Plugin: CommunityAlly
The “global navigation menu” is where you and your community members can easily access Favorited Posts, Messages, Notifications, and their Profile from within any CommunityAlly Group.

ARTICLE CONTENT:
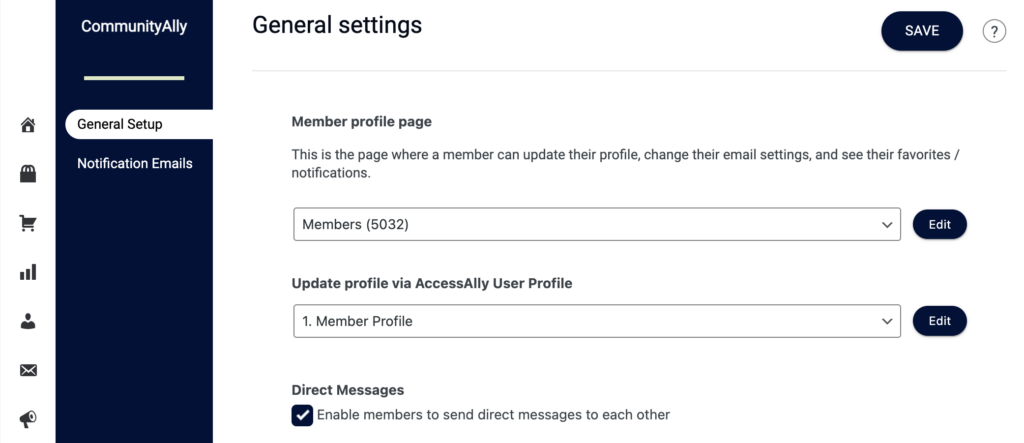
Setting Up the Member Profile Page
AccessAlly > CommunityAlly > General Setup
You’ll see your current Member profile page listed.

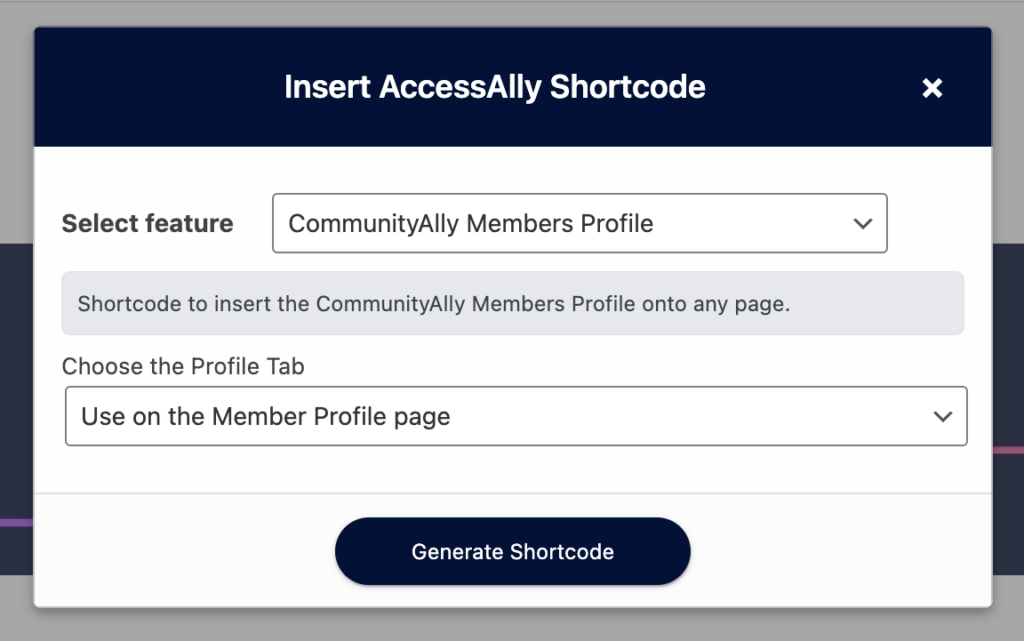
This page works with the CommunityAlly Member Profile shortcode or AccessAlly Gutenberg block.
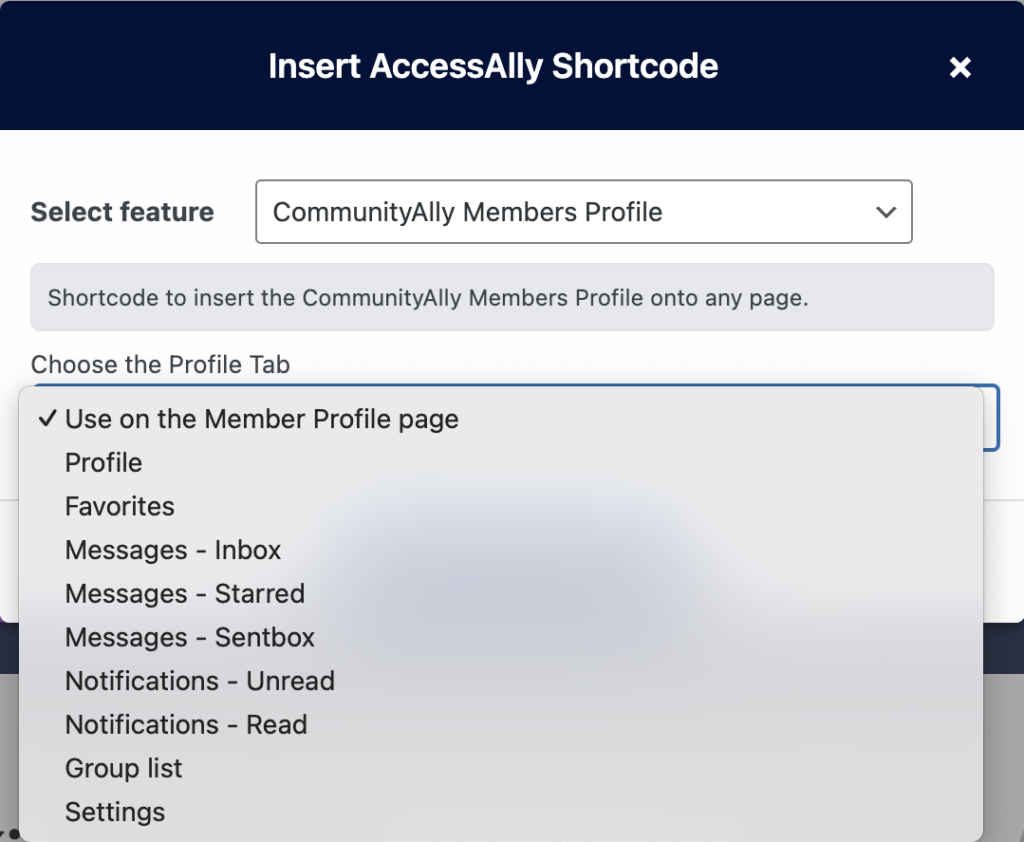
Shortcode example:

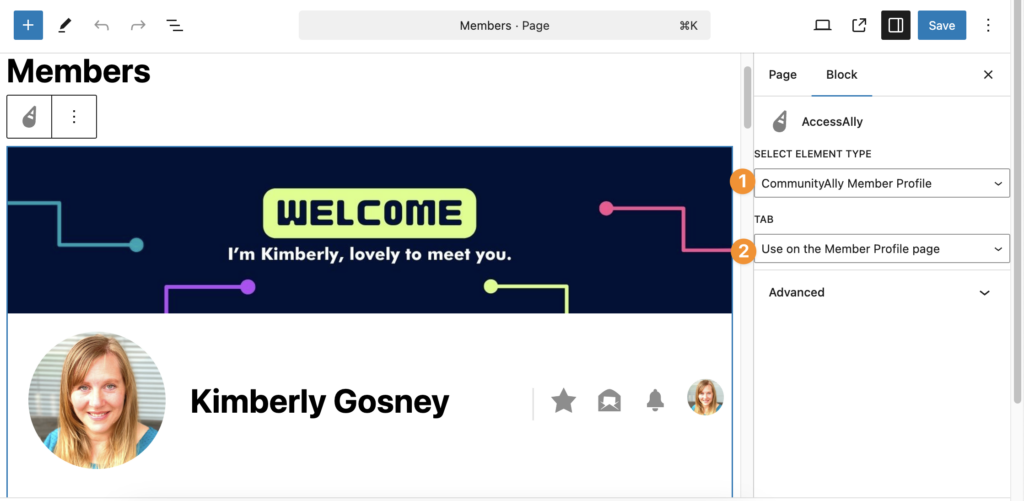
AccessAlly Gutenberg block example

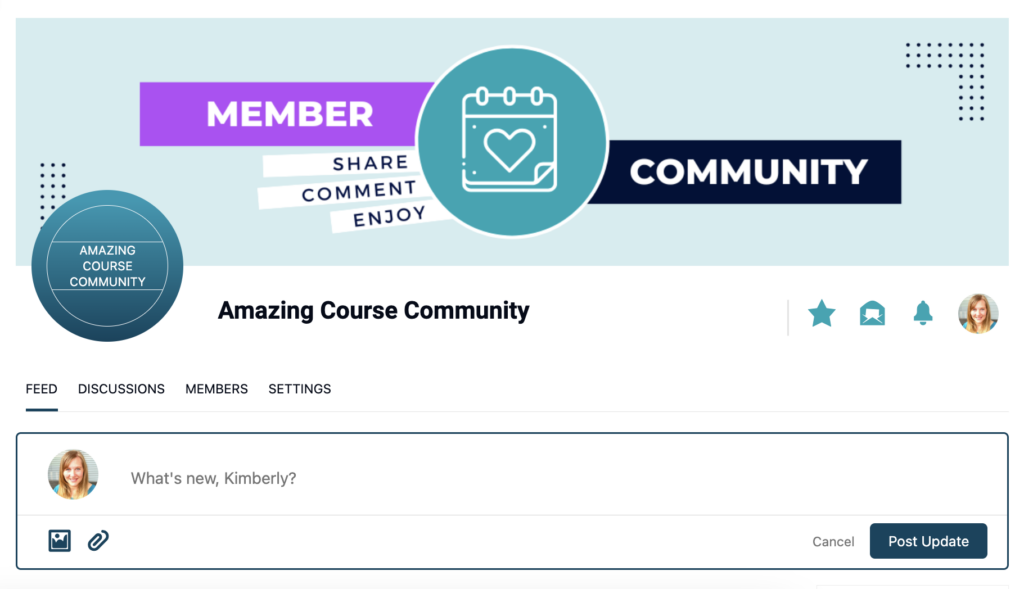
Global Navigation Display
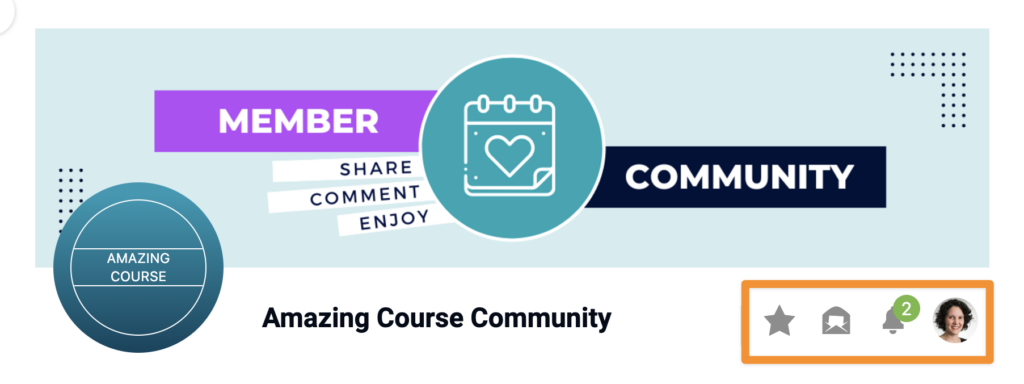
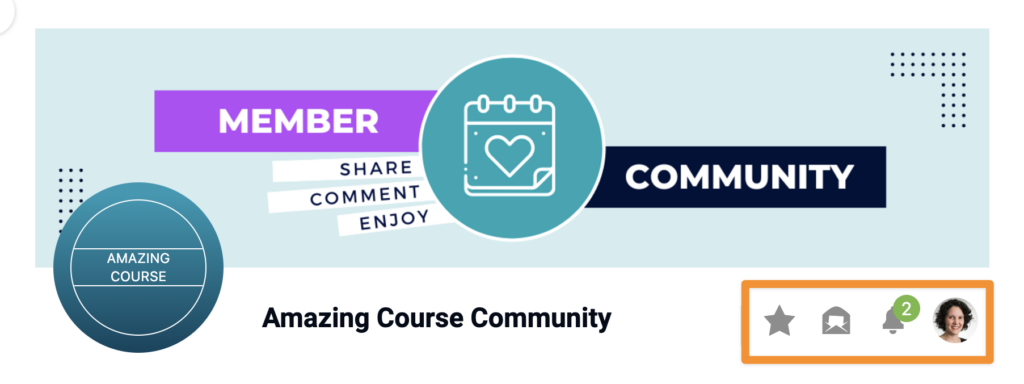
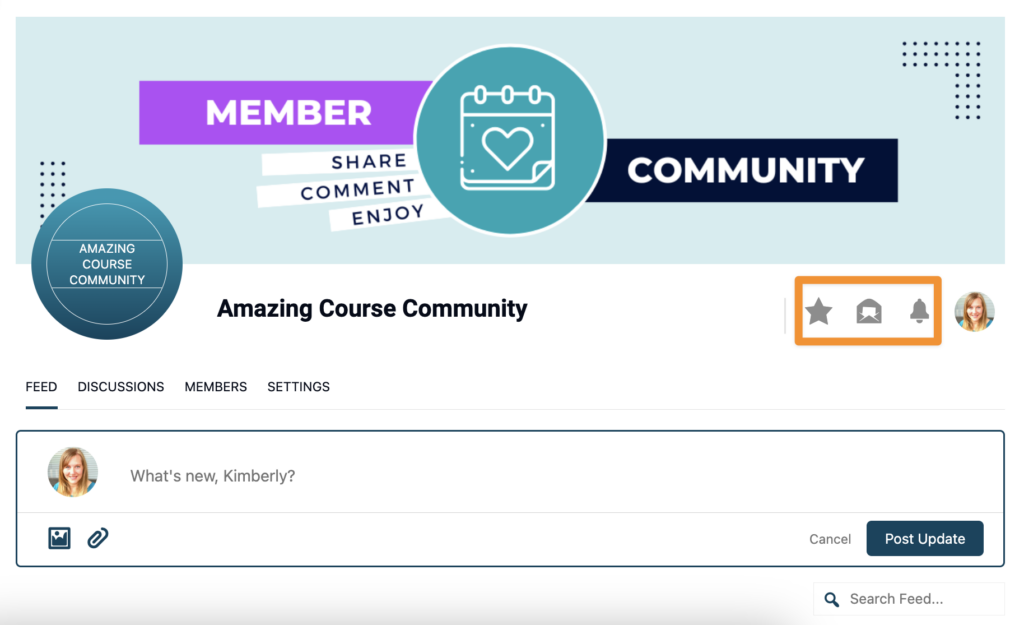
After adding the CommunityAlly Member Profile shortcode or block to the Member Profile page the global navigation menu is shown to the right of the Community name.

By default, this single shortcode or block will take members to the following places.
- Favorites
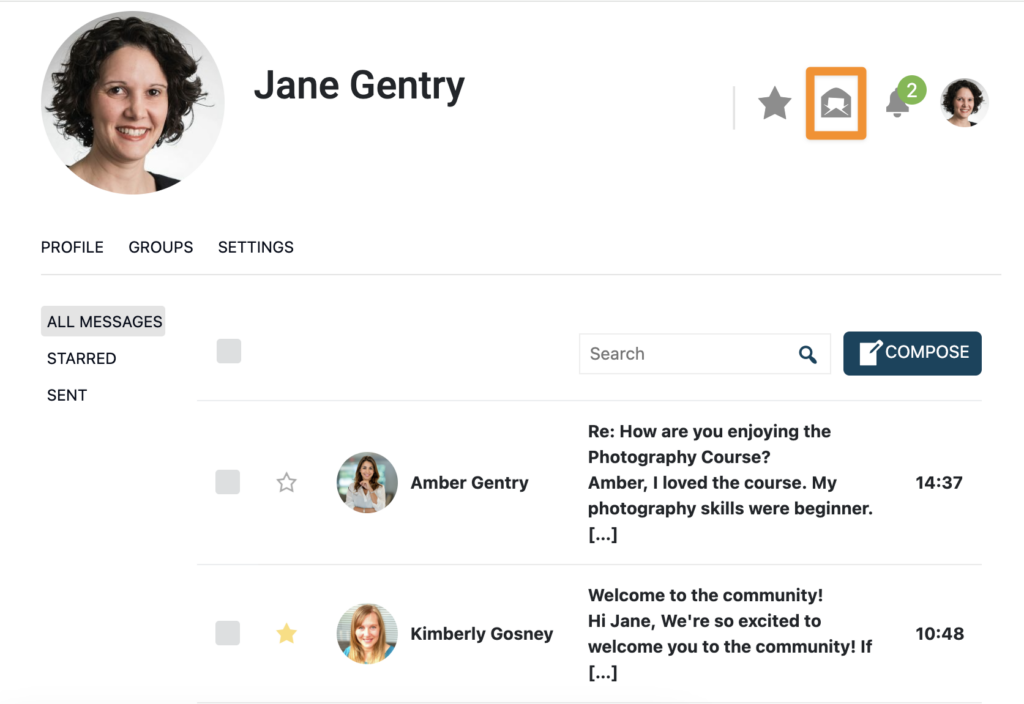
- Messages
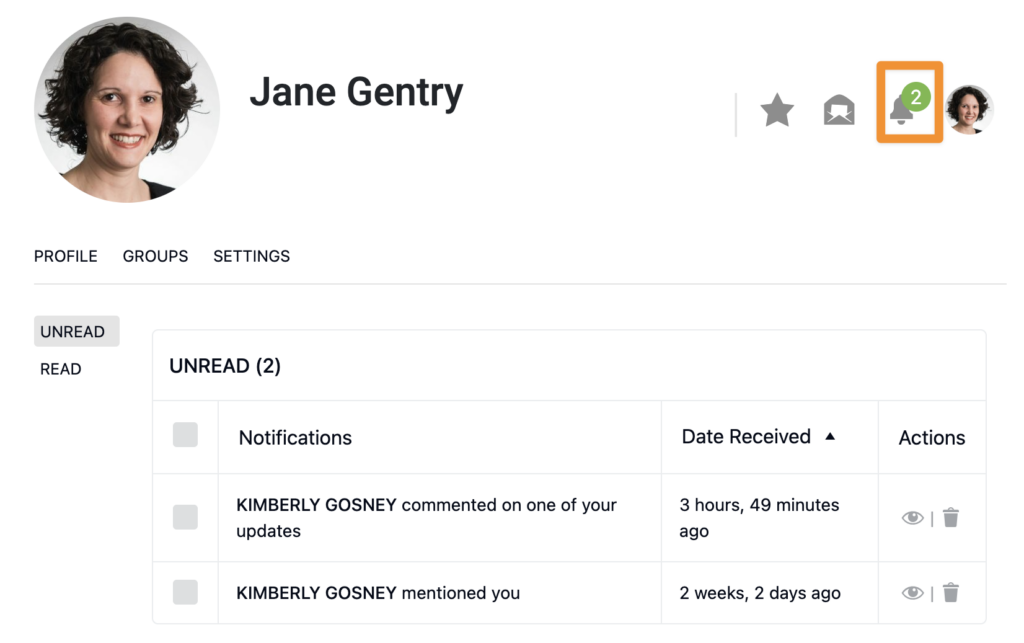
- Notifications
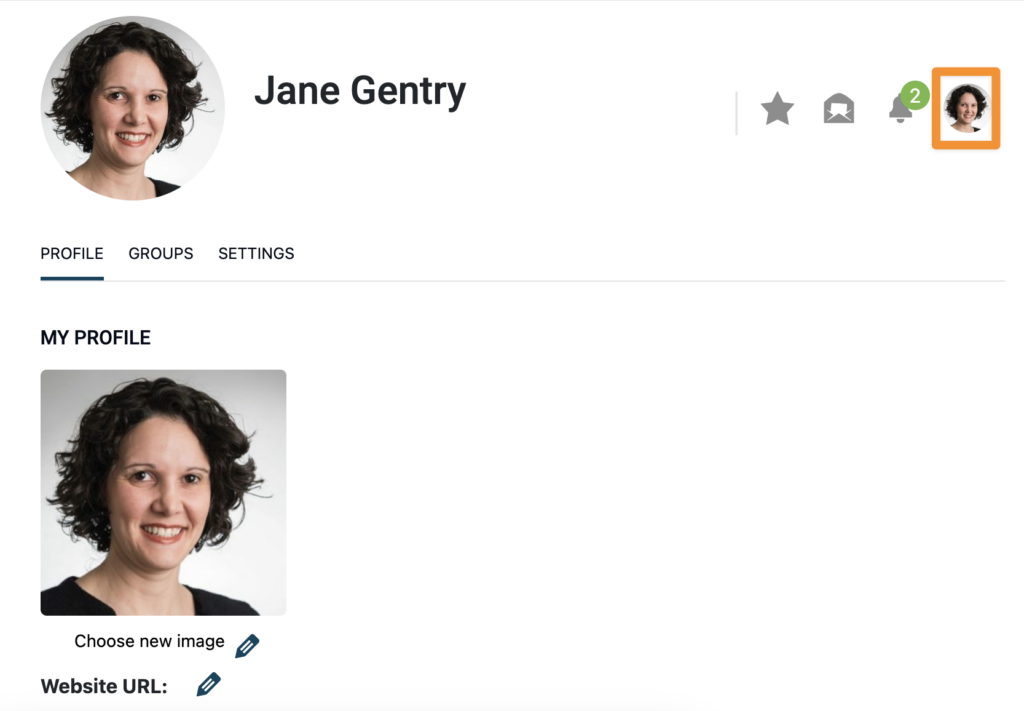
- Profile
Creating Individual Global Navigation Pages
If desired, you can design individual WordPress pages for each item in the CommunityAlly Members Profile shortcode.

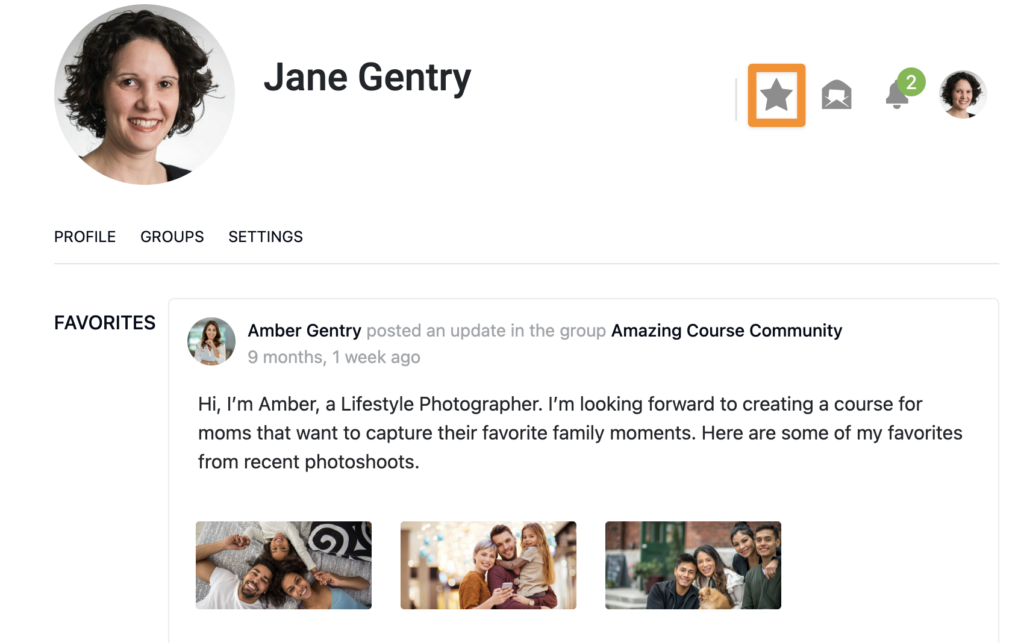
Favorites
When members mark favorite posts with a star, they’ll appear here for easy access.

Messages
Members can easily see their direct messages. Visit this article to find out more about this feature.

Notifications
Members can see posts and comments they’ve been @mentioned in.

Profile
Members can click their profile photo to change their image and update custom profile items like first name, last name, bio, website link – and more.

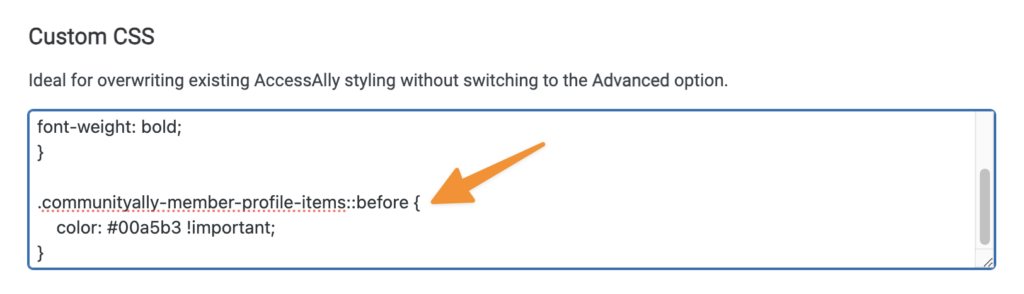
Changing Icon Colors

Copy the CSS code below and change #00a5b3 to the color code of your choice.
.communityally-member-profile-items::before {
color: #00a5b3 !important;
}Paste the code into the Custom CSS section in AccessAlly > Settings > Styling

Final Example