PopupAlly helps you create popups and opt-in forms designed to collect subscriber information. In order to do this, it must be integrated with an email service provider (MailChimp, AWeber, etc.). On its own, PopupAlly cannot collect email addresses or send emails.
To establish the integration, PopupAlly only needs the HTML code that’s provided by your email marketing software, and it will handle the rest.
ARTICLE CONTENT:
1. Obtain the required HTML code
See the list below to learn how to grab the required HTML code from your email service provider.
- MailChimp
- InfusionSoft
- MadMimi
- AWeber
- Flodesk
- GetResponse
- ConvertKit
- Ontraport
- Active Campaign
- SendPulse
- Simplero
- Drip
- Constant Contact – NOT compatible with PopupAlly
- Klaviyo – NOT compatible with PopupAlly
- MailerLite – NOT compatible with PopupAlly
2. Add HTML to PopupAlly
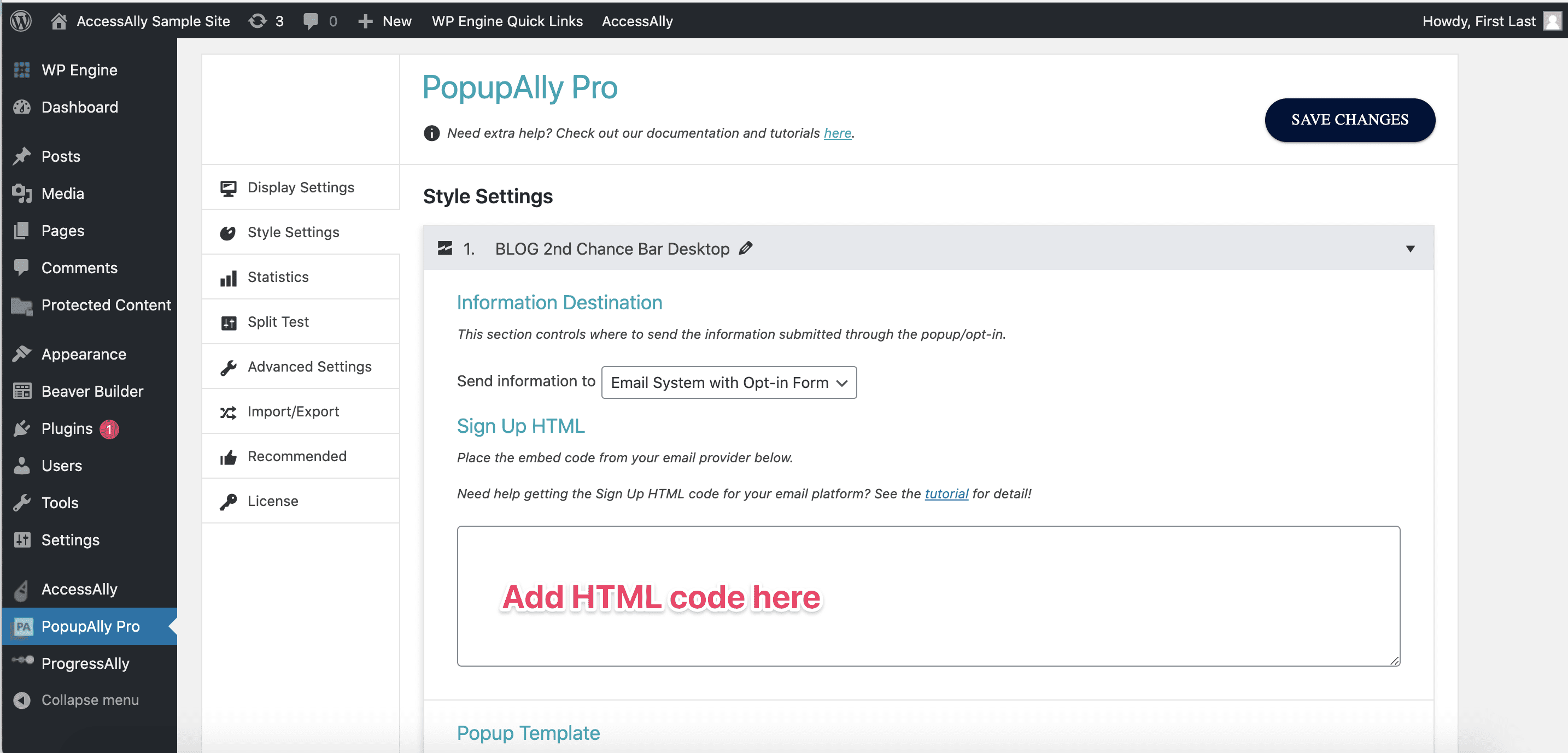
Once you have the sign-up form HTML, log into your WordPress site and navigate to PopupAlly > Style Settings.
Click into the popup settings you’d like to integrate, and paste the code into the box: