In this article, you will find frequently asked questions about CommunityAlly.
If you are using SiteGround as your hosting provider, we recommend deactivating the Speed Optimizer plugin. Once deactivated – member posts to your CommunityAlly groups will be displayed.
If you’d like to use your community feed to host live events, calls, and replays – see our Video Tips for CommunityAlly article.
CommunityAlly is deactivated.

This message is shown if your site has active installations of BuddyPress and/or BuddyBoss. You will need to deactivate these plugins if you would like to use CommunityAlly.
Ready to move your free Facebook group over to CommunityAlly? You can create a start from scratch offering with a community only – that’s not linked to any specific course or membership content!
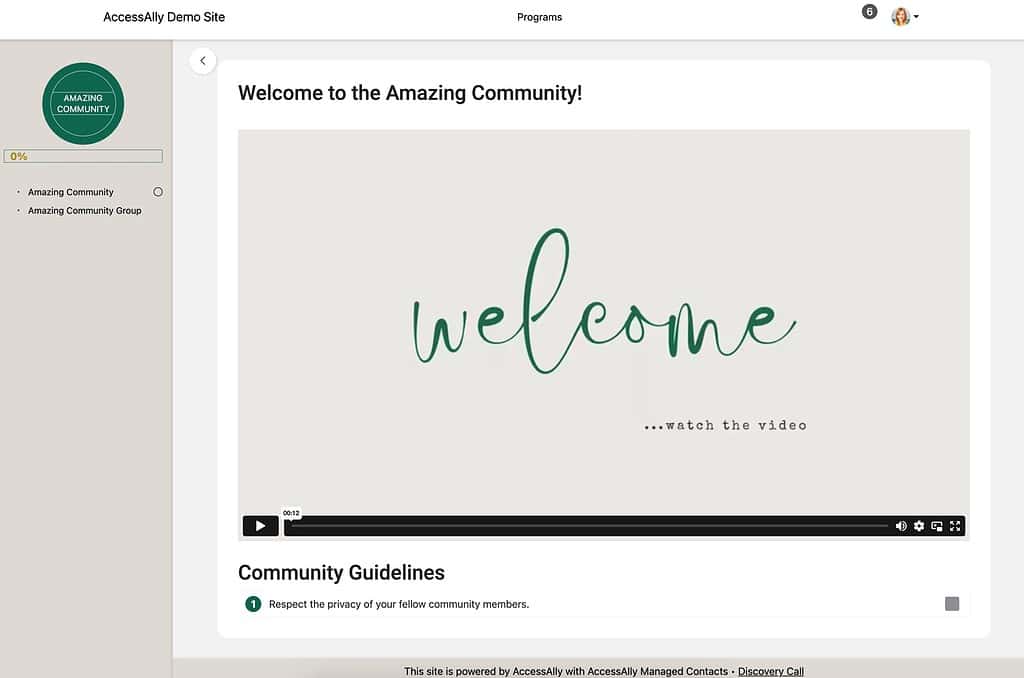
Welcome page example – great for community guidelines.

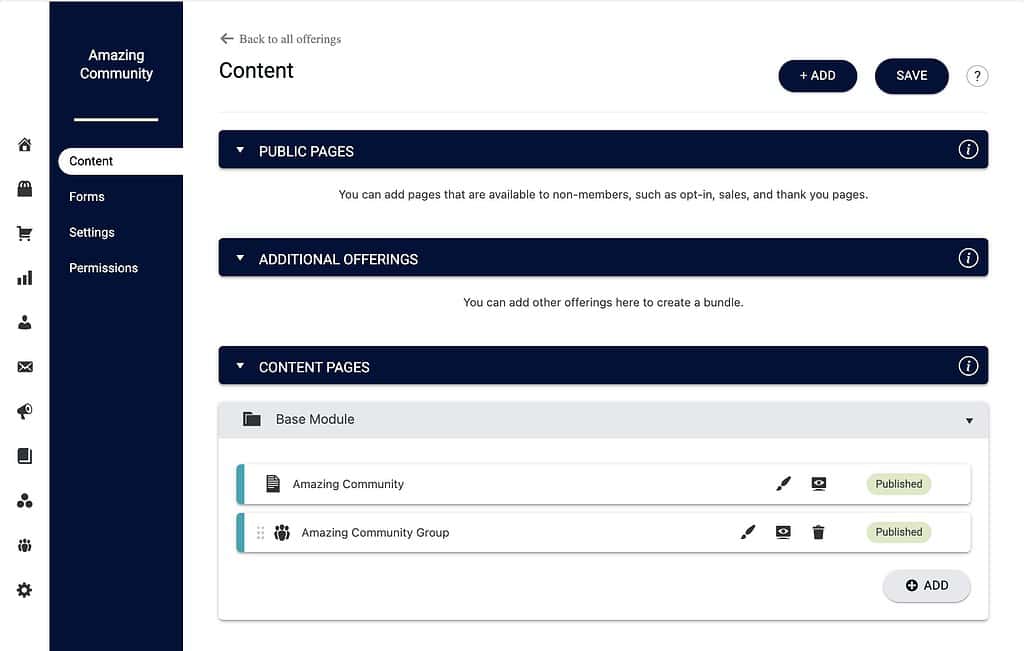
Offering content tab example – shows the welcome base page + community group.

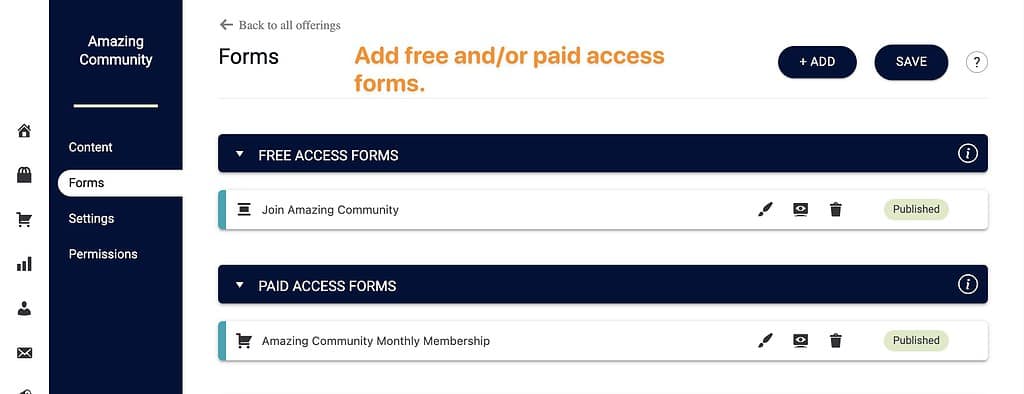
Offering forms tab example. Create forms for a free or paid community!

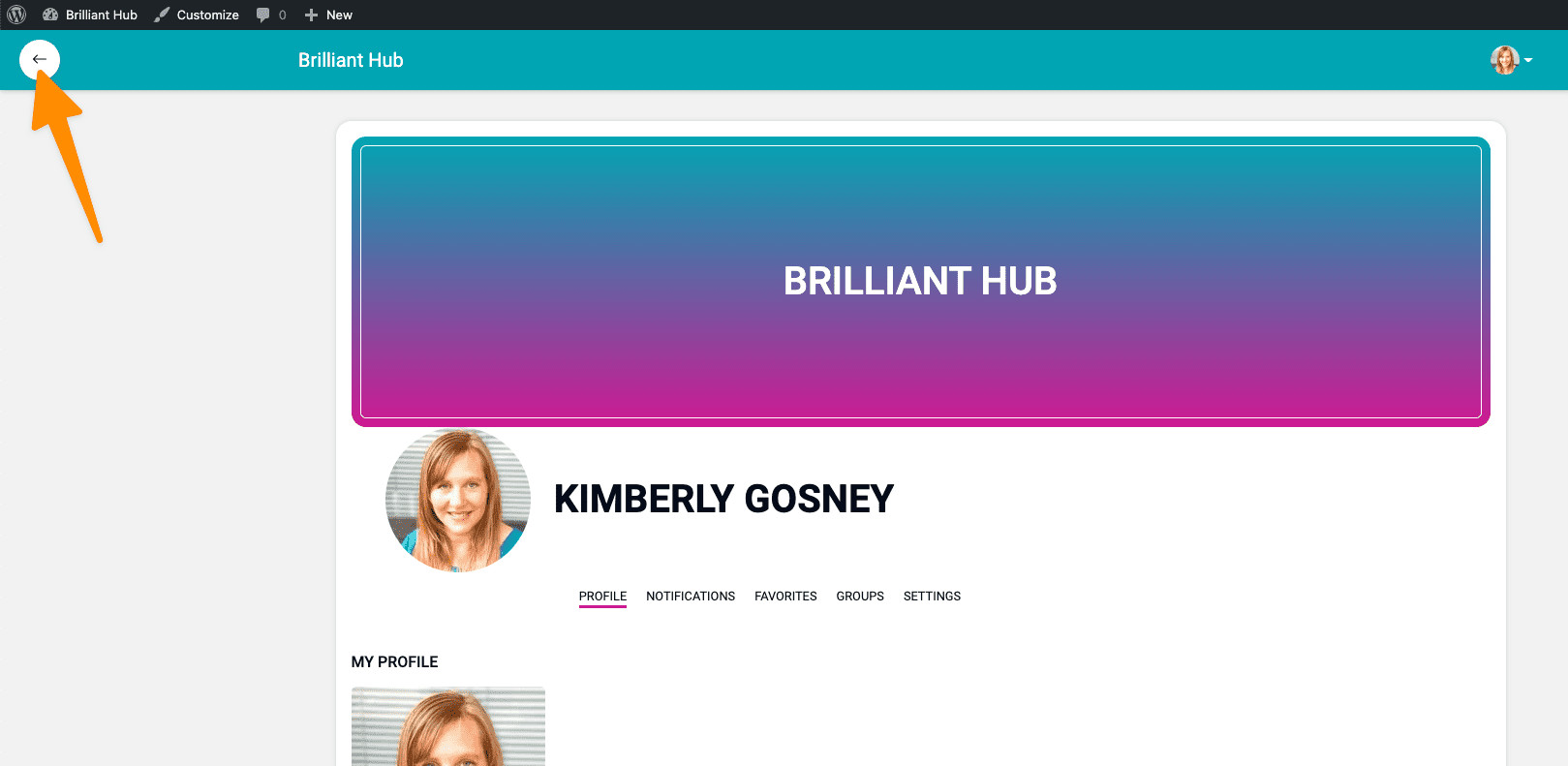
We’ve added a new back button that appears on all CommunityAlly tabs to make it easier to get around. To see how to change the color of the back button with CSS visit this article.

Update to CommunityAlly 1.0.1 to assign templates to your groups! You can review this article for more information.
For Beaver Builder theme users please visit this Knowledge Base article for an example walkthrough.
If you are not sure how to create a template in your WordPress theme here is an article that you might find helpful.
https://developer.wordpress.org/themes/
If you would like to hire someone to help you create a template for your WordPress theme here’s the link to our #hirehelp thread in our Facebook group.
*All WordPress themes (except the AccessAlly Theme) are 3rd party tools. We recommend reaching out to your theme company.
Update your site to CommunityAlly 1.0.1 for mobile-friendly group cover images and group descriptions.
CommunityAlly version 1.0.2 allows for images and files to be added to group feeds. Click here to see our article on this update.
Visit AccessAlly > Settings > Styling Settings
If you use the Primary Color palette option there are two colors your site uses for everything CommunityAlly and AccessAlly related. You can adjust the button color and/or the Accent color.
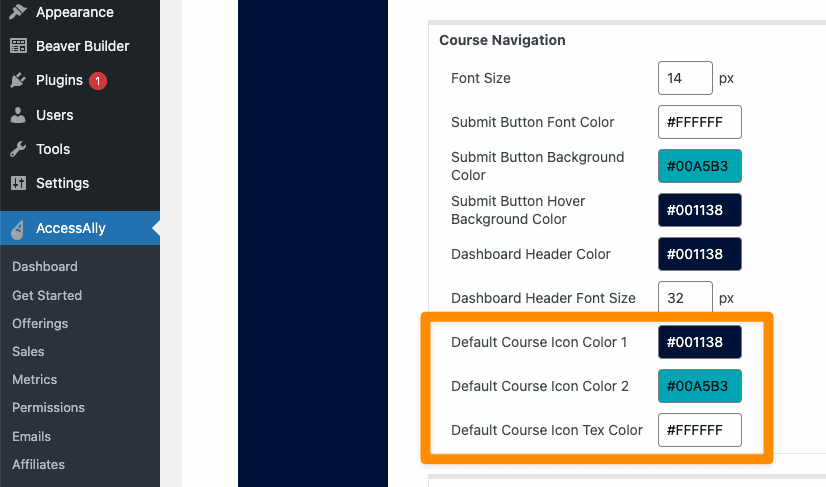
If you use the Custom color option you can adjust the HTML color code for the color you would like to change inside the Course Navigation section. This will change the default colors of your AccessAlly offering icons if you use the default gradient icons.

The short answer is: it depends. Since CommunityAlly is a fork of BuddyPress, many add-on plugins will be compatible out of the box. However, in some cases the add-on might be coded in a way that it will only work with BuddyPress itself.
We’ve compiled a list of plugins that we’ve tested or that clients are successfully using with CommunityAlly here.

