PopupAlly Pro + MailChimp work great together! Follow the steps below to create your Mailchimp signup form and embed the form code into PopupAlly.
ARTICLE CONTENT:
Create a Signup Form in Mailchimp
We recommend following the Mailchimp setup steps to create your form using the Embedded Form Code option.
See how to Create a Signup form in Mailchimp.
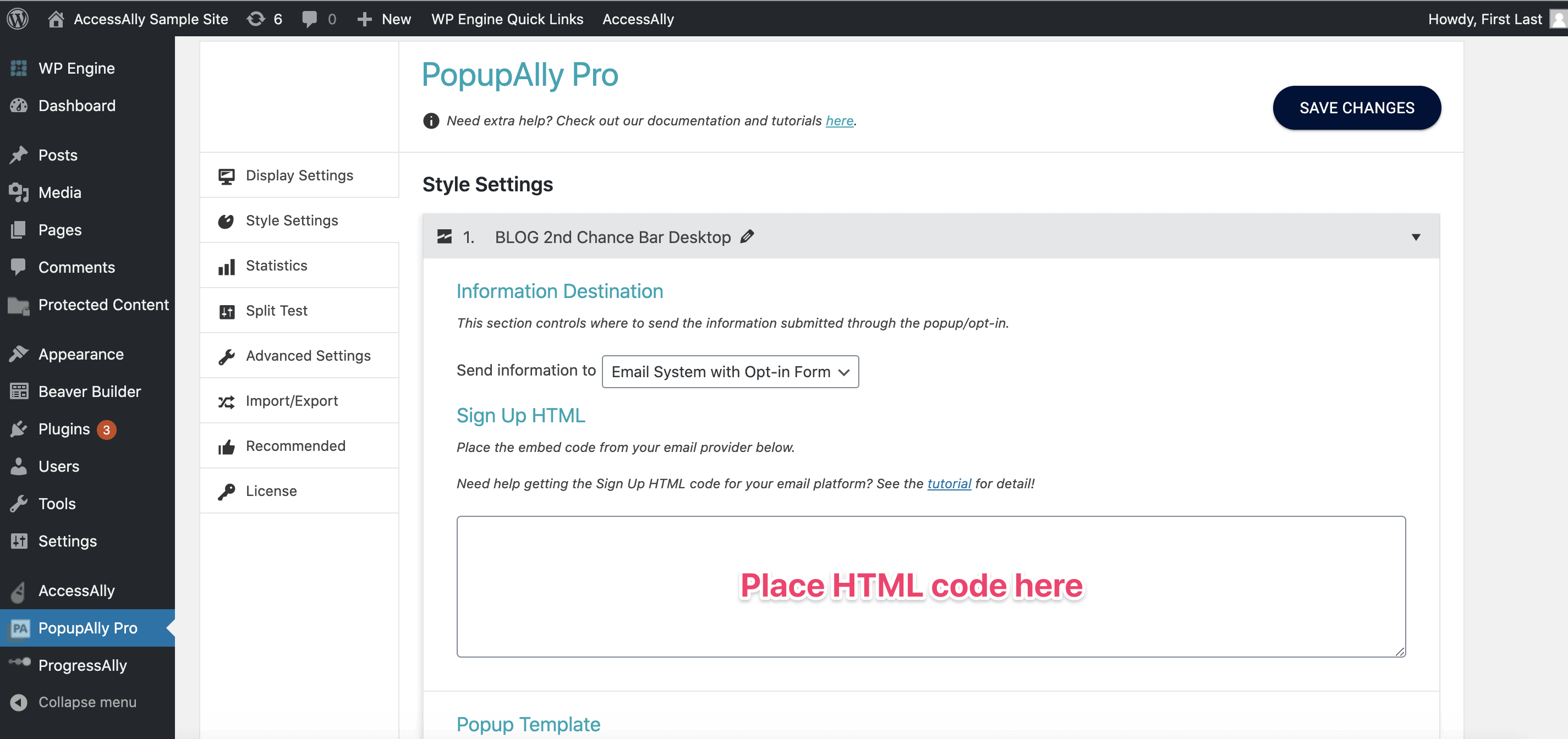
Paste the Embedded Form Code in PopupAlly
Now, paste the Mailchimp Embedded Form Code HTML into the “Sign Up HTML” section in your PopupAlly settings (in the Style Settings tab).

Test Your Opt-in
To test your new form, go to the page with your PopupAlly popup, fill out the form.

