
ARTICLE CONTENT:
Legacy Video ID Shortcodes
The legacy video ID shortcode displays the name of your video hosting service in the shortcode.
[progressally_vimeo_video id='#' video_id='#']
[progressally_wistia_video id='#' video_id='#']
[progressally_youtube_video id='#' video_id='#']Setting Video Width & Height for Site
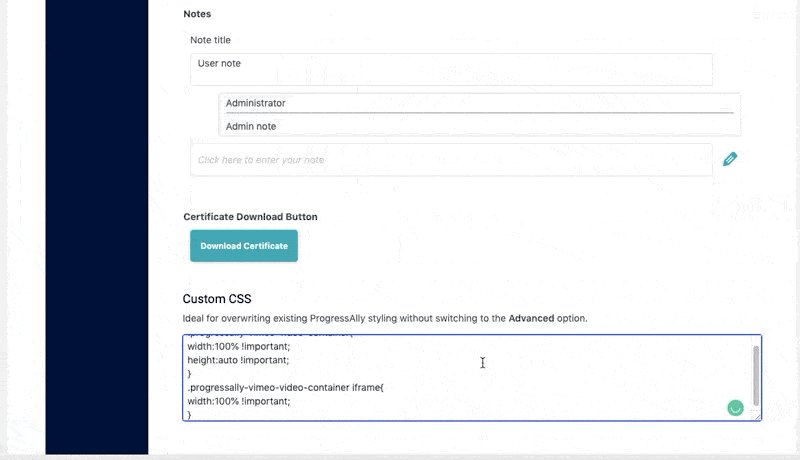
If you would like to specify width and height for all videos on your site add the following custom CSS code to your site, under ProgressAlly > General Settings > Styling > Custom CSS box
Switch the code example below for YouTube, Vimeo, or Wistia.
Code Used
.progressally-vimeo-video-container{
width:100% !important;
height:auto !important;
}.progressally-vimeo-video-container iframe{
width:100% !important;
}

