In this HTML and CSS guide you’ll find the code that powers the AccessAlly affiliate dashboard, so you can shortcut your development time by re-using the code we’ve developed.
If you’re not familiar with HTML/CSS this may be tricky, so please take your time.
ARTICLE CONTENT:
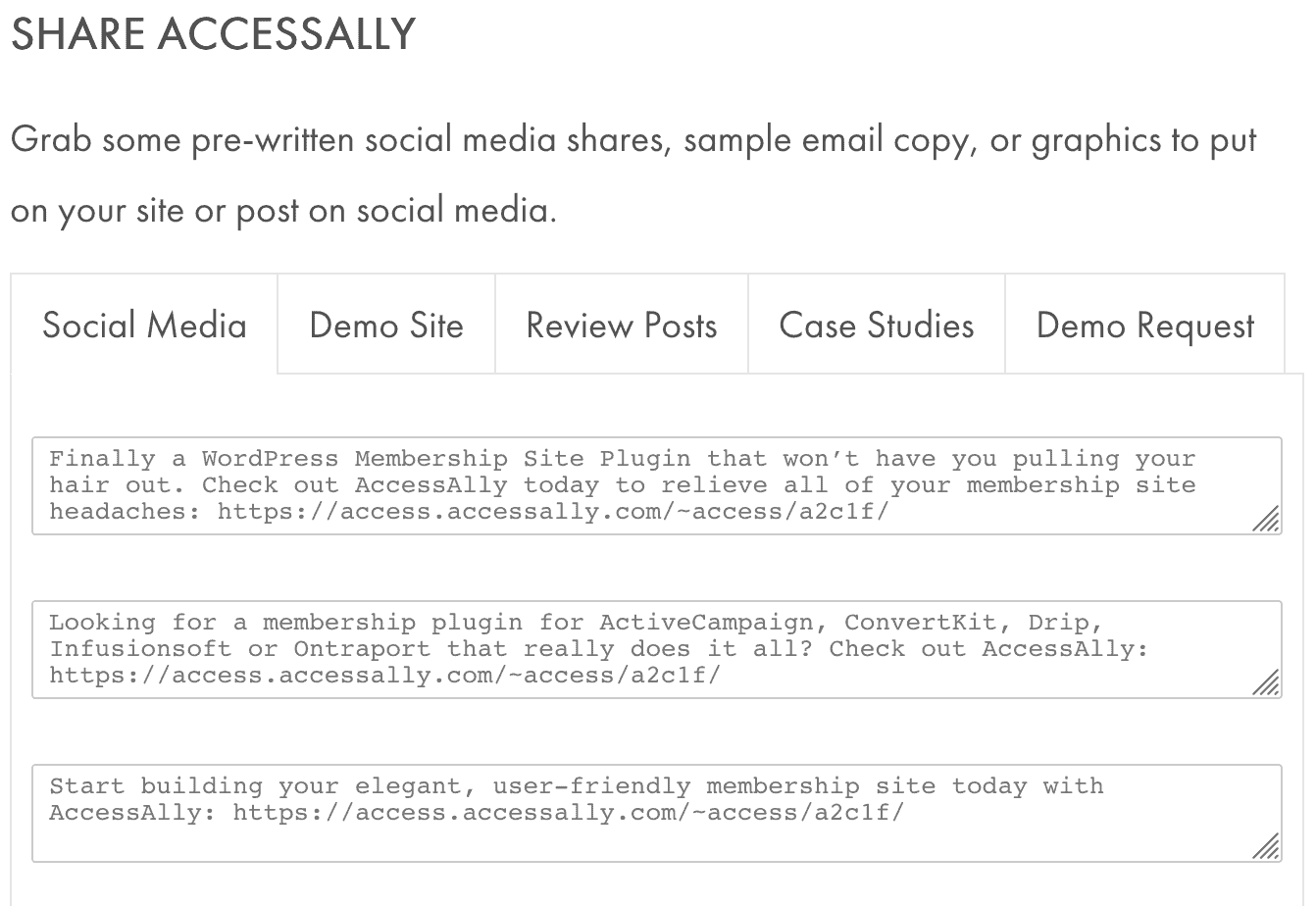
Organizing Sample Social Media Swipe Copy
If you’ve seen how AccessAlly’s affiliate center organizes social media shares and sample swipe copy, you might have wanted to achieve the same look:

Here’s the code to help you do that:
<textarea class="linkbox" rows="3" cols="30"> <textarea class="linkbox" rows="3" cols="30"> <textarea class="linkbox" rows="30" cols="30">[accessally_tab_section]
[accessally_tab_header]Social Media[/accessally_tab_header]
[accessally_tab_content]
YOUR SOCIAL MEDIA COPY GOES HERE + ACCESSALLY AFFILIATE LINK SHORTCODE
</textarea>
YOUR SOCIAL MEDIA COPY GOES HERE + ACCESSALLY AFFILIATE LINK SHORTCODE
</textarea>
[/accessally_tab_content]
[accessally_tab_header]Sample Email[/accessally_tab_header]
[accessally_tab_content]
YOUR SAMPLE EMAIL COPY GOES HERE + ACCESSALLY AFFILIATE LINK SHORTCODE
</textarea>
[/accessally_tab_content]
[/accessally_tab_section]
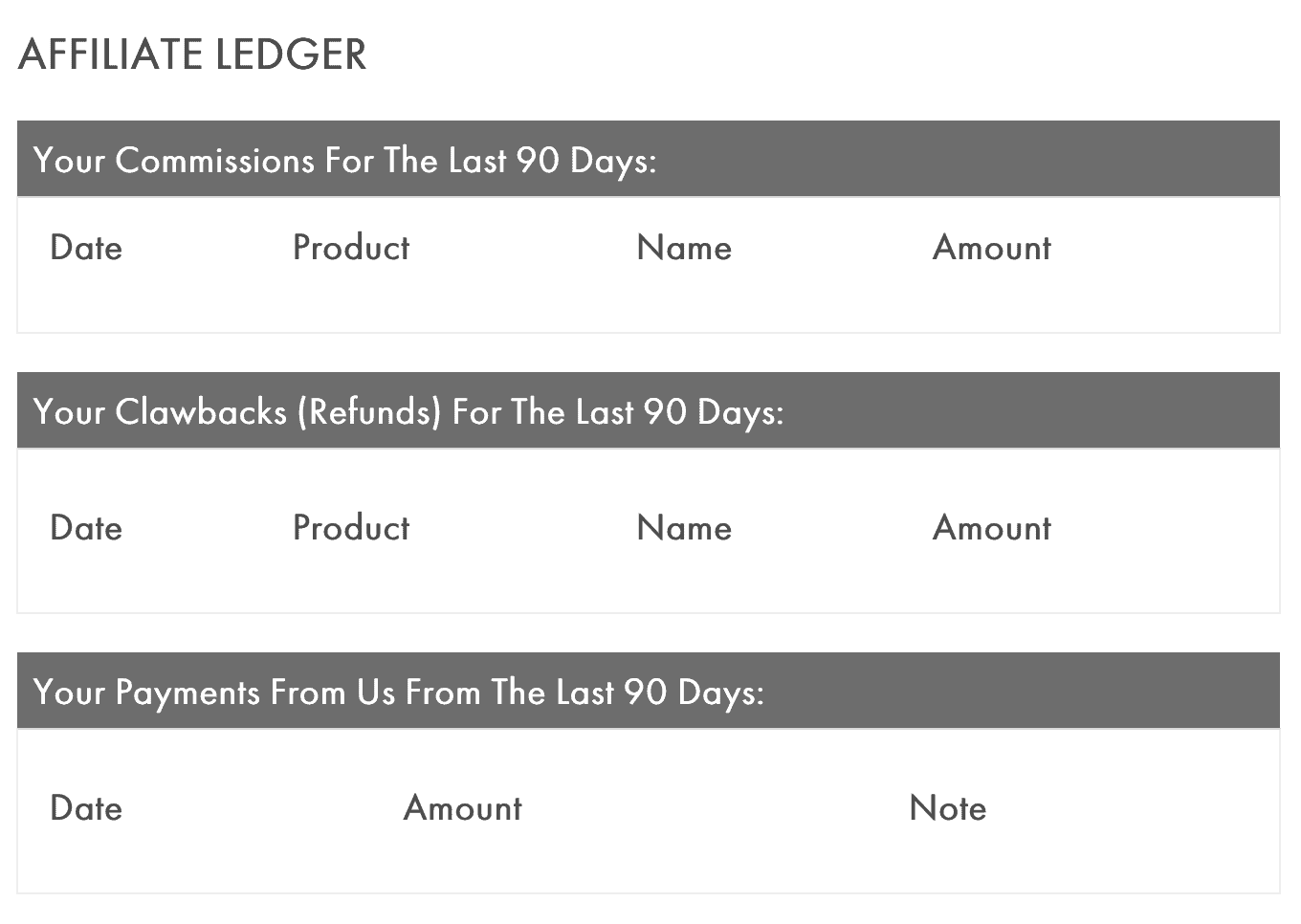
Styling Your Affiliate Ledger
If you like the look and feel of having a header and table around your affiliate ledger, then keep reading to see how we achieve that, like this:

<table class='additional-content-table'><tbody>
<tr class='additional-content-header-row'><th class='white-text' colspan='1'>Your Commissions For The Last 90 Days:</th></tr>
<tr class='additional-content-row'><td>
[affiliate_details duration='90' type='Commissions']
</td></tr><tbody/></table>
<table class='additional-content-table'><tbody>
<tr class='additional-content-header-row'><th class='white-text' colspan='1'>
Your Clawbacks (Refunds) For The Last 90 Days:</th></tr>
<tr class='additional-content-row'><td>
<table class='additional-content-table'><tbody>
<tr class='additional-content-header-row'><th class='white-text' colspan='1'>
Your Payments From Us From The Last 90 Days:</th></tr>
<tr class='additional-content-row'><td>
You’ll also need some CSS to style the colors and fonts in the header area:
.additional-content-header-row {
background-color: #6d6d6d;
height: 40px;
}
.additional-content-header-row th {
color: #ffffff;
vertical-align: middle;
}
.additional-content-row {
border: 1px solid #eeeeee;
height: 40px;
}

