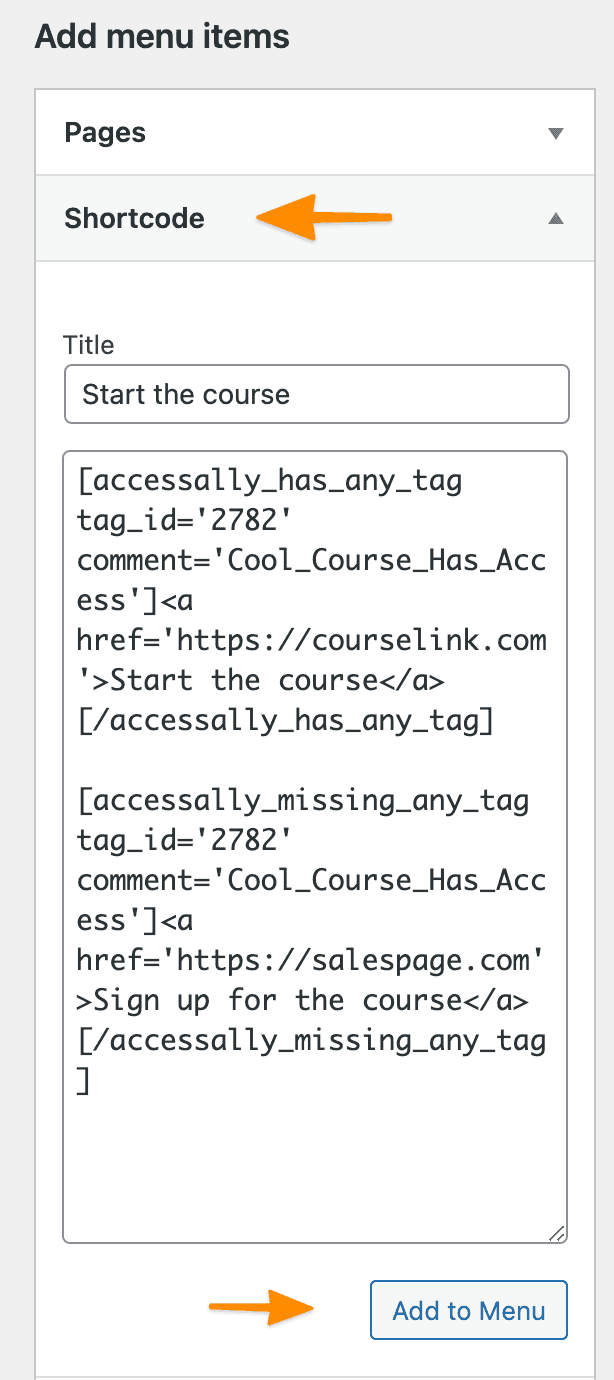
Once you have the shortcodes generated with your exact tags, you will want to insert the link for the menu item using an HTML “a href” link.
This is what your final shortcode may look like:
[accessally_has_any_tag tag_id='2782' comment='Cool_Course_Has_Access'] <a href='https://yoursite.com/course-page/'>Start the course</a> [/accessally_has_any_tag] [accessally_missing_any_tag tag_id='2782' comment='Cool_Course_Has_Access'] <a href='https://yoursite.com/coming-soon/'>Sign up for the course</a> [/accessally_missing_any_tag]
The first section displays the regular page, for those who have access. The second section will display the link for the “coming soon” page or any other link you want to send people to if they didn’t have the tag.
After you hit Add to Menu, you won’t be able to edit your shortcode anymore. So make sure to save your code somewhere else, so it’s easy to make any changes in the future.
You can also drag and drop the menu item like you would any other link.

