There are two ways to add AccessAlly elements to pages when using Elementor. We’ll cover both options in this article.
ARTICLE CONTENT:
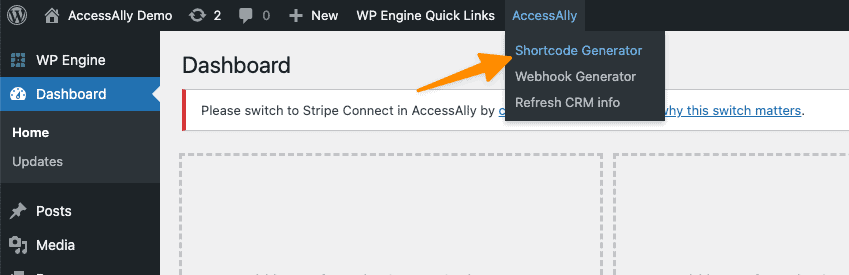
Option 1: Using the AccessAlly Shortcode Generator
This is the preferred option as all options are available and customizable for your needs. You’ll find this option on your WordPress top admin bar.

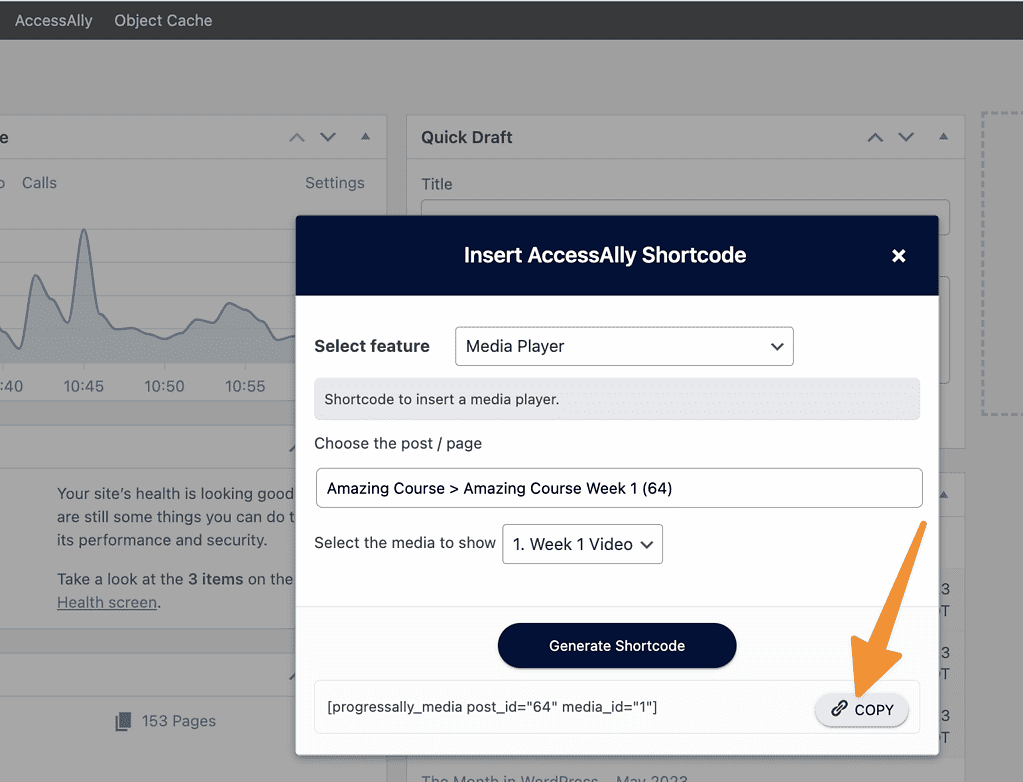
You can select any option from the list, customize it, and generate the shortcode.

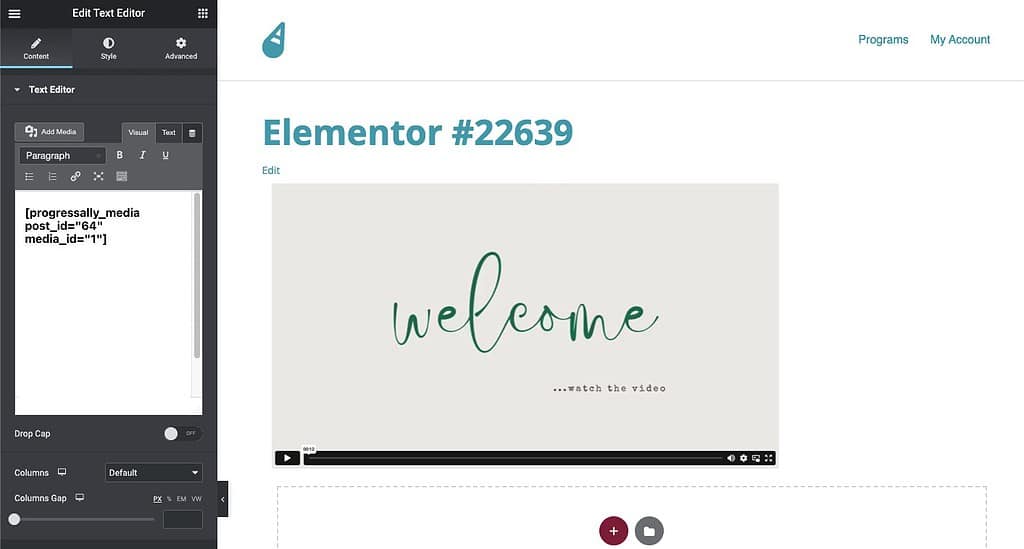
Now you go to the page you’d like to add this item to, open Elementor, and paste it into a text editor block. You can place this anywhere on the page within your build.

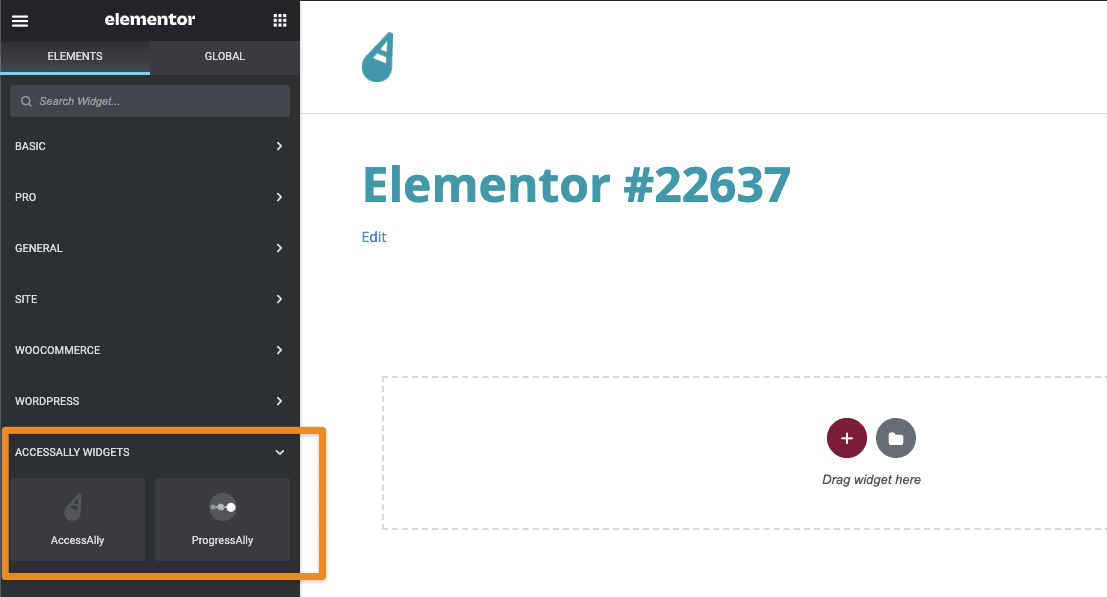
Option 2: Using Widgets in Elementor
This option does not contain all available AccessAlly and ProgressAlly options.
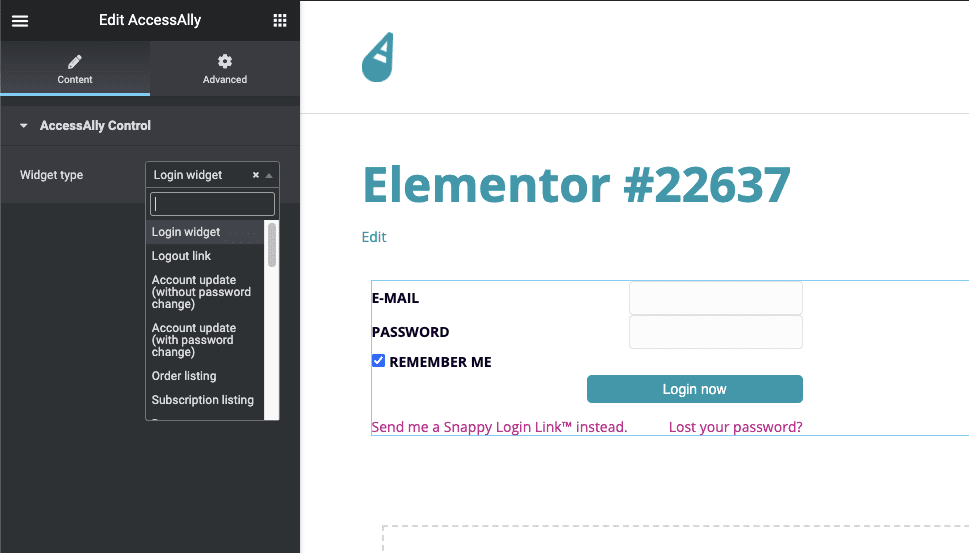
Load the Elementor builder and locate the AccessAlly or ProgressAlly (AccessAlly Pro users) widget.
Drag and drop the widget into your page builder. Click on the edit icon to select and configure the shortcode based on the available options. After making your selections save and preview your page changes.