In this article you’ll see options for creating a CommunityAlly widget based sidebar.
ARTICLE CONTENT:
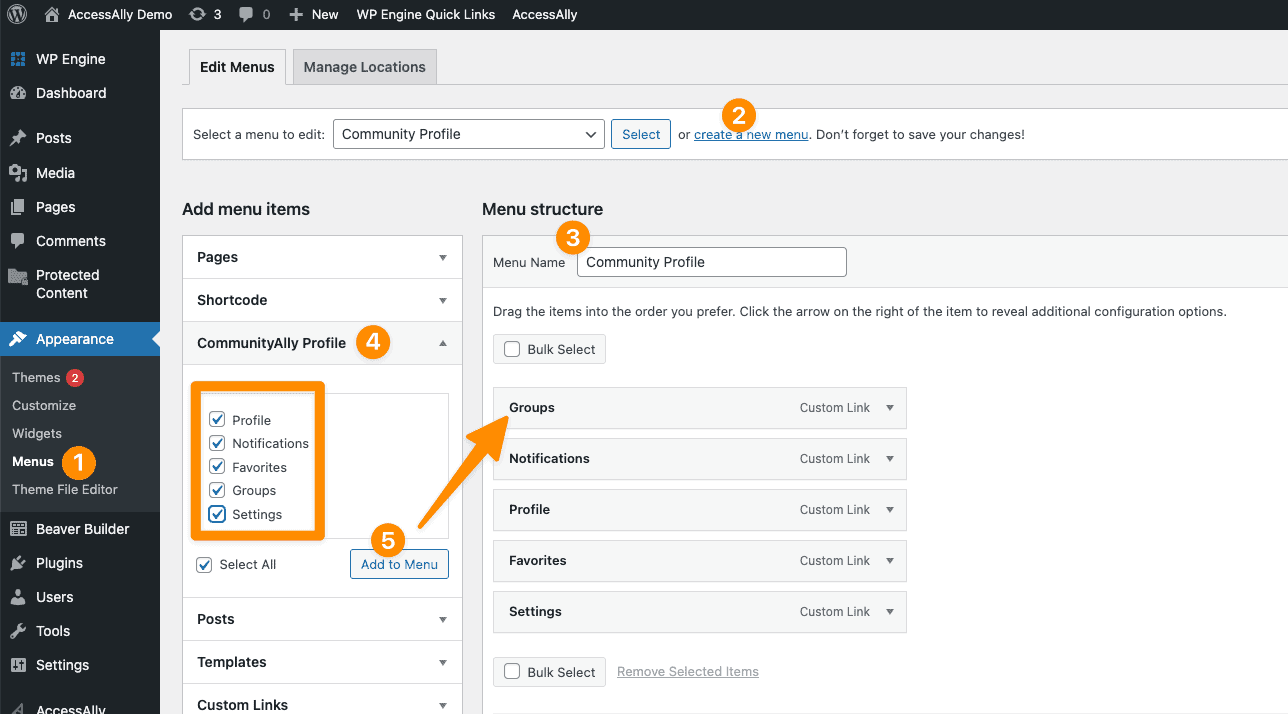
Step 1: Create a new WordPress menu for your Community Groups.
- Go to Appearance > Menus
- Click the create a new menu link.
- Name the menu something easy to associate with your CommunityAlly Groups
- Open the CommunityAlly Profile dropdown menu.
- Select any/all items with a checkmark that you would like to add. Click the Add to Menu button.
Don’t forget to save your menu!

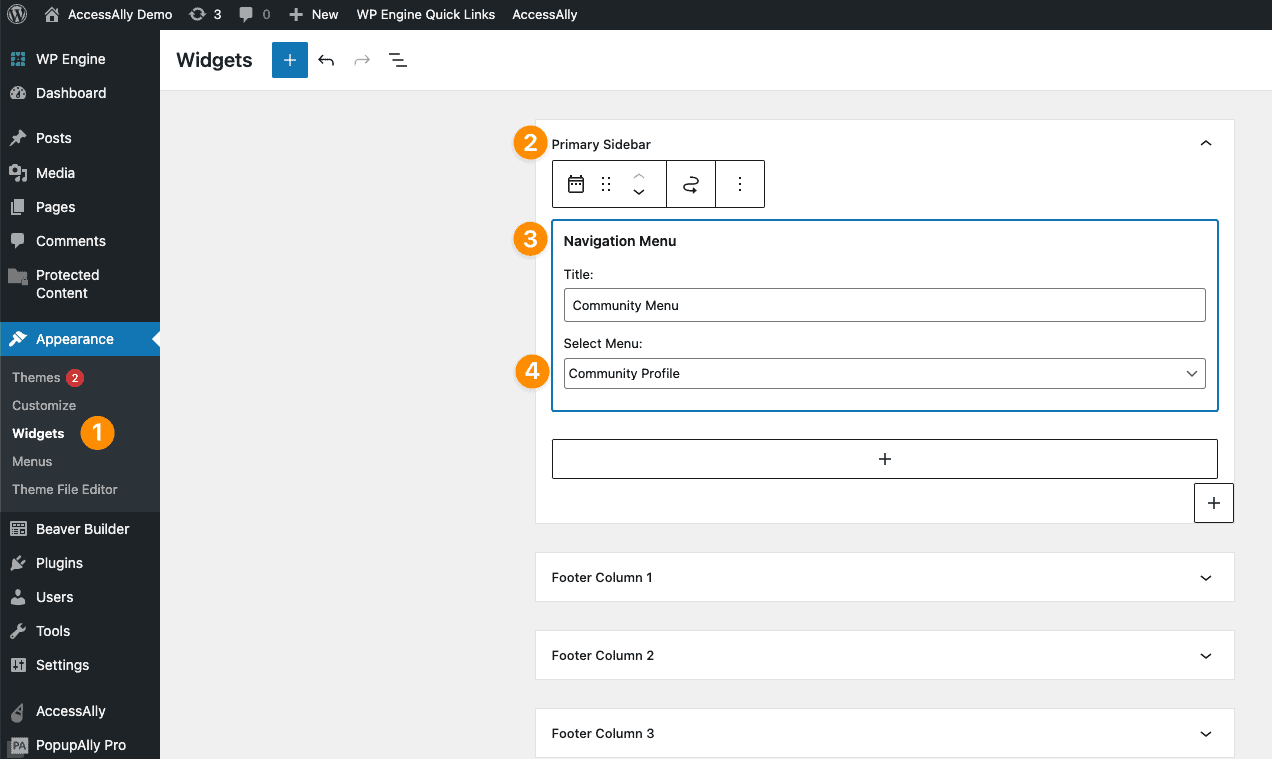
Step 2: Create a sidebar widget.
Each WordPress theme has a different name for the sidebar widget area. In Divi, for example, it is called “Sidebar” where in the AccessAlly Theme it is called “Primary Sidebar”.
- Go to Appearance > Widgets
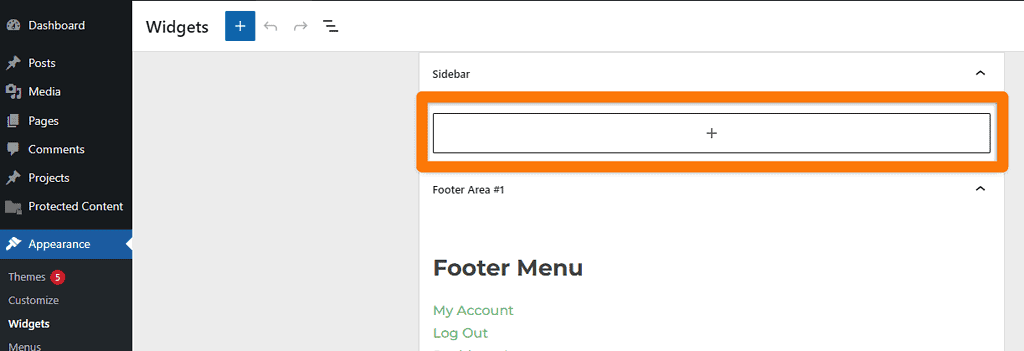
- Open the dropdown by the *Sidebar widget area. The Gutenberg version is shown below. This may look different depending on what version of WordPress you are using.
- Add a Navigation Menu to this sidebar.
- Add a title to the widget (your members will see this.) Then use the Select Menu section to choose the menu you created to use with CommunityAlly groups.
Don’t forget to save your changes!
Shown in AccessAlly theme.

Shown in Divi theme.

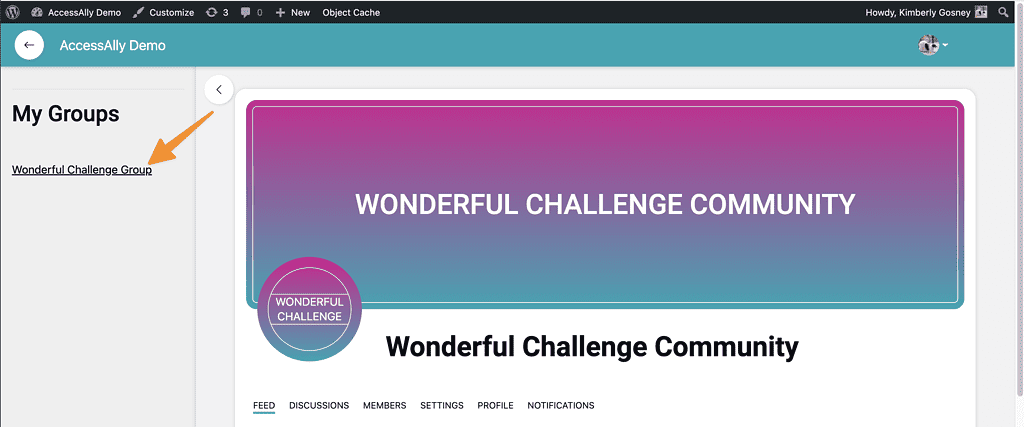
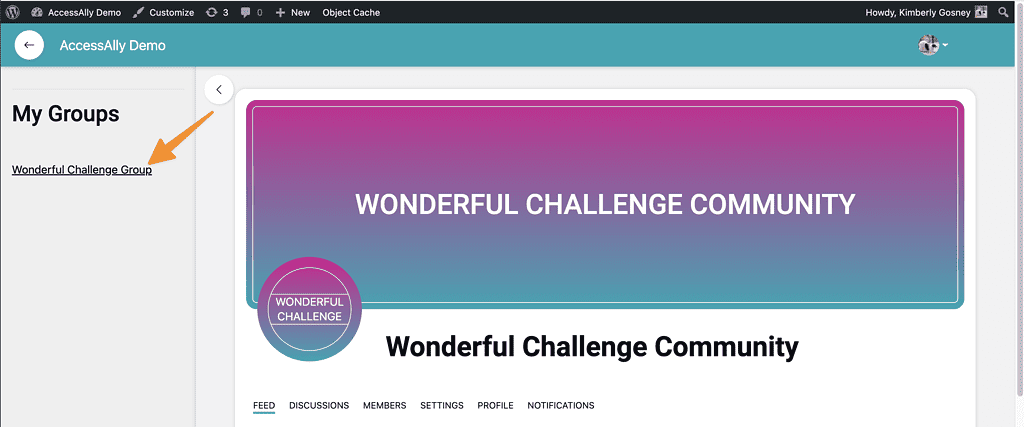
Step 3: View CommunityAlly Group(s)
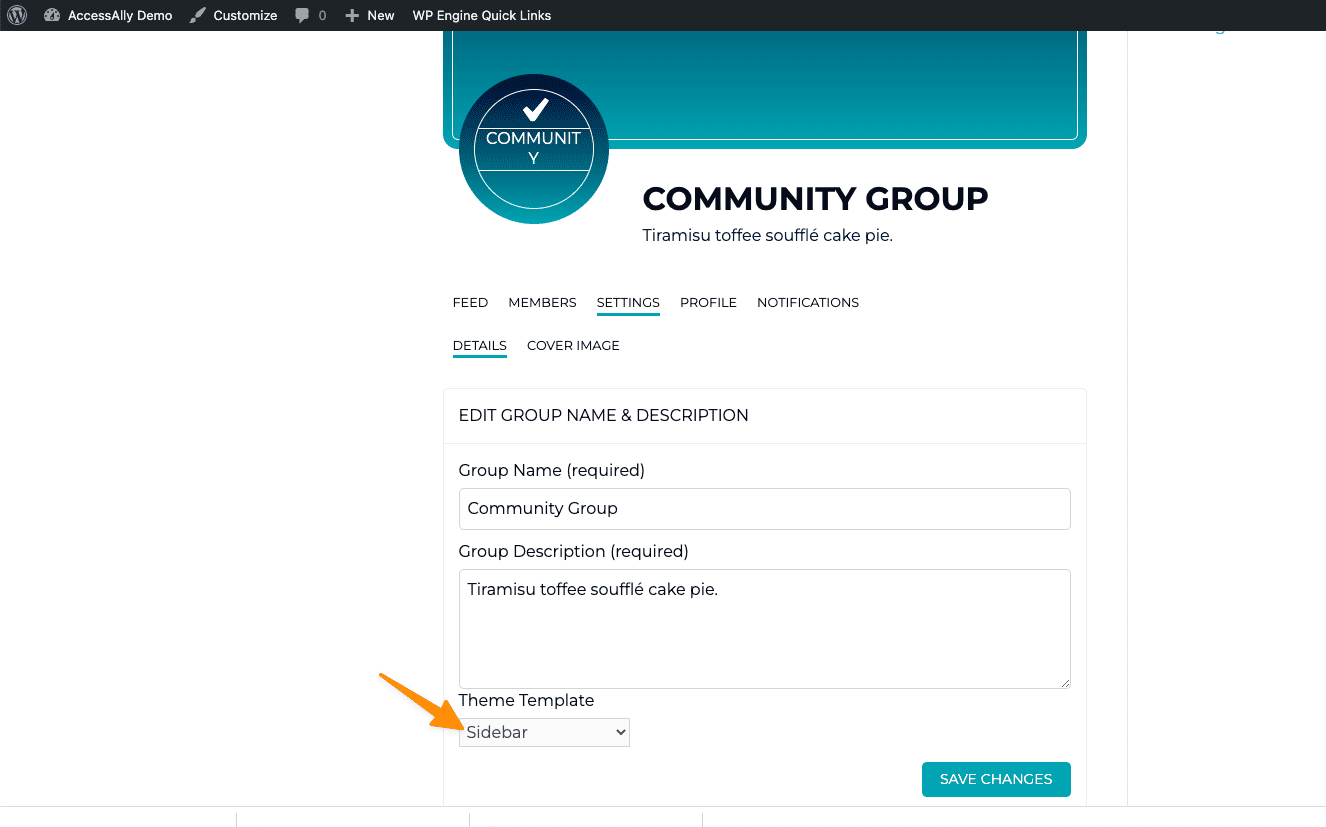
If your new sidebar does not appear go to Settings > Details Tab and select a theme template from your dropdown and view your group again.
AccessAlly Theme users – select the page with static sidebar template to see your new sidebar.
If you have multiple community groups you will repeat this process for each one that you would like your sidebar to appear on.

Article FAQs
If you would prefer to add direct feed links for groups the member is a part of you can replace Step 1 in this article with conditional links to each group feed. This requires HTML coding, but works with any WordPress theme or page builder.
You can use conditionals with direct links to each community feed to create a static sidebar showing links to only the community groups a member has access to.
Here’s an example – only members tagged with Wonderful Challenge Base Access see the community link.

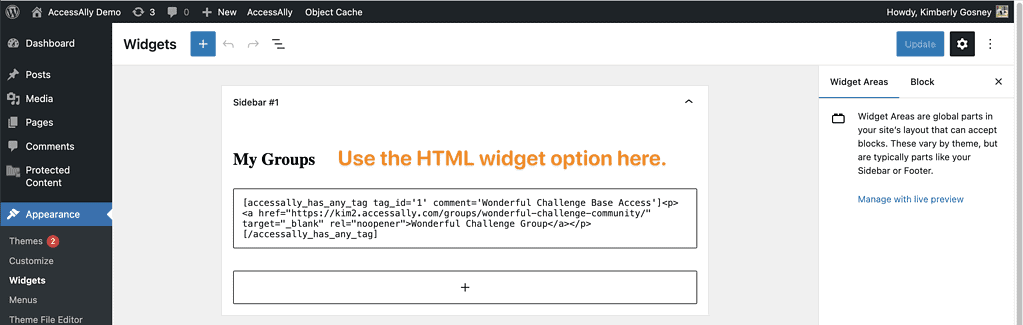
Widget setup – HTML block

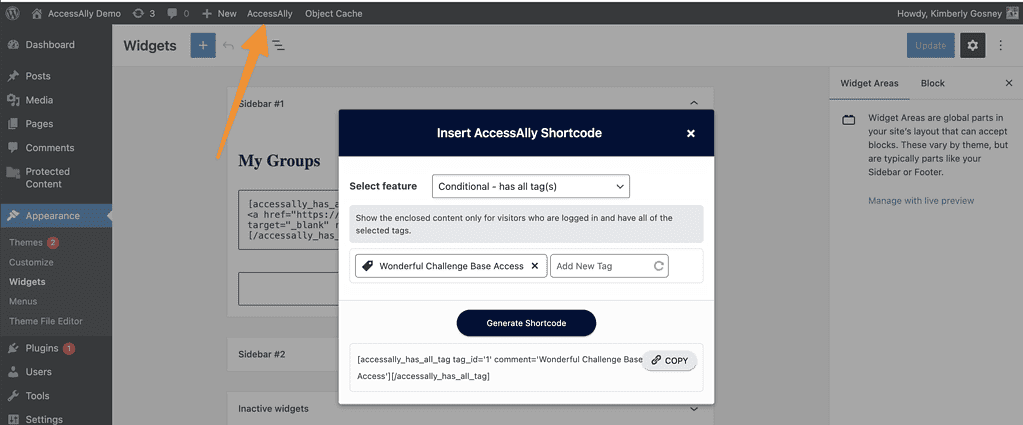
HTML widget setup – go to the AccessAlly shortcode generator (in the WordPress bar at top of page.) Copy to clipboard and paste code into your widget. Here’s an example of the code you see with this option.
[accessally_has_any_tag tag_id='1' comment='Wonderful Challenge Base Access'][/accessally_has_any_tag]

Final result – [accessally_has_any_tag tag_id='1' comment='Wonderful Challenge Base Access']<p><a href="https://kim2.accessally.com/groups/wonderful-challenge-community/" target="_blank" rel="noopener">Wonderful Challenge Group</a></p>[/accessally_has_any_tag]