PopupAlly + GetResponse work great together! This short tutorial will walk you through how to get the HTML opt in code from GetResponse for your website opt-in on WordPress.
Then, add this code, directly into your PopupAlly settings in WordPress.
ARTICLE CONTENT:
How to Get The HTML Code for GetResponse
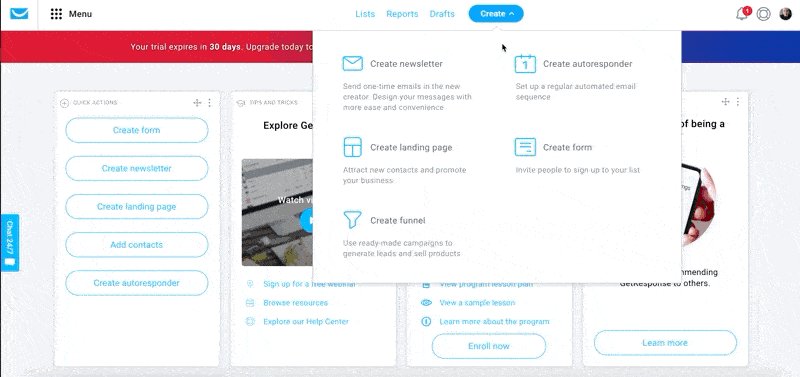
1. Create a new form
In your GetResponse account, go to: Create > Form

2. Set up inputs & thank you page URL
Inside the GetResponse Form Settings, you can choose to redirect any sign ups to a custom Thank You page. Make sure the page has already been created inside your WordPress site, then go ahead and add the proper URL.
Also, make sure that you have the correct number of inputs (whether you choose to simply require an email, or an email and a name).
3. Get Response Form Code in HTML
Get Response does not offer a built-in HTML version of your form. To code this option, follow the steps in this Get Response article.
4. Copy the HTML code
Next, you can copy the HTML sign up form code.
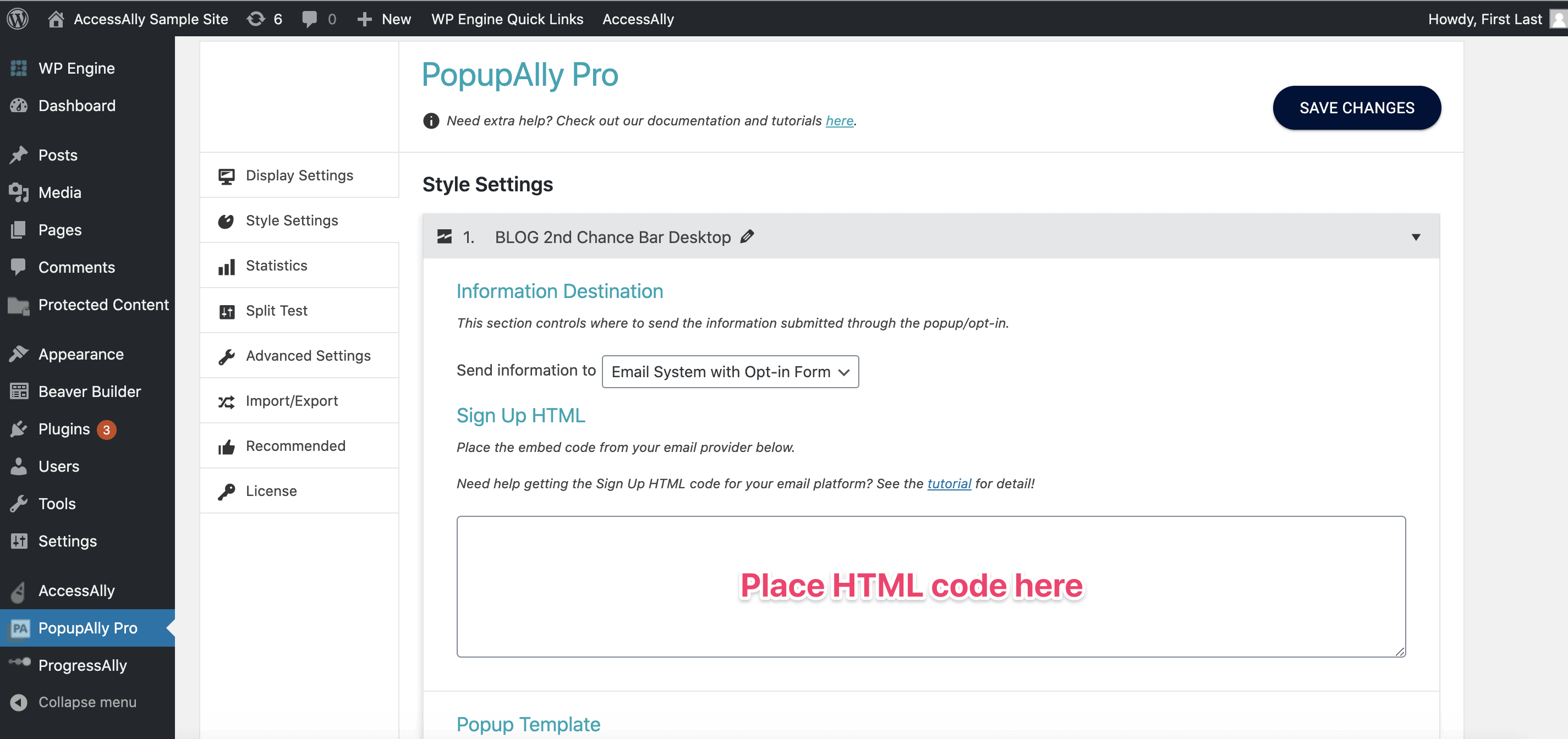
5. Paste the code into your popup settings
Now that you’ve copied the code, paste it into your PopupAlly Pro settings. Go to: Style Settings > Sign Up HTML.