Skill Level: Intermediate
This article contains information on using CSS to change the look of CommunityAlly items on your WordPress pages.
ARTICLE CONTENT:
Watch This Video
If you are new to using CSS the video below will show you the basics.
Resource: Teach Yourself HTML and CSS
How to Inspect Page Elements
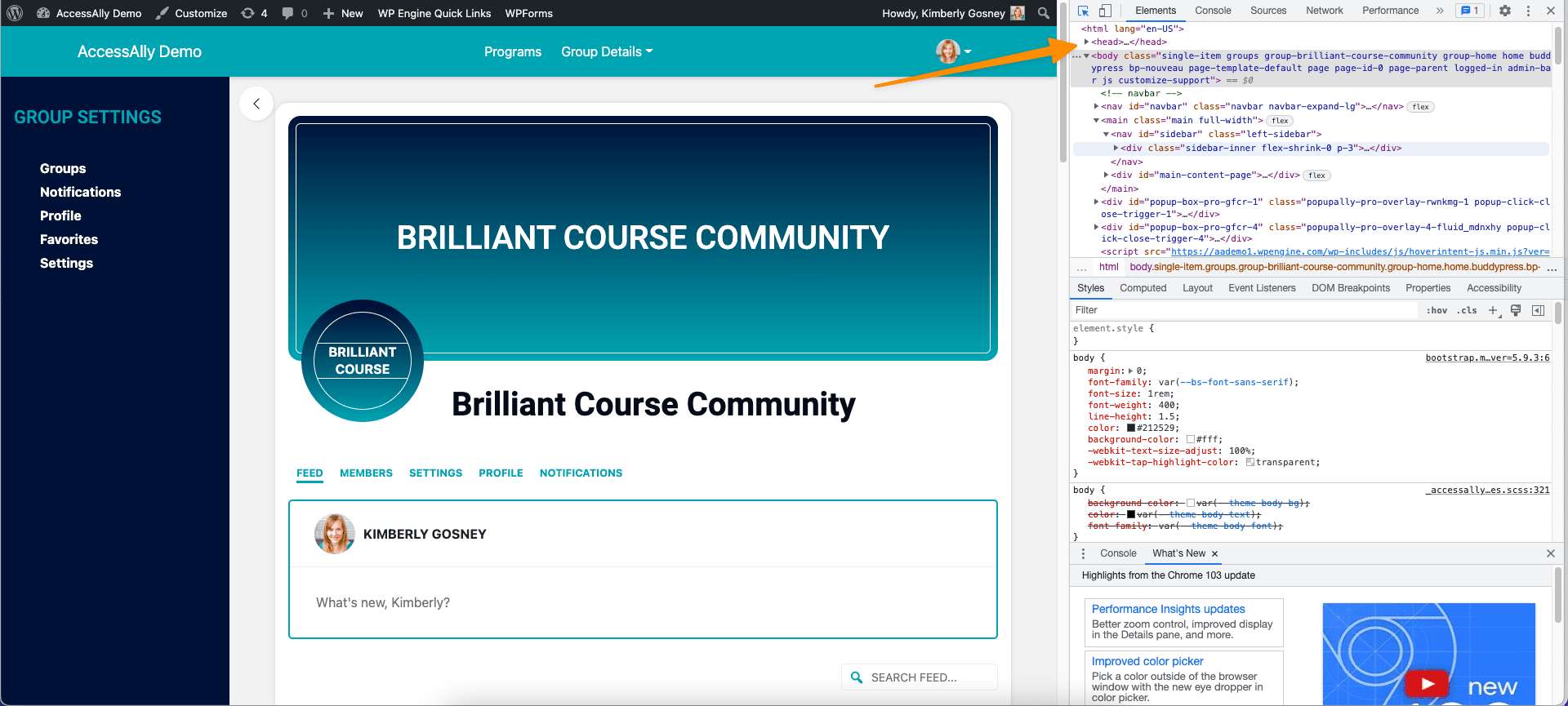
We recommend using the Chrome browser as it has an option to view and inspect page elements.
Chrome Browser – View > Developer > Inspect Elements

Where to Place the Code
You’ll add your custom CSS to AccessAlly to prevent WordPress theme updates from overriding your coding.
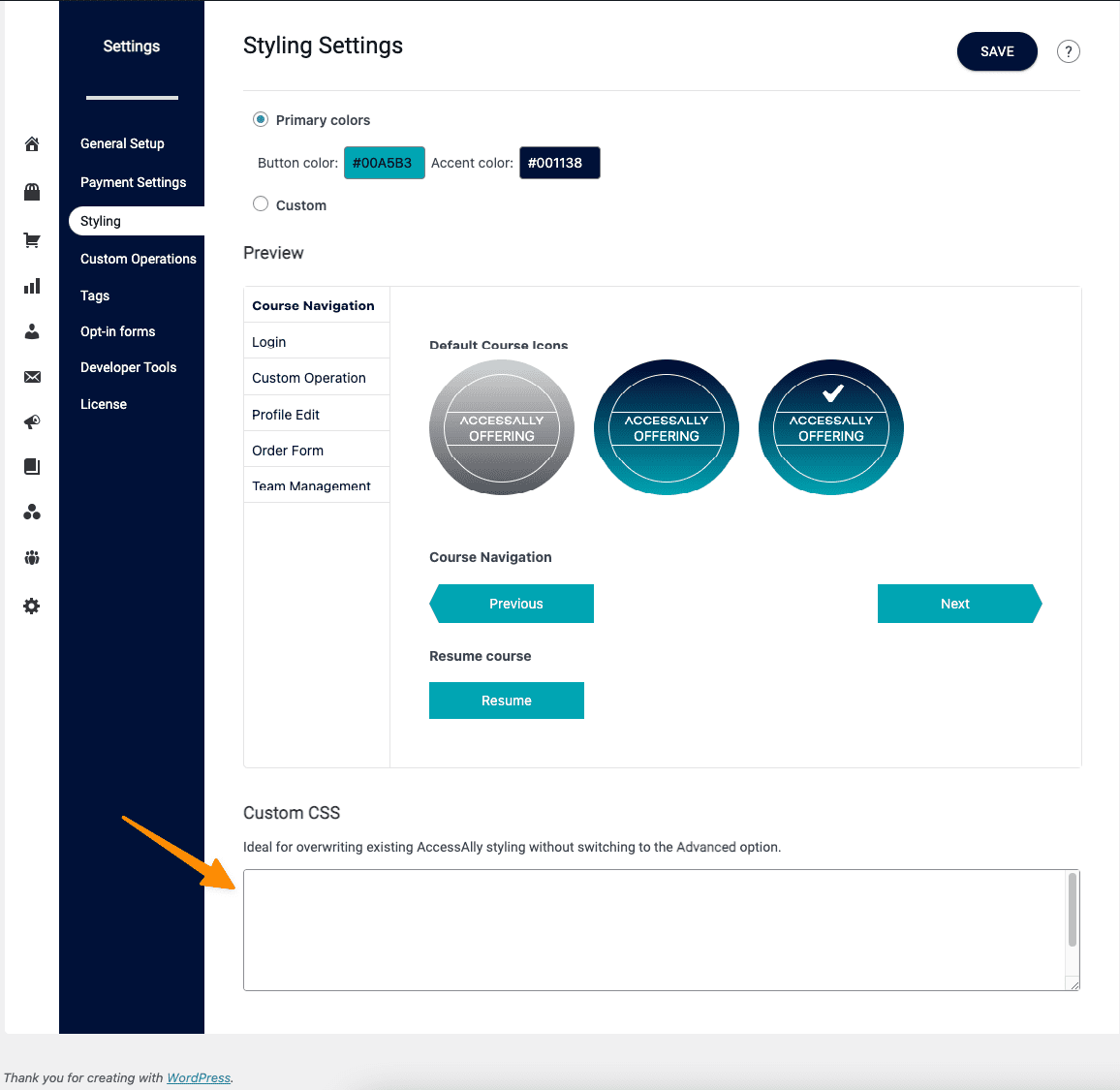
AccessAlly > Settings > Styling
Scroll to the bottom to the CSS section as shown in the image below. Always place your newest code at the bottom of this box.

CommunityAlly CSS
You can copy/paste the coding below in the Custom CSS box shown above. Always place new code at the bottom of the box.
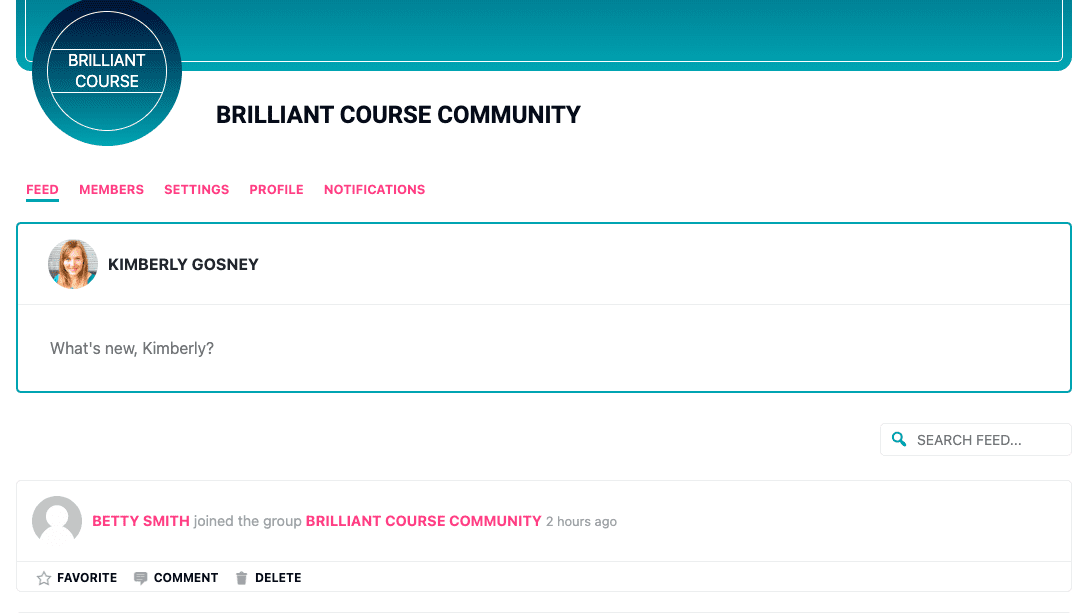
1. Group Header Image Name Text

Change the group header text to capitalize and 48 px.
h1.communityally-group-header-image-name {
font-size: 48px;
text-transform: capitalize !important;
}
2. Group Name Text

Change the group name text to uppercase and 24 px in size.
h1.communityally-group-name {
font-size: 24px;
text-transform: uppercase !important;
}
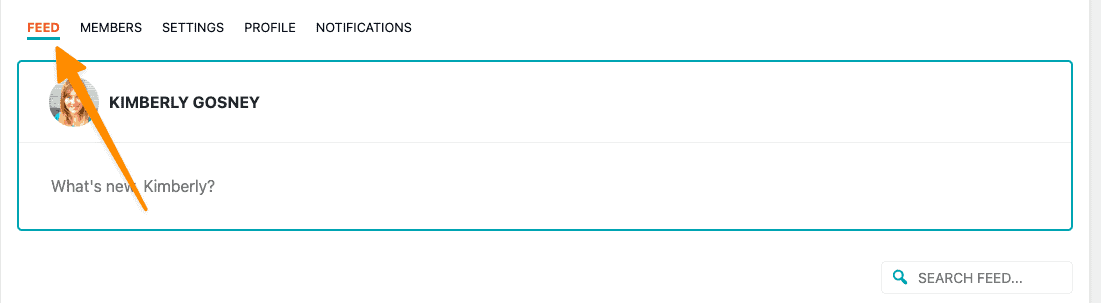
3. Active Link Color for CommunityAlly

Change the active link color (shown as #f15a29 orange.)
body #buddypress * li.selected a {
font-weight: bold;
color: #f15a29;
}
4. All links in CommunityAlly

Change ALL links to the same color (shown as #ff3f84 pink.)
body #buddypress * li.selected a {
font-weight: bold;
color: #f15a29;
}
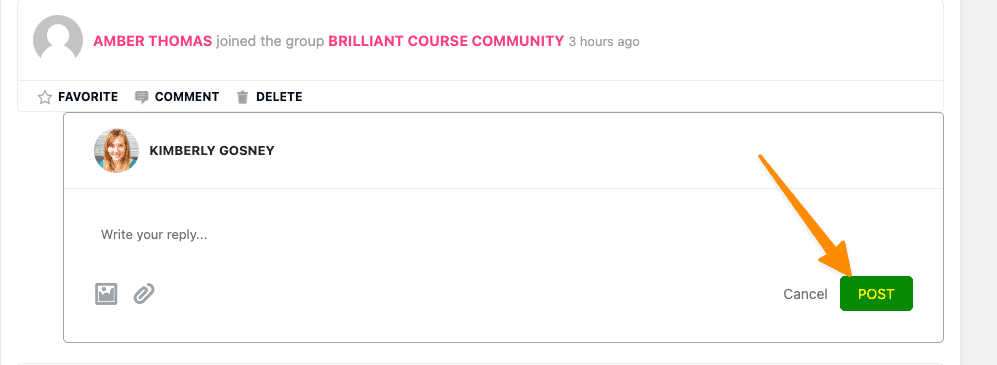
5. Post Button Color

Change the button color (shown in green) and button text color (shown in yellow.)
.buddypress .buddypress-wrap .communityally-comment-form-buttons input[type="submit"] {
background-color: #008800 !important;
text-color: #fff000 !important;
}
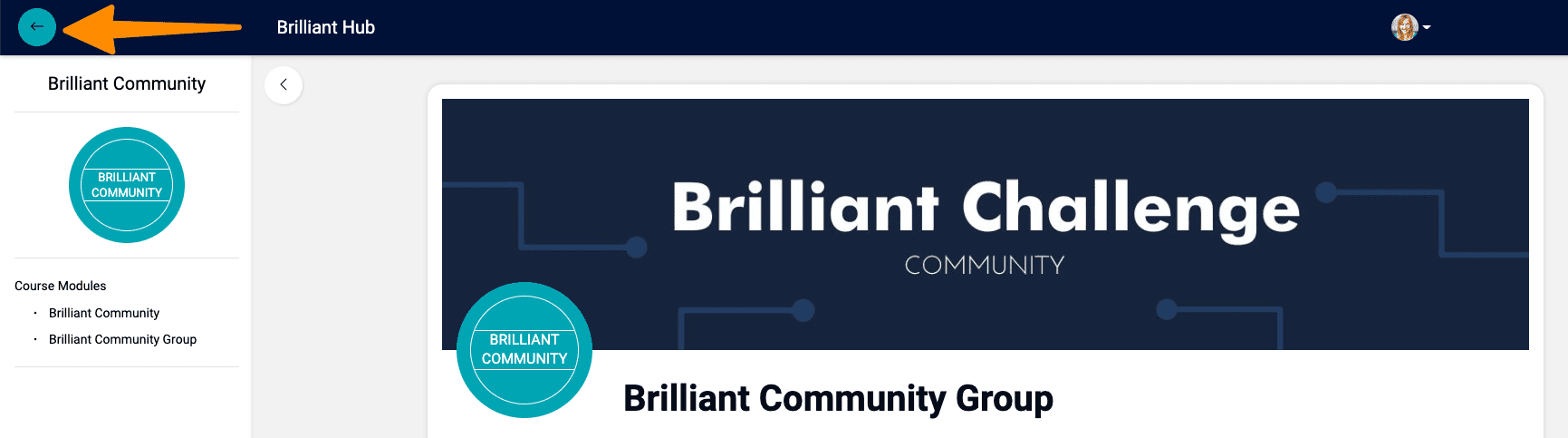
6. CommunityAlly Back Button Color

Change the CommunityAlly back button color from white (default) to something else.
#communityally-back-button {
background-color: #00a5b3;
}
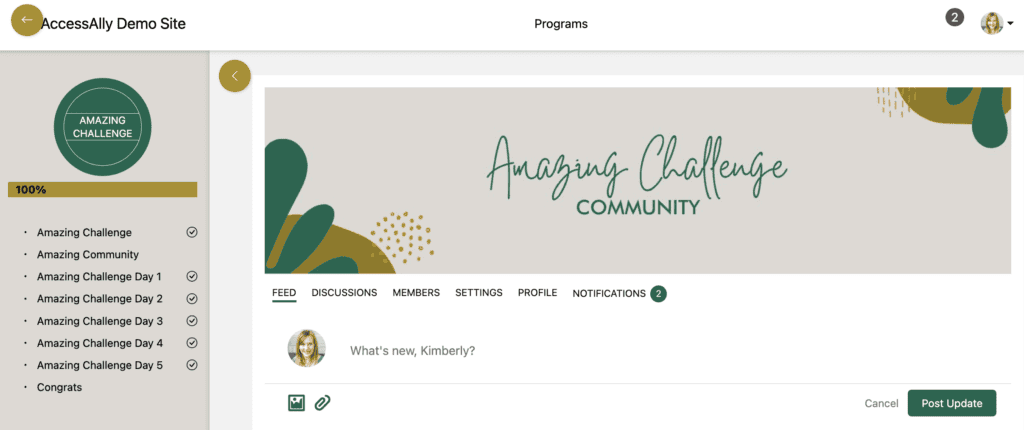
7. Remove AccessAlly Course Icon
![]()
View after removing the icon.
![]()
If you would like to remove the AccessAlly Course Icon from view in your CommunityAlly groups add the following CSS code.
#item-header-avatar {
display: none;
}
8. Remove CommunityAlly Group Header

If you would like to remove the Group Name, Description, and additional white space below the group cover image and above the group options you can do that with the following code.
.communityally-group-header-content {
display: none;
}
Frequently Asked Questions
We hope this article inspires you to learn how to code. We are not able to provide you with CSS code beyond what is in this article. If you need help with coding we recommend watching this video or posting in our #hirehelp thread.
Join an upcoming free Tune Up call to show us your site. Here’s the link to our call schedule > https://access.accessally.com/accessally/accessally-tune-ups/
The background of the arrow is transparent and not able to be changed with CSS.
#main-content-page label.accessally-profile-image-update {color: #fff !important;}

