Creating a timed quiz is helpful if you would like to create a quiz type that is similar to a final exam.

ARTICLE CONTENT:
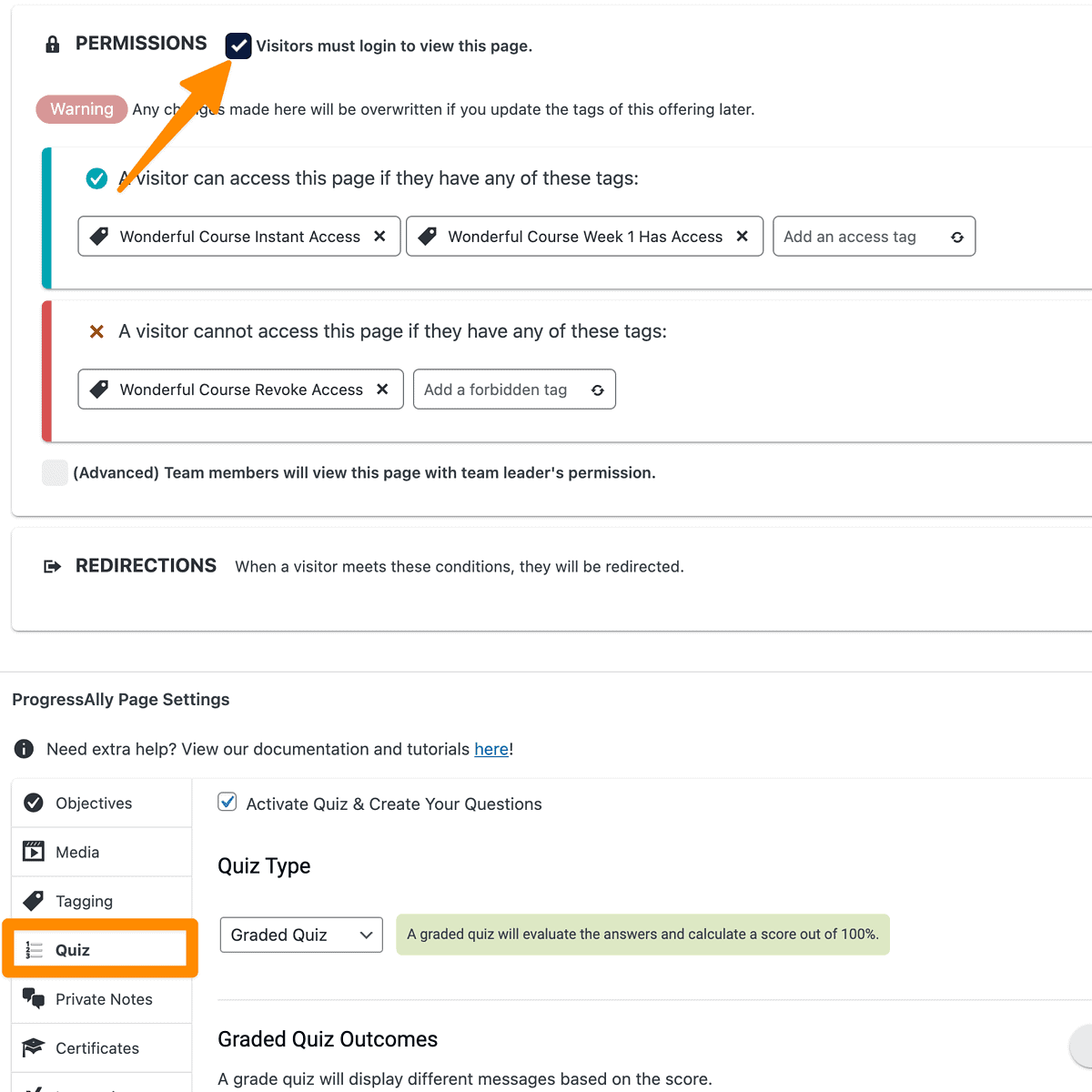
Step 1: ProgressAlly Quiz
Create a quiz inside the ProgressAlly section on a page in your site. This page should require the visitor to be logged in to view the page and/or to have certain tags to see the page.

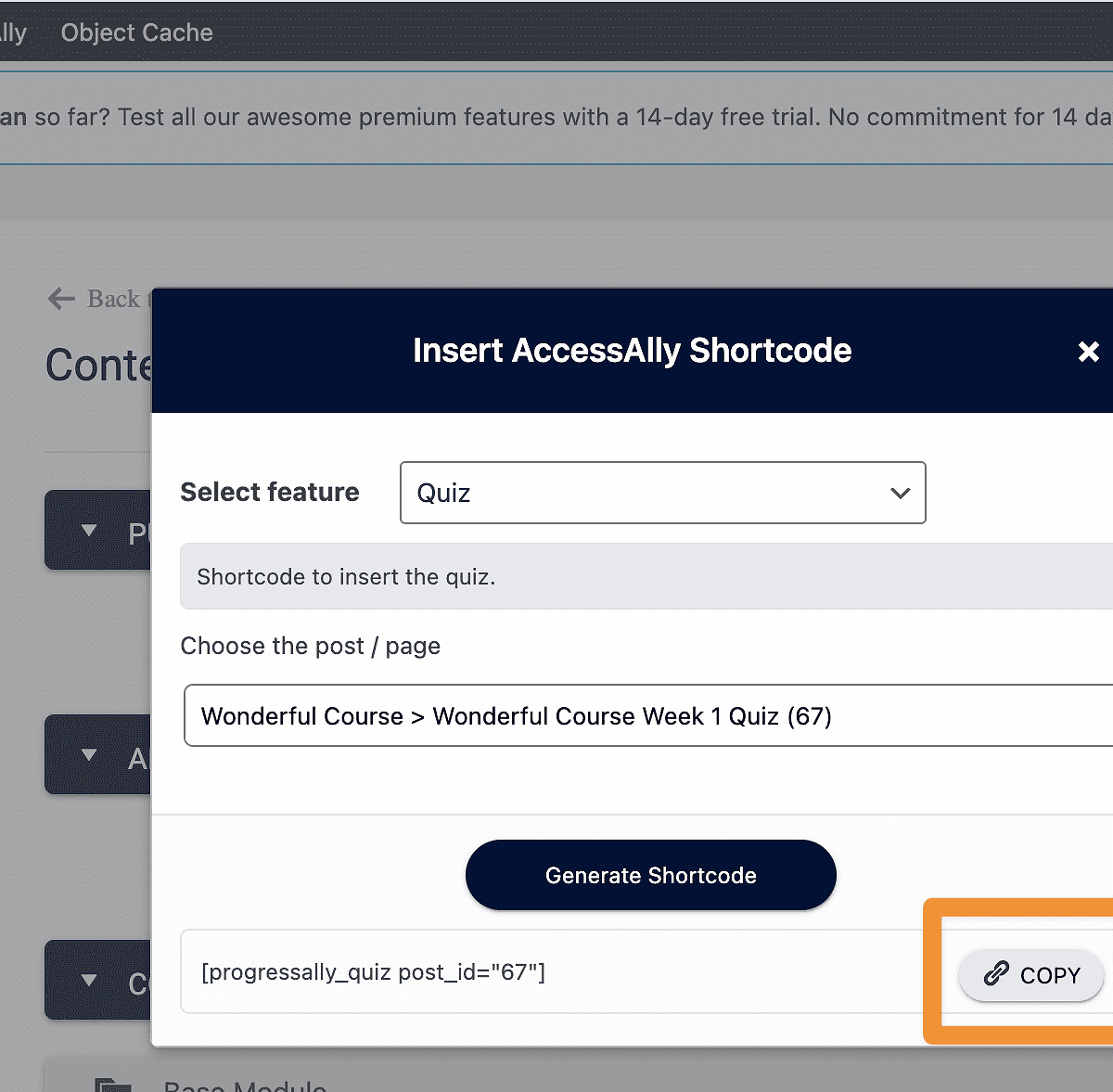
Step 2: AccessAlly Shortcode Generator
Once the quiz is on a page you’ll use the AccessAlly Shortcode Generator to grab the code for this quiz to use in step 2 below. Do not add the quiz shortcode to your WordPress page.

Step 3: Countdown Timer Custom Operation
To expire the quiz we’ll use the countdown timer feature in AccessAlly.
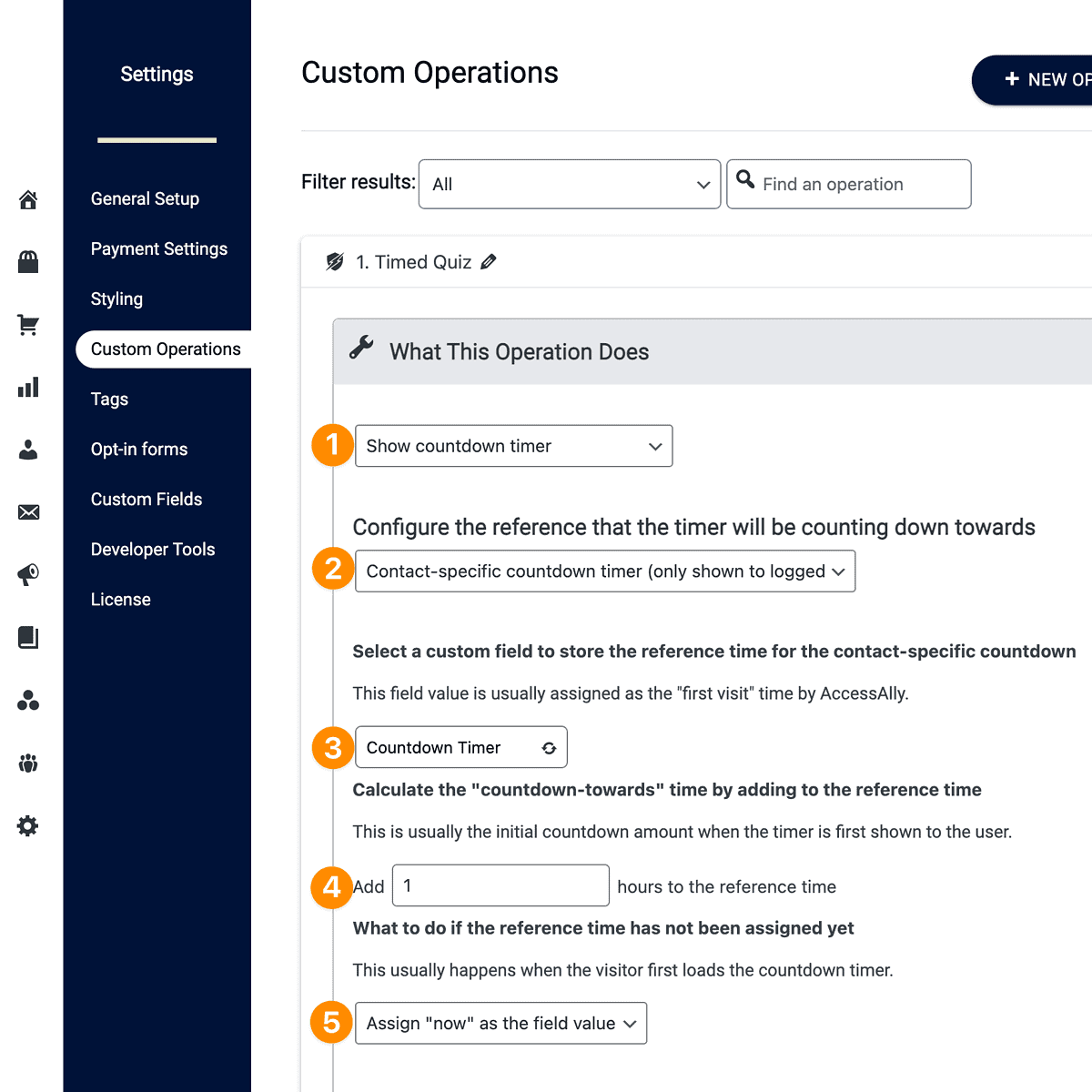
AccessAlly > Settings > Custom Operation > +NEW OPERATION

- Select countdown timer
- Contact-specific countdown timer
- Select the unique custom field to hold the countdown time (or create a new custom field if needed)
- Add desired time to timer. This can include increments like .30 for a half-hour.
- Assign now as the time which will use the moment the contact views the page to start the countdown timer.
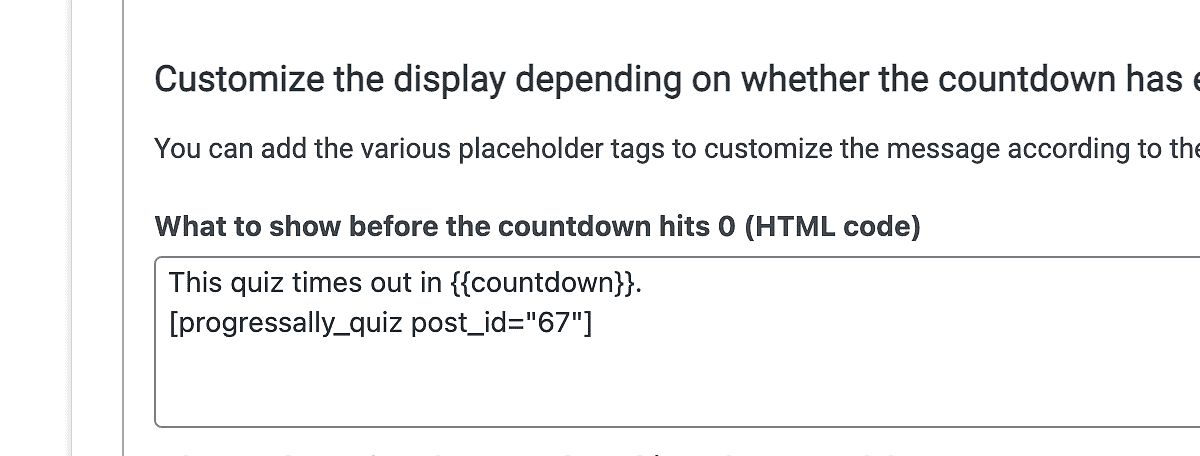
What to show before timer hits “0” is a custom coded message.

You can use this example and tweak it to make it work for your use case. Add the shortcode for your quiz to this section.
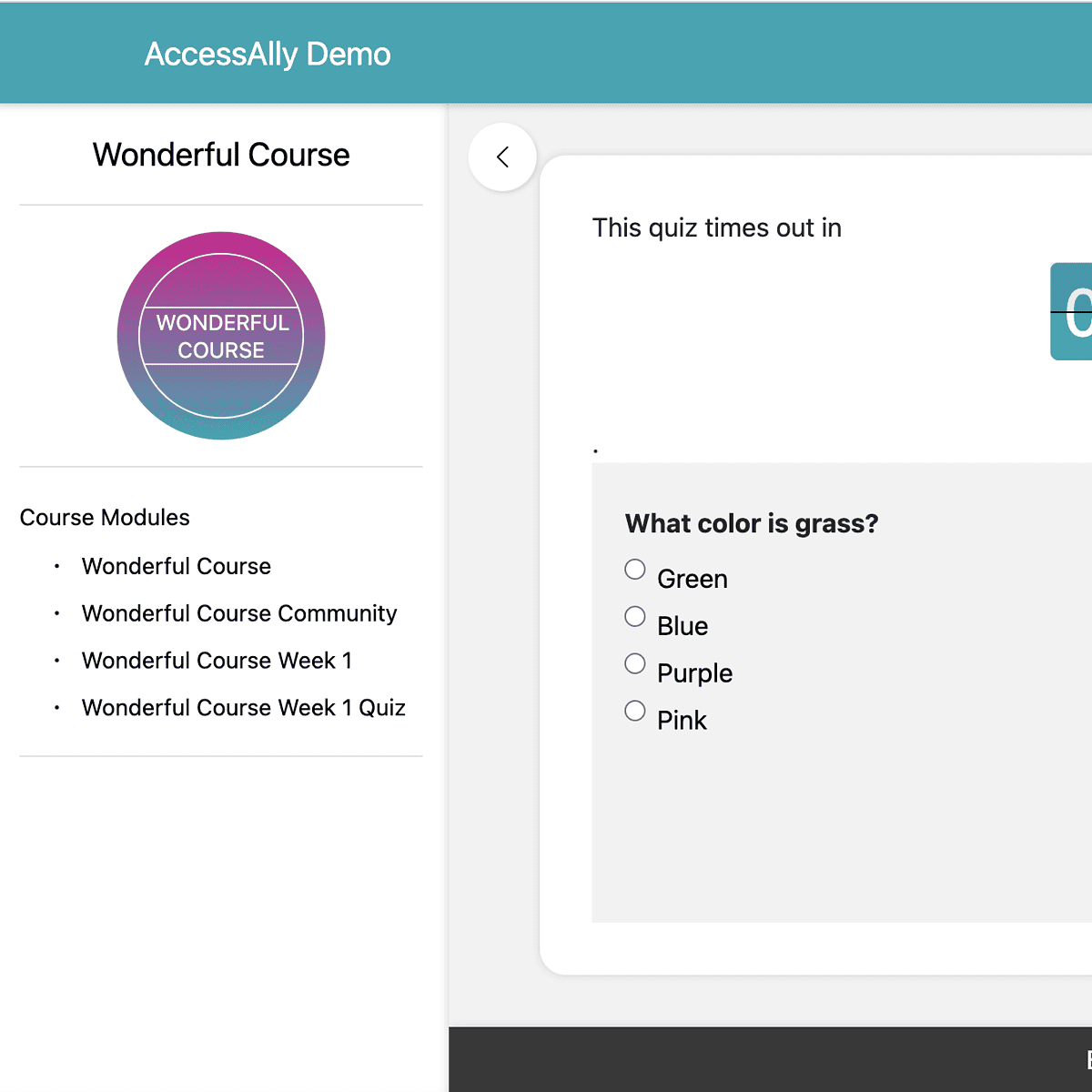
This quiz times out in {{countdown}}.[progressally_quiz post_id="67"]What to show after timer hits “0”.

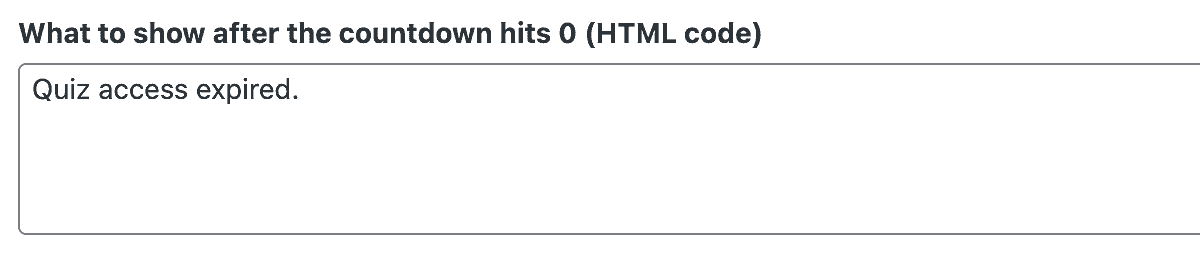
If you would like you can also add HTML and conditional tagging to further customize the after message.
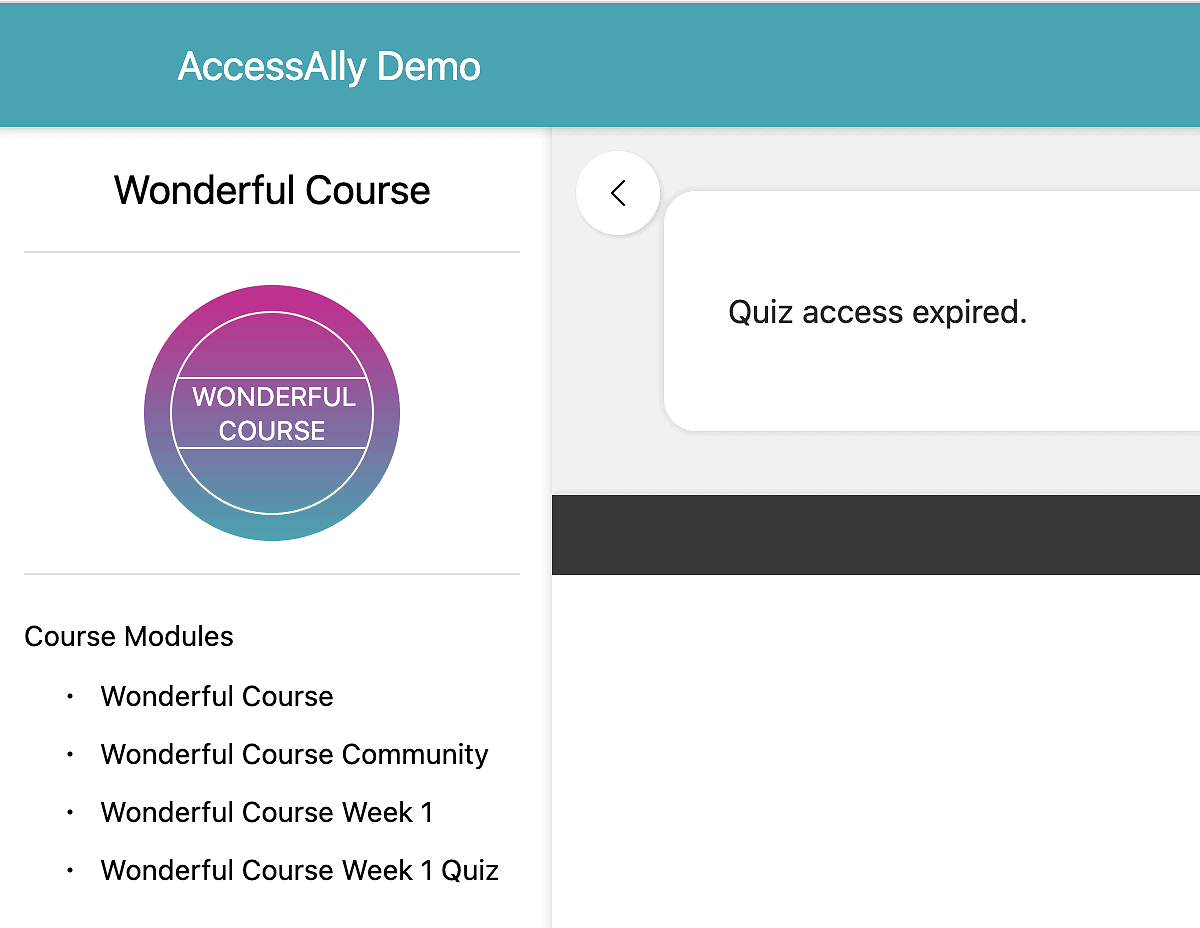
Quiz access expired.
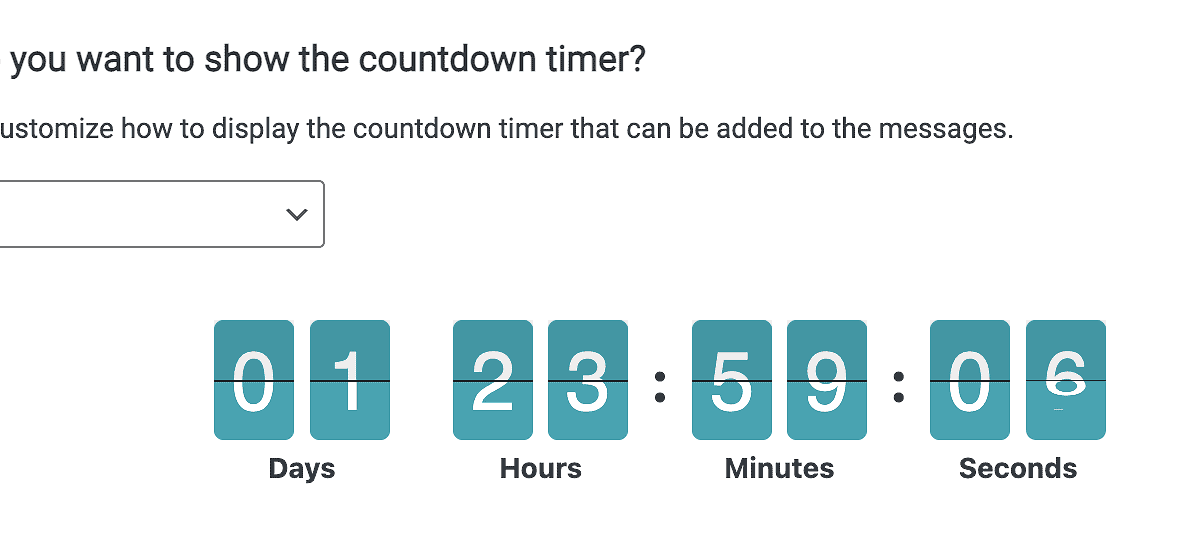
Final Result
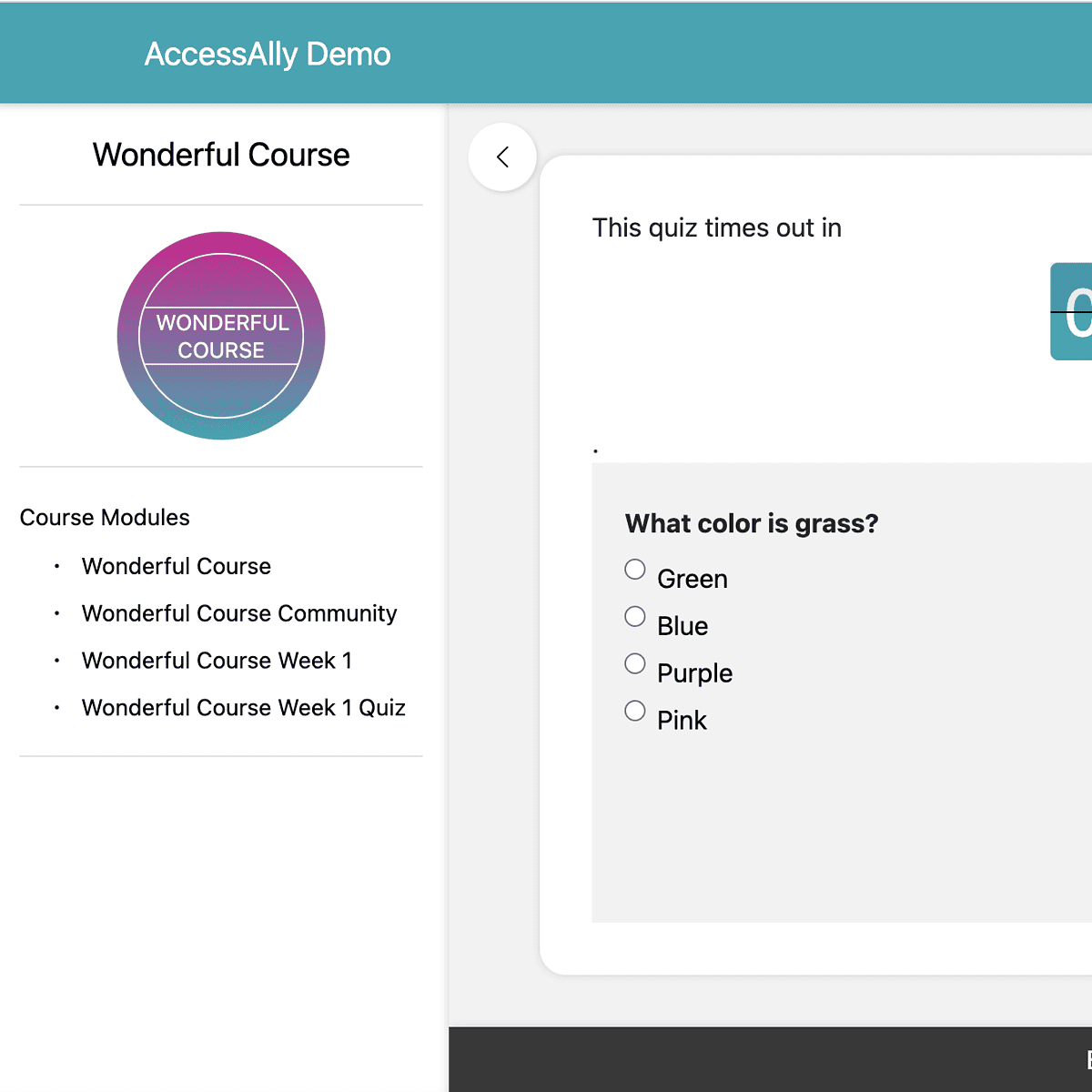
The participant arrives at the quiz page and sees the countdown timer.

Once countdown timer hits “0” participant sees your expiration message.