ARTICLE CONTENT:
1. Customize the appearance of AccessAlly
You can customize AccessAlly’s order forms, buttons, profile edit, and login widget through the backend settings.
Go to: AccessAlly > Settings >General Setup > Styling
Option 1: Choose your primary colors (recommended)
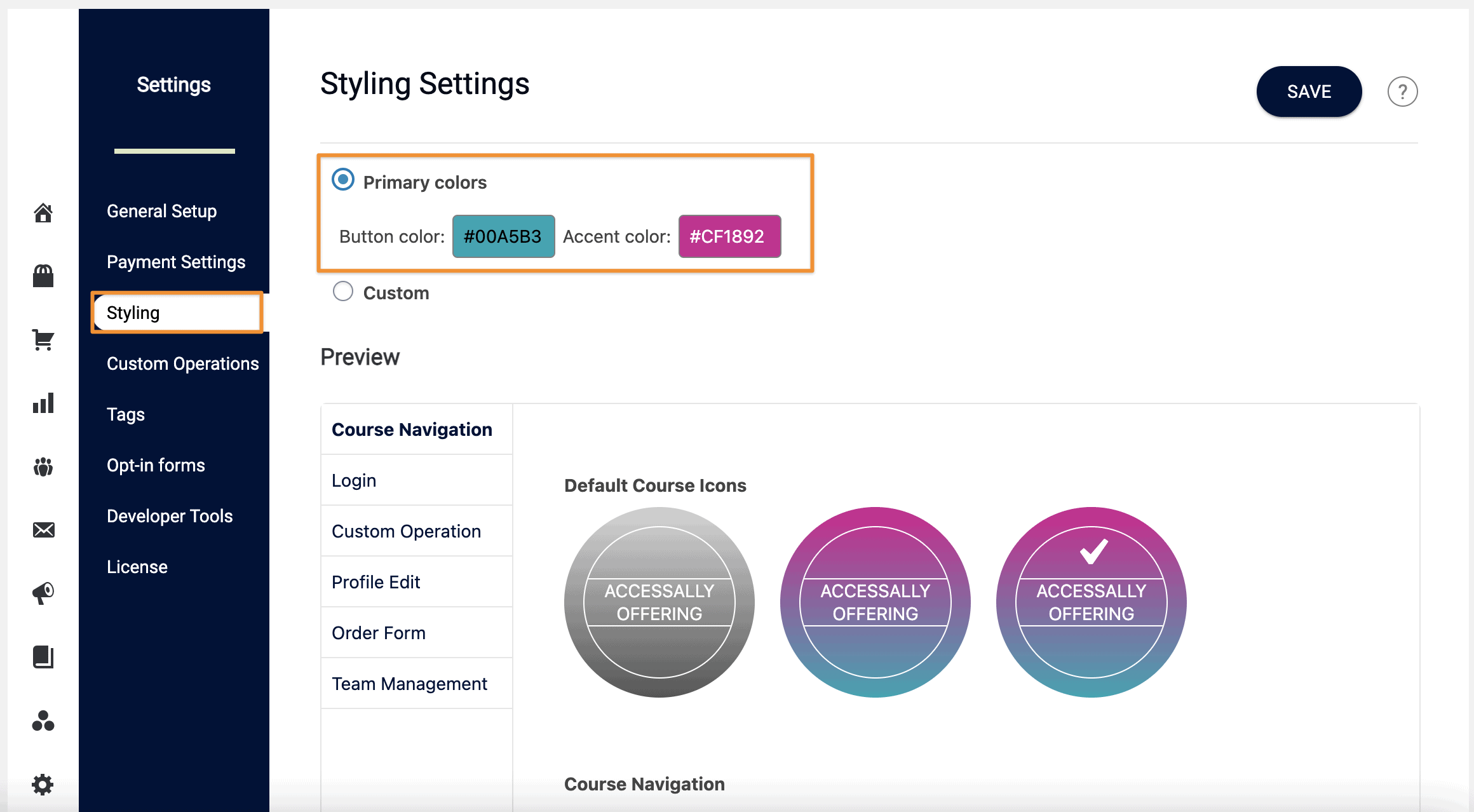
- Slect Primary colors. Choose your button and accent colors. AccessAlly will do the rest by creating gradient icons, and applying your colors to each section of AccessAlly.

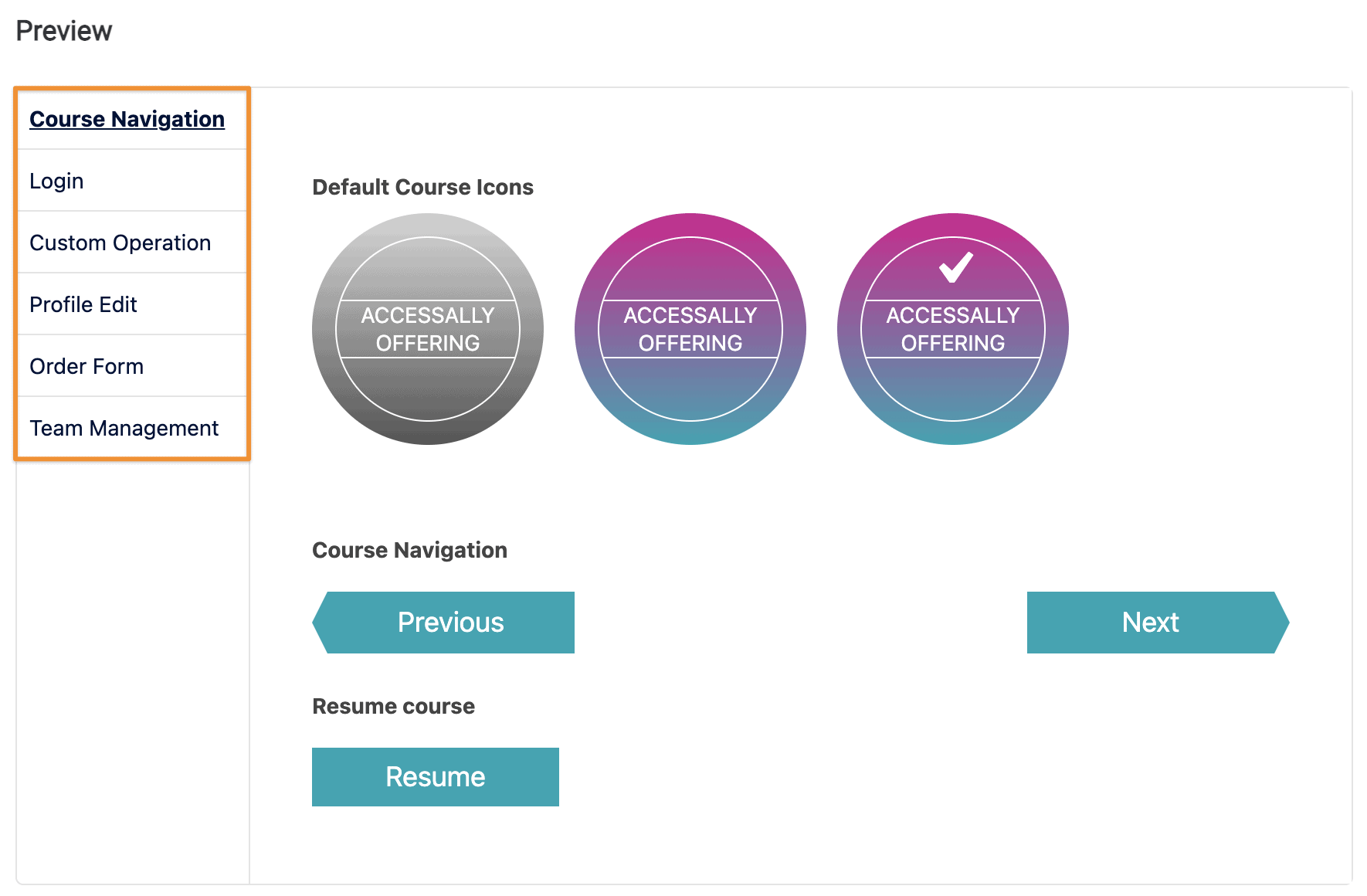
- Use the preview section to see what each area will look like with the two colors you selected.
%22%20transform%3D%22translate(3.5%203.5)%20scale(6.91406)%22%20fill-opacity%3D%22.5%22%3E%3Cpath%20fill%3D%22%23aaa%22%20d%3D%22M79%202h102v3H79z%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-129%20121.2%20-52.9)%20scale(53.06274%2019.25065)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22156%22%20cy%3D%228%22%20rx%3D%2255%22%20ry%3D%223%22%2F%3E%3Cpath%20fill%3D%22%23fff%22%20d%3D%22M44.5%2014.5l-47.8-5%20.8-8%2047.8%205z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E) Save your changes.
Save your changes.
Option 2: Choose colors for individual areas
-
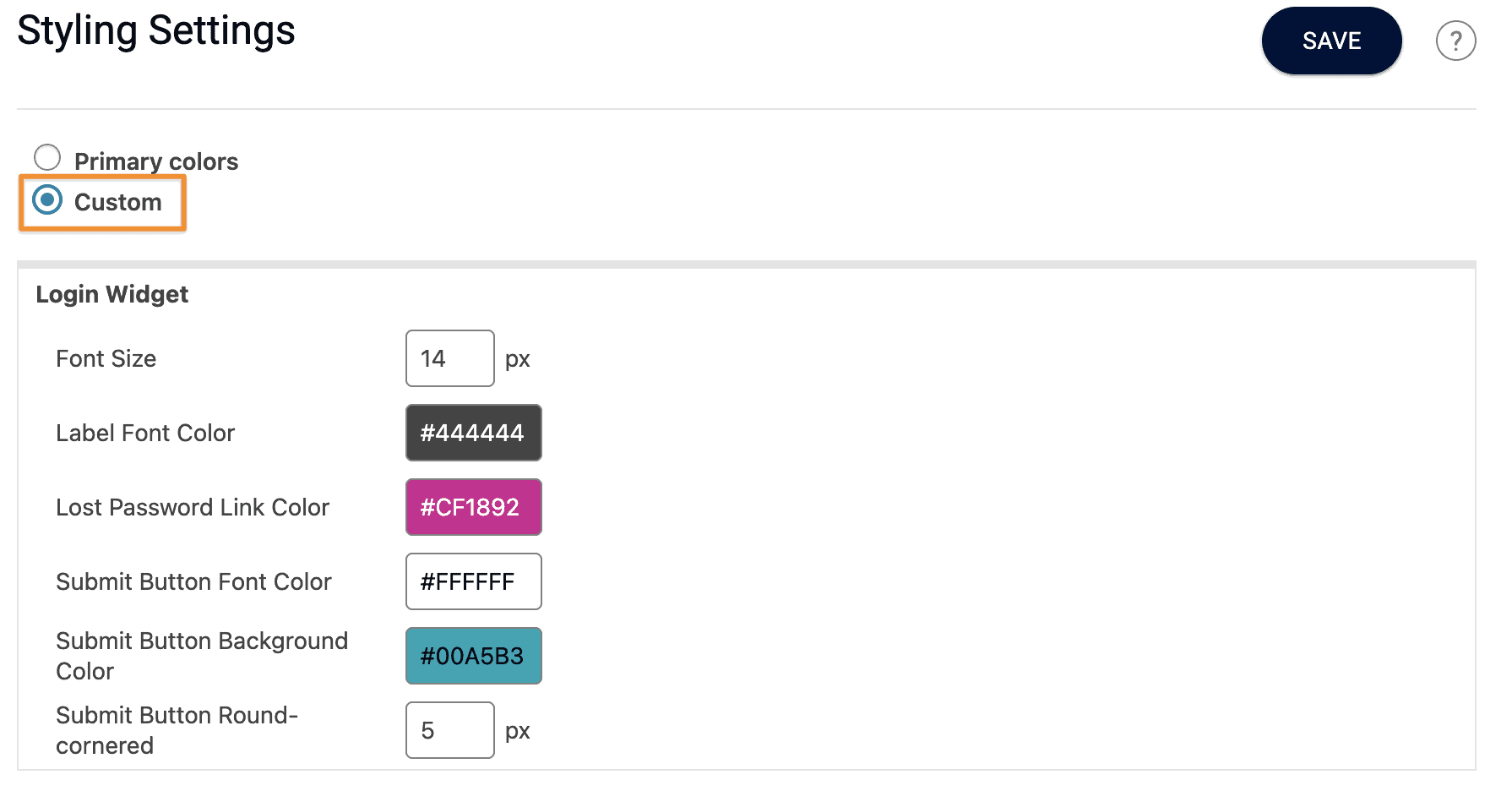
- Select Custom. Go though each section and set your HEX values for each label.
%22%20transform%3D%22translate(3.5%203.5)%20scale(6.99219)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23ccc%22%20cx%3D%2266%22%20cy%3D%226%22%20rx%3D%2229%22%20ry%3D%224%22%2F%3E%3Cellipse%20fill%3D%22%23ccc%22%20cx%3D%22227%22%20rx%3D%2231%22%20ry%3D%221%22%2F%3E%3Cellipse%20fill%3D%22%23c9c9c9%22%20cx%3D%2210%22%20rx%3D%2212%22%20ry%3D%222%22%2F%3E%3Cpath%20fill%3D%22%23fff%22%20d%3D%22M71-10l64%2032%2090-19z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
- Select Custom. Go though each section and set your HEX values for each label.
Since your theme controls the majority of your membership site’s appearance, this customization is perfect for most use cases.
Advacned Styling Options
If you have any appearance preferences for AccessAlly options such as the login widget, buttons, order form, etc., please note that there is a “Custom CSS” box available for you to use. Any code in this box will overwrite the plugin’s default CSS. We do not provide technical support for custom CSS.
2. Customize the appearance of ProgressAlly (for LMS and gamification features)
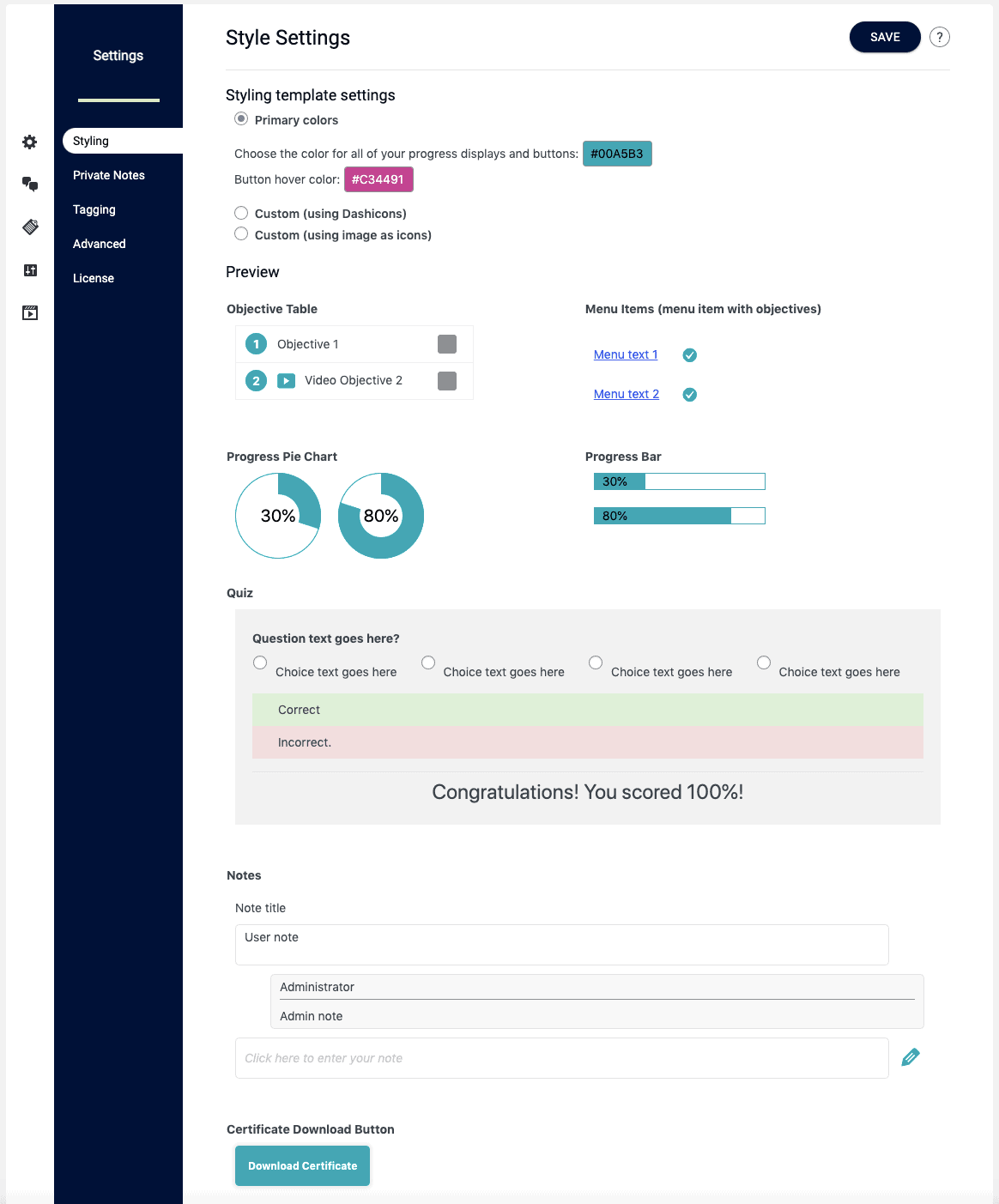
Customize objective numbers, progress tracking, quizzes, and buttons inside ProgressAlly.
Go to: ProgressAlly > General Settings > Styling
Here, you can select a pre-made color theme, or create your own under the Custom/Advanced mode:


 Save your changes.
Save your changes.